标签:origin span css3 support ef6 ext 基线 分享 content
一个弹性布局由一个伸缩容器和许多伸缩项目组成,只需通过改变这些容器属性和项目属性来改变布局。
(1) flex-direction决定主轴的方向,横向排列还是纵向排列。
flex-direction : row | row-reverse | column | column-reverse;



 (2) flex-wrap属性 规定多个项目在一列时是否换行。
(2) flex-wrap属性 规定多个项目在一列时是否换行。
flex-wrap : nowrap | wrap | wrap-reverse;


 (3) flex-flow属性是flex-direction和flex-wrap属性的简写。
(3) flex-flow属性是flex-direction和flex-wrap属性的简写。
flex-flow : row | row-reverse | column | column-reverse nowrap | wrap | wrap-reverse;
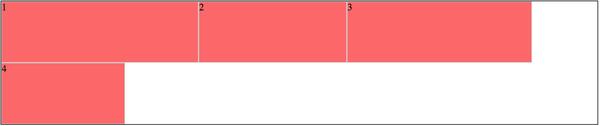
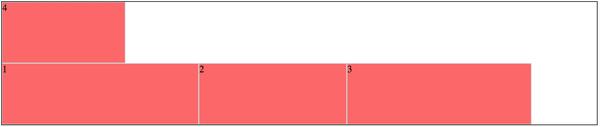
(4) justify-content属性 决定容器内的项目在水平方向上的对齐方式。
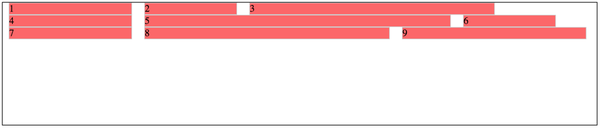
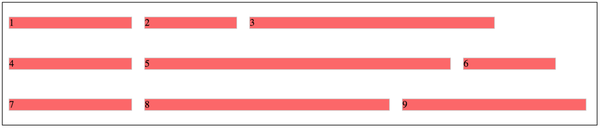
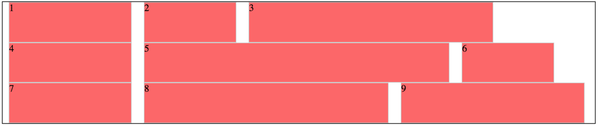
justify-content: flex-start | flex-end | center | space-between | space-around;




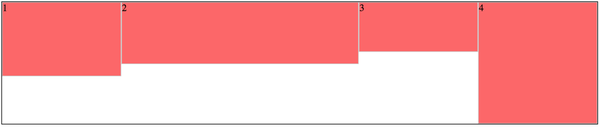
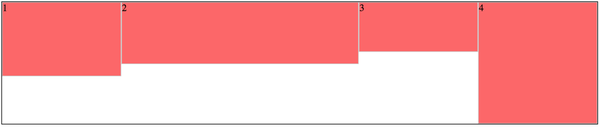
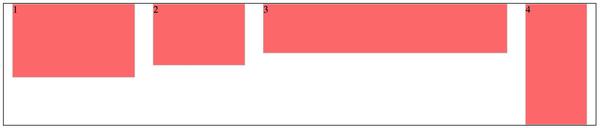
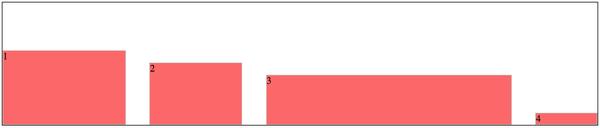
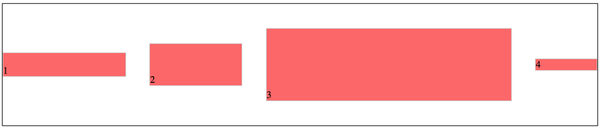
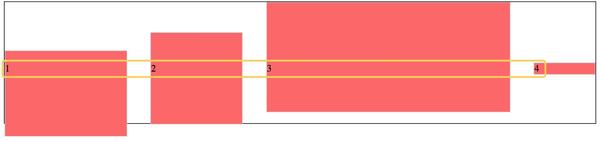
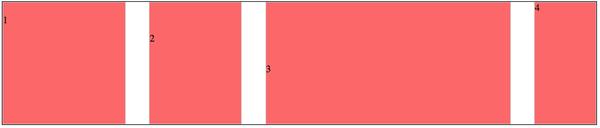
 (5) align-items属性 决定容器内的项目在纵向上的对齐方式。
(5) align-items属性 决定容器内的项目在纵向上的对齐方式。
align-items: flex-start | flex-end | center | baseline | stretch;




