标签:编译 span 简单 9.png pre 编译器 很多 log com
Hbuilder是一个不错的H5开发IDE。
Babel是EMCAScript最新标准的编译器,很多ES的最新特性都可以在Babel中尝试。
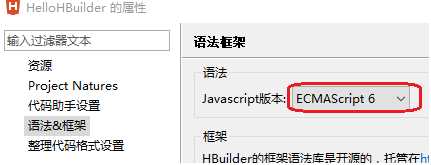
如果可以有办法在Hbuilder中直接使用ES6,并通过Babel自动转化为ES5,那么对于使用ES6+Hbuilder进行开发调试将会非常方便。
简单做了些配置,可以通过以下步骤达到目的。


npm install --global babel-cli
npm install --global babel-preset-env



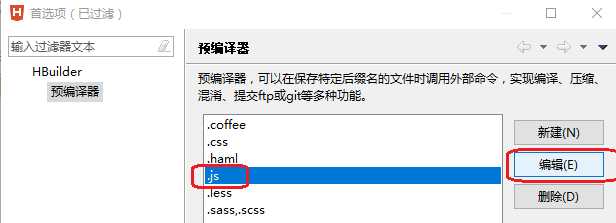
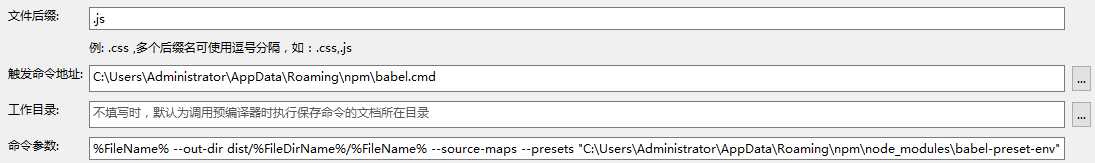
根据实际情况,填写以上信息。
每次项目中的JS文件保存后,都会将编译后的代码文件放在项目中dist/下。
以上步骤,在windows环境下验证。
标签:编译 span 简单 9.png pre 编译器 很多 log com
原文地址:http://www.cnblogs.com/daition/p/7750290.html