标签:camel 定义 技术 color 大写 png 驼峰 rip 注意
<body>
<div id="app">
<kebab-cased-component></kebab-cased-component>
<camel-cased-component></camel-cased-component>
<pascal-cased-component></pascal-cased-component>
</div>
<script>
//组件命名约定
new Vue({
el:‘#app‘,
components:{
‘kebab-cased-component‘:{ template:‘<div>kebab-cased-component</div>‘ },
‘camelCasedComponent‘:{ template:‘<div>camelCasedComponent</div>‘ },
‘PascalCasedComponent‘:{ template:‘<div>PascalCasedComponent</div>‘}
}
})
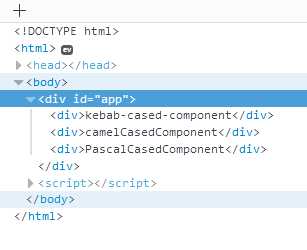
//渲染结果:
 //结论:HTML中都需要用到短横杠写法,组建中可以使用短横杠或者驼峰或者首字母大写,注意components里面的属性都是用字符串,我们继续往下看
</script>
</body>
//结论:HTML中都需要用到短横杠写法,组建中可以使用短横杠或者驼峰或者首字母大写,注意components里面的属性都是用字符串,我们继续往下看
</script>
</body>
<body>
<div id="app">
<kebab-cased-component></kebab-cased-component>
<camel-cased-component></camel-cased-component>
<camelCasedComponent></camelCasedComponent>
<pascal-cased-component></pascal-cased-component>
<pascalCasedComponent></pascalCasedComponent>
<PascalCasedComponent></PascalCasedComponent>
</div>
<script>
new Vue({
el:‘#app‘,
components:{
‘kebab-cased-component‘:{ template:‘<div>kebab-cased-component</div>‘ },
‘camelCasedComponent‘:{ template:‘<div>camelCasedComponent</div>‘ },
‘PascalCasedComponent‘:{ template:‘<div>PascalCasedComponent</div>‘}
}
})

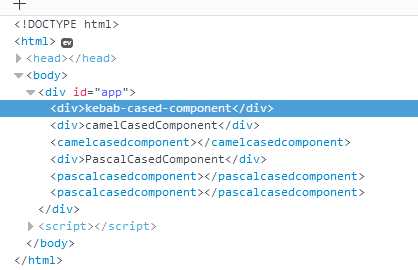
**看到这里,你会发现凡是用字符串作为components属性的,HTML都只能用短横杠自定义标签,接着往下看**
</script>
</body>
<body>
<div id="app">
<kebab-cased-component></kebab-cased-component>
<camel-cased-component></camel-cased-component>
<camelCasedComponent></camelCasedComponent>
<pascal-cased-component></pascal-cased-component>
<pascalCasedComponent></pascalCasedComponent>
<PascalCasedComponent></PascalCasedComponent>
</div>
<script>
new Vue({
el:‘#app‘,
components:{
‘kebab-cased-component‘:{ template:‘<div>kebab-cased-component</div>‘ },
camelCasedComponent:{ template:‘<div>camelCasedComponent</div>‘ },
PascalCasedComponent:{ template:‘<div>PascalCasedComponent</div>‘}
}
})
</script>
</body>
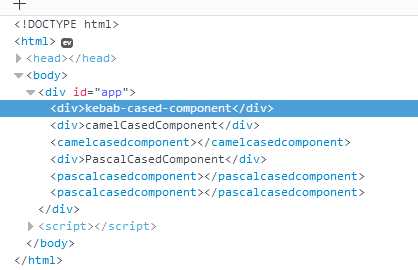
可恶,不知道哪里写错了,竟然没有符合预期,让我再研究研究

标签:camel 定义 技术 color 大写 png 驼峰 rip 注意
原文地址:http://www.cnblogs.com/ItIsInteresting/p/7747455.html