标签:sea roo logs 清空 debugger 一个 call doc display
0.页面中准备树的ul
<ul id="treeDemo10" class="ztree" style="display: none;"></ul>
1.生成部门树的JS
// 查询外部部门结构 var searchUnitTree = function() { $.ajax({ url : contextPath + ‘/exam_getUnitTree.action‘, async : true, dataType : ‘json‘, success : function(response) { zNodes11 = response.unitTrees; // 生成树结构 geneUnitTree(zNodes11); }, error : function() { alert("查询外部部门树失败!!!") } }); } // 生成外部部门树 function geneUnitTree(unitTrees) { $("#treeDemo10").html(""); // 清空树结构 var setting = { view : { selectedMulti : false }, check : { enable : true }, data : { simpleData : { enable : true, idKey : "unitId", pIdKey : "upUnitId", rootPId : null }, key : { name : "name", } }, callback : { beforeCheck : beforeCheck_out, onClick : zTreeOnClick_out } }; var treeNodes11 = unitTrees; $.fn.zTree.init($("#treeDemo10"), setting, treeNodes11); } // 鼠标点击树事件(打印点击的id与名字) function zTreeOnClick_out(event, treeId, treeNode) { // alert(treeNode.unitId + ", " + treeNode.name); alert($("#el_chooseDepart1").text()); } // 点击前面的复选框事件 function beforeCheck_out(treeId, treeNode) { className10 = (className10 === "dark" ? "" : "dark"); el_id = treeNode.name; // 判断点击的节点是否被选中,返回false 和 true if (!treeNode.checked) {// 选中 showLog10_out(treeNode.name + ‘,‘);// 加上逗号加以区分 $("#department_employee_out") .append( // 添加部门到下面的选择员工 ‘<div class="panel panel-default el_departPersons" id="‘ + treeNode.name + ‘">‘ + ‘<div class="panel-heading"><span class="el_addDepart" >‘ + treeNode.name + ‘</span> ‘ + ‘(人数:<span class="employeeNum">0</span>)</div>‘ + ‘<div class="panel-body"></div>‘ + ‘</div>‘); } else { // 点击选中,向让其未选中 noshowLog10_out(treeNode.name + ‘,‘, treeNode); $("#" + treeNode.name).remove();// 反选复选框删除部门 var parentzTree = treeNode.getParentNode(); } return (treeNode.doCheck !== false); } function showLog10_out(str) { if (!el_chooseDepart1) el_chooseDepart1 = $("#el_chooseDepart1"); el_chooseDepart1.append("<li class=‘" + className10 + "‘ id=‘" + el_id + "‘>" + str + "</li>"); if (el_chooseDepart1.children("li").length > 6) { el_chooseDepart1.get(0).removeChild(el_chooseDepart1.children("li")[0]); } } function noshowLog10_out(str, tNode) { if (!el_chooseDepart1) el_chooseDepart1 = $("#el_chooseDepart1"); // 删除当前选中的树的名字 el_chooseDepart1.children("#" + el_id).remove(); // 删除当前子的树的名字 if (tNode.isParent) { var childrenNodes = tNode.children; if (childrenNodes) { for (var i = 0; i < childrenNodes.length; i++) { alert(); var el_id0 = childrenNodes.name; el_chooseDepart1.children("#" + el_id0).remove(); // result += ‘,‘ + childrenNodes[i].id; // result = getChildNodes(childrenNodes[i], result); } } } }
后台返回的JSON数据格式:
{"unitTrees":[{"name":"部门1","unitId":"1"},{"upUnitId":"1","name":"部门10001","unitId":"10001"},{"upUnitId"
:"10001","name":"部门100010001","unitId":"100010001"},{"upUnitId":"1","name":"部门10002","unitId":"10002"
},{"upUnitId":"10002","name":"部门100020001","unitId":"100020001"},{"upUnitId":"1","name":"部门10003","unitId"
:"10003"}]}
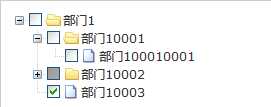
生成的树结构:

