标签:comm type port one htm target asc led rtl
众所周知 react样式的模块化(css modules) 是自己模块中写自己的css,与其他模块互补影响,解决了命名冲突和全局污染的问题。
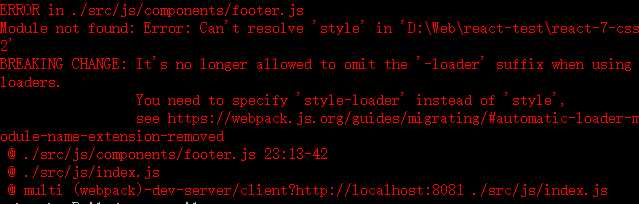
在使用css modules时,需要先配webpack.config 但是在配的时候,出现了这样的问题(前提是已经加载css-loader和style-loader)

在这里我的css-loader是0.28.7 style-loader是0.19.0
看看自己的package文件的loader中是不是
{ test: /\.css$/, loader: ‘style!css-loader?modules&importLoaders=1&localIdentName=[name]__[local]___[hash:base64:5]‘ },
错误是出在了 loader的“style”要改成"style-loader",如下
{test: /\.css$/, loader: ‘style-loader!css-loader?modules&importLoaders=1&localIdentName=[name]__[local]___[hash:base64:5]‘}
那么问题就解决了。
在学到router时,按照阮一峰教程中输入写,发现总是报
warning.js:33 Warning: Failed prop type: Invalid prop `component` of type `object` supplied to `Route`, expected `function`.
恭喜你版本有问题,要么降到2.8.1要么使用4.2的路由语法,版本2和版本4 react-router还是有区别的。
react如果以ES5标准写,依据commonJS标准,引入用require
类似于
var React = require("react"); var { Component, PropTypes } = React; //引用React抽象组件
那么你的导出也必须是ES5标准
var MyComponent = React.createClass({ ... }); module.exports = MyComponent;
react如果以ES6标准去写,那么引入用import
import React, {
Component,
PropTypes,
} from ‘react‘;
导出用 export default
export default class MyComponent extends Component{ ... }
两者不能混用
引入其他文件也是这样的
//ES5 var MyComponent = require(‘./MyComponent‘); //ES6 import MyComponent from ‘./MyComponent‘;
平常不注意这些细节问题,确实会在以后的开发中踩坑...
React/React Native 的ES5 ES6写法对照表
待续...
标签:comm type port one htm target asc led rtl
原文地址:http://www.cnblogs.com/dirkhe/p/7747295.html