标签:选择 vue-cli 安装 定义 检查 注释 逗号 技术分享 webpack
写了几行代码,踩了不少坑。逗号冒号后要加空格,不能使用双引号,一律要用单引号等。百度了一下原来是在vue的严格模式下开发。安装vue-cli时会问是否选择安装eslint,确认之后就会在项目中创建.eslintignore,.eslintrc.js文件。
.eslintignore:用来忽略一些文件不需要使用eslint来检查。
.eslintrc.js:是eslint的配置文件,用来设置插件,自定义规则,解析器配置等。
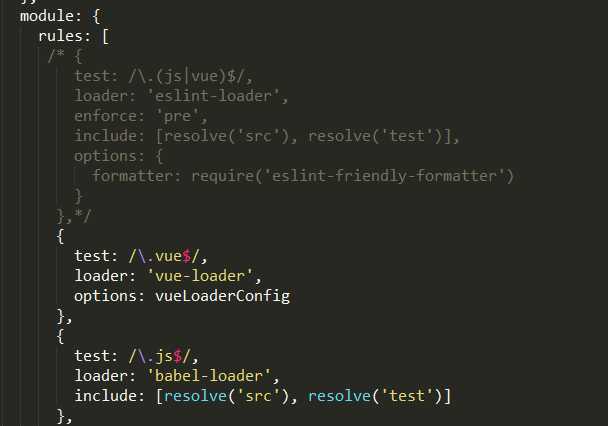
只要删除或注释build/webpack.base.conf.js文件中的eslint配置就好了。即删除:

标签:选择 vue-cli 安装 定义 检查 注释 逗号 技术分享 webpack
原文地址:http://www.cnblogs.com/wangwenhui/p/7746529.html