标签:.com images text func set index creates erro 字符串
1.Node不是Apache,Node做的事顶层路由设计,Apache帮你做了一切,而Node你要自己设计,自己手写。所以现在的缺点就是全部都是200,没有304。缓存问题。
2.继上次的getMime,这里是完成作业,读取JSON,把所有的文件类型对应起来。注意这里的getMime因为又有了一层fs的readFile的异步,这里返回最后的mime不一定是我们要的mime。这里的解决办法是把读取写在回调里,回调函数的执行时在异步之后,这里的mime已经完成了对应,同步-》异步-》回调,用上callback。
资源:

代码:
var http = require("http"); var fs = require("fs"); var url = require("url"); var path = require("path"); var server = http.createServer(function(req, res) { var pathname = url.parse(req.url).pathname; //判断此时用户输入的地址是文件夹地址还是文件地址 //如果是文件夹地址,那么自动请求这个文件夹中的index.html if(pathname.indexOf(".") == -1) { pathname += "./index.html"; } //输入的网址是127.0.0.1/images/logo.png //实际请求的是./static/images/logo.png var fileURL = "./" + path.normalize("./static/" + pathname); //得到拓展名 var extname = path.extname(pathname); //把文件读出来 fs.readFile(fileURL, function (err, data) { //读完之后做的事情 if(err) { //文件不存在 res.writeHead(404,{"Content-Type":"text/html;charset=UTF8"}); res.end("404,页面没有找到"); } //读完之后做的事情 getMime(extname, function (mime) { res.writeHead(200,{"Content-Type":mime}); res.end(data); }); }); }); server.listen(80,"127.0.0.1"); function getMime(extname,callback) { //读取mime.json文件,得到JSON,根据extname key,返回对应的value //读取文件 fs.readFile("./mime.json",function (err, data) { if(err) { throw Error("找不到mime.json文件!"); return ; } //转成JSON var mimeJSON = JSON.parse(data); var mime = mimeJSON[extname] || "text/plain"; //读完执行回调函数,mime类型字符串,就是它的参数 callback(mime); }); }
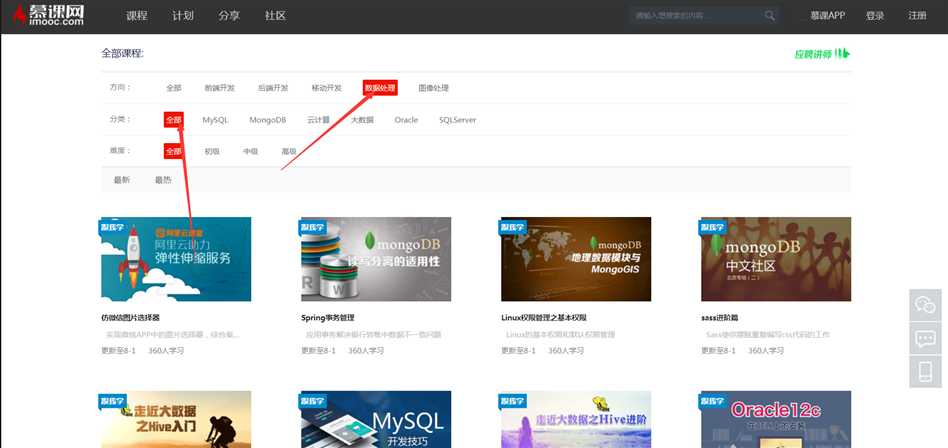
这时候的慕课,css,js都能加载了:

标签:.com images text func set index creates erro 字符串
原文地址:http://www.cnblogs.com/zhangmingzhao/p/7748618.html