2.根据树的name属性动态设置前面的复选框为选中(根据树节点的名字判断,也可以根据其他属性判断)
// 获取树对象 var treeObj = $.fn.zTree.getZTreeObj("treeDemo10"); /** 获取所有树节点 */ var nodes = treeObj.transformToArray(treeObj.getNodes()); // 遍历树节点设置树节点为选中 for (var k = 0, length_3 = nodes.length; k < length_3; k++) { if (unitName[j] == nodes[k].name) { nodes[k].checked = true; } }
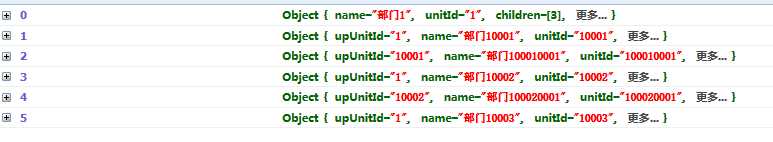
js中debugger查看nodes(JS数组):

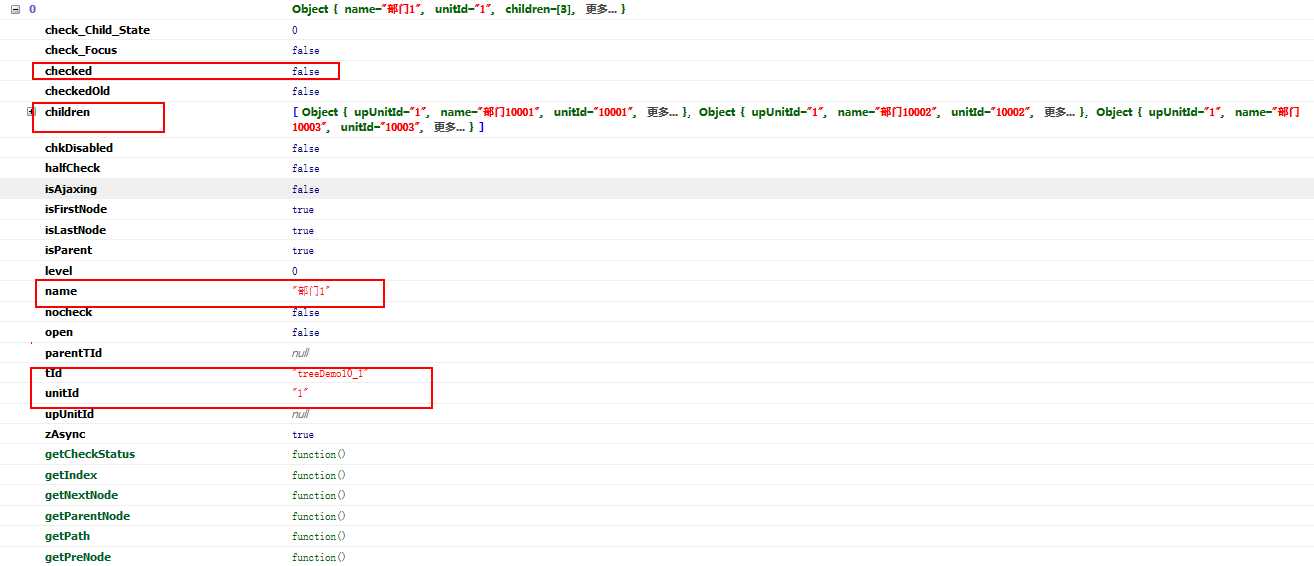
查看第一个节点:(有好多属性)

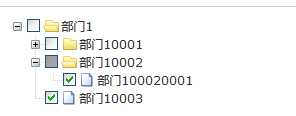
效果:

【zTree】zTree根据后台数据生成树并动态设置前面的节点复选框的选中状态
标签:sea roo logs 清空 debugger 一个 call doc display
原文地址:http://www.cnblogs.com/qlqwjy/p/7749522.html