标签:style http os 使用 strong 数据 2014 sp on
Ⅰ、 先了解一下交互设计的基本概念:
交互设计是一种目标导向设计,所有的工作内容都是在围绕着用户行为去设计的。交互设计师通过设计用户的行为,让用户更方便更有效率的通过产品去完成自己的业务目标,获得愉快的用户体验。
Ⅱ、交互设计在项目流程中的位置和任务:
项目前期的流程和节点:

职能的细化就是为了让产品在每个专业环节都做到极致,提高竞争力。如果是为了走流程,每个环节都是任务式的交付,臃肿的分工除了增加成本和拖慢项目进度,没有实际意义。所以交互设计需要做的足够好,才能将这份工作做的有意义。
Ⅲ、交互设计的具体职能:
从图中可以看出,交互设计主要干三件事:
①完善部分需求定义
②定义信息架构和操作流程
③ 组织页面元素,制作原型demo

①定义部分需求
以前的惯性思维是需求应该由产品人员负责,设计人员只是实现和改善界面体验。而产品的真正需求不仅仅来源于业务,还包括使用者的情感需求。在情感分析方面,交互专业是具有优势的,举个例子:
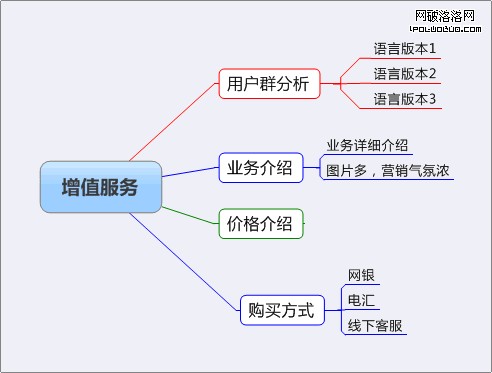
一个增值服务的宣传模块,业务模型可能是这样子:

考虑到情感因素后,需求模型会不断完善:

上图仅仅是举个例子,真正的产品业务模型不会如此的简单。
举这个例子是想说明,产品的需求设计不仅仅是业务模型,还需要考虑用户情感、用户行为和运营数据。当产品人员考虑不周全的时候,交互设计师有责任对需求进行修订和完善,使得目标导向设计更为完整。
②定义框架
这部分的内容属于交互设计师的核心工作内容,也就是我上一章节所讲的框架设计阶段。这个阶段的产出质量直接影响到业务目标和转化率。如果框架混乱, 接下来的界面怎么优化都是无效的。这好比大型超市的走道设计,如果路线规划的不好,再多再大的指引图标都是低效的。交互设计做什么?让用户快速完成目标, 提升操作效率,这才是框架设计的意义所在。
| 破洛洛文章简介:本章主要详述一下交互设计的职能——交互设计师具体做哪些内容? |
什么是框架设计呢?这要分成两部分内容:
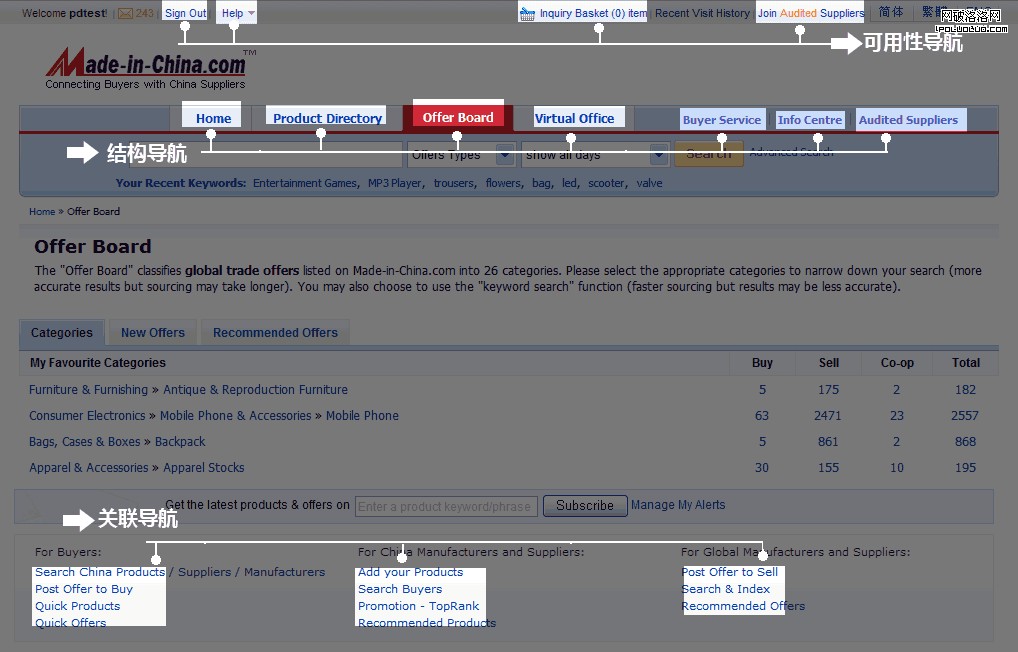
1.关于结构导航的设计
把我们的产品想象成一个巨大的图书馆,我们需要帮助用户(有目的性的、目的不明确的,无目的性的)寻找他们感兴趣的图书,怎么帮助用户准确的寻找完成目标任务,这就是导航设计。
导航大概可以分为三种类型:结构导航、关联导航、可用性导航。

导航的设计任务一般在新项目或重构项目。在框架设计的阶段,交互设计师主要关注于结构导航的设计。
结构导航分两种:全局导航与局部导航。
全局导航一般是指无联系的信息结构做的一级大分类,方便用户以最快速的方式了解整个网站有什么大概内容。
而局部导航则关注于用户进行最方便的快捷操作和业务引导操作。
交互设计师的首要任务就是
将业务内容信息组织分类,划分出主次关系,根据业务目的和用户习惯定义规划全局导航和局部导航的设计。
局部导航的层级可以不断往下延伸,可以通过一个树形目录或者是面包屑路径的方法,来帮助用户浏览时不至于迷路。
2. 关于流程的设计
之前的案例我们已经基本上确认了模块需求有哪些页面,页面大概会放什么内容。但真实的用户任务并不是在一个页面上完成的,这时我们就需要通过流程的方式把任务的过程变得清晰透明并且包容用户的各种误操作。
在流程的规划设计中要遵循:
1.以业务目标为导向,兼顾用户的习惯;
2.尽量简化流程, 保证任务连贯清晰的;
3.考虑实现方式的复杂程度;
欢迎补充…
③组织页面元素,制作原型demo
经过了需求的完善和框架的设计,之前的这些工作还是停留在抽象的想法阶段,怎么把想法转达给项目组的其他人员呢?交互还需要把想法和规划表达出来, 那么最好的方式就是制作原型Demo。把Demo做出来,让产品,开发,测试直观的看到产品的雏形, 再广泛的接受意见,对原型进行不断的修正,改进,做简单的用户测试继续挖掘情感需求。
那么怎么去组织页面元素,制作原型Demo?哪些表现层面是交互设计师该重点表达的内容呢?原型的制作又有哪些章法可循呢?这个。.还是等下一个章节再讲吧!
标签:style http os 使用 strong 数据 2014 sp on
原文地址:http://my.oschina.net/ajian2014/blog/312779