标签:用户 .com png head 相关 好的 分享 拖动 加速
首先, 轮播图在html页面来说最重要的就是切换过程 。目前比较简单的实现方法如图,
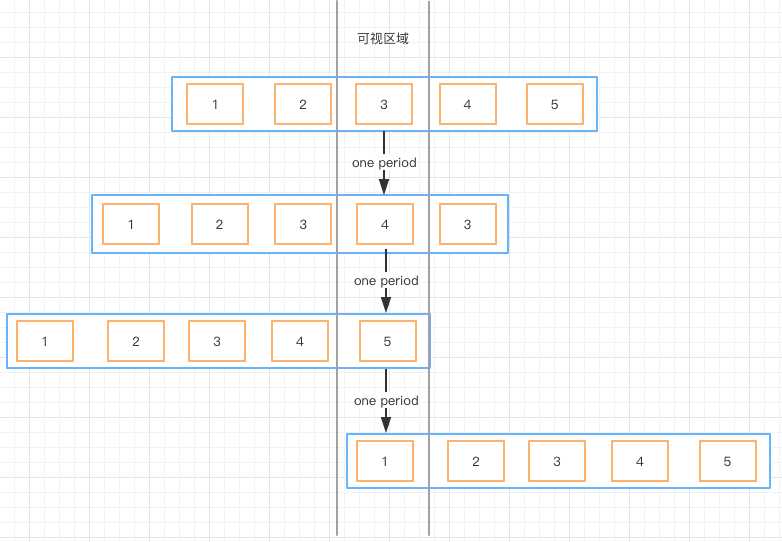
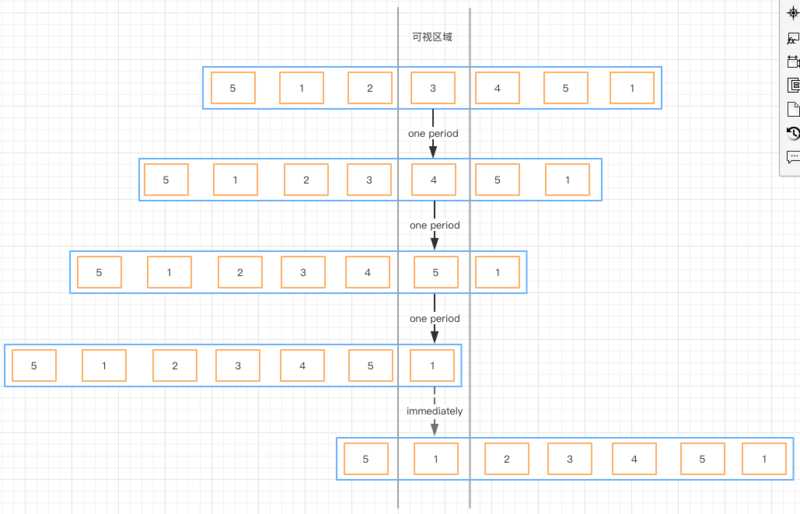
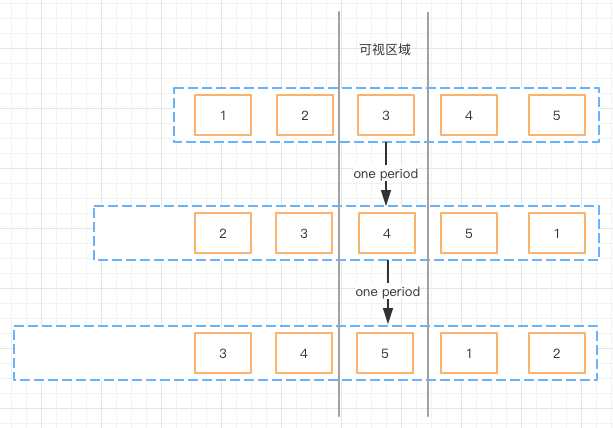
轮播至边界的时候再重置轮播

第一张图和最后一张图一样。
这样当用户拖动到最后一张但是又没完全拖完整的时候,就会显示第一张的效果。
接下来看看相关的示意图!
使用绝对定位,,图片重叠,默认第一张图片显示,比如轮播图width=100px,给图片排个序,记录当前的图片序号
点第几个点,第eq(num)张图片显示,其他隐藏
所有隐藏的图片left=100px,显示的那张图片left=0,
下一张时,就把找到下一个图片,把图片的left改成0
什么都不用想,具体的实现细节也不用考虑了,推荐一款轮播的插件直接拿来使就好啦——swiper
标签:用户 .com png head 相关 好的 分享 拖动 加速
原文地址:http://www.cnblogs.com/vicky1018/p/7740186.html