 (6) align-content属性 决定容器内的多行项目在纵向上的对齐方式。
(6) align-content属性 决定容器内的多行项目在纵向上的对齐方式。
align-content: flex-start | flex-end | center | space-between | space-around | stretch;






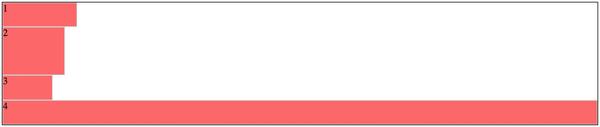
(1) flex-basis 属性用于设置项目伸缩基准值(不建议单独使用)。
(2) flex-grow 属性用于设置项目扩展比率(不建议单独使用)。
(3) flex-shrink 属性用于设置项目收缩比率(不建议单独使用)。
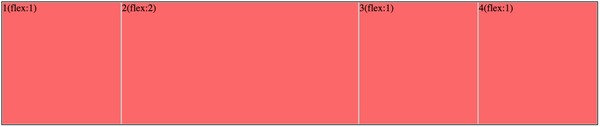
(4) flex 属性用于设置容器内的项目如何分配空间,是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性(建议使用简写属性)。

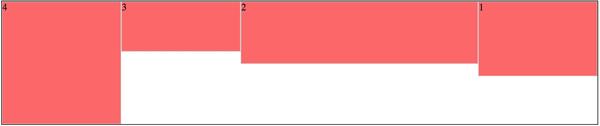
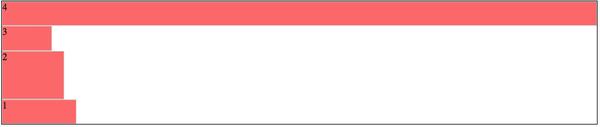
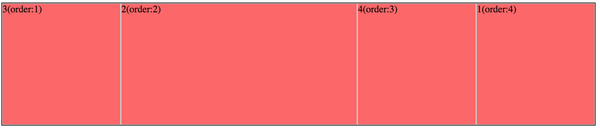
(5) order属性决定该项目的排放顺序。

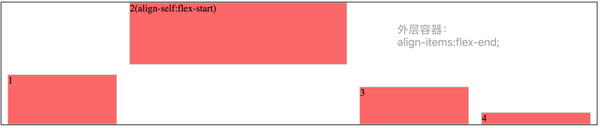
(6) align-self属性允许单个项目有与其他项目不一样的对齐方式,默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。设置以后覆盖父元素的align-items属性。
align-self : auto | flex-start | flex-end | center | baseline | stretch;

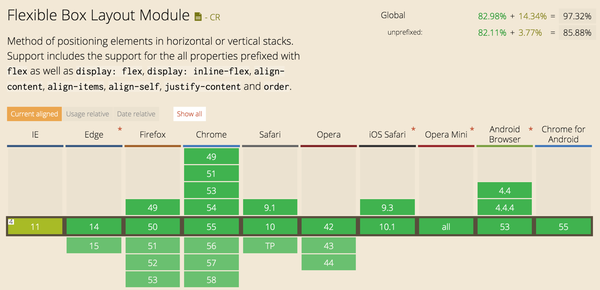
支持情况:Can I use... Support tables for HTML5, CSS3, etc

标签:origin span css3 support ef6 ext 基线 分享 content
原文地址:http://www.cnblogs.com/webqinjunjie/p/7749239.html