标签:restful 参与 方法 学习方法 团队 rip 订餐 nbsp 项目
这周在项目大方向定下后,大家都步入了稳定的学习进步节奏中。虽然暂时GitHub上没有新代码的更新,但大家都在积极参与到项目的实现中。接下来我汇报一下我们组组员的项目进度。
王国贤学长和我周主要学习了Vue.js的一个后台模版(vue-manager),由于基础的差异,我在学习这个模版前还重新学习了javascript的一些基础知识(学习资料在本文末有贴出,供大家学习参考)。王学长还自己学习做了一个后端,以提高自己项目能力。
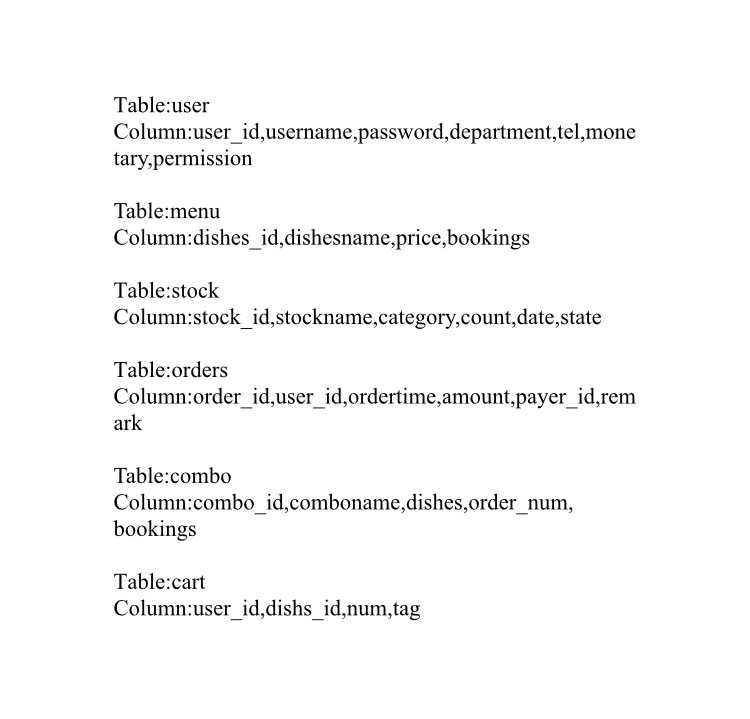
王洁学姐则在实习的空余时间设计了数据库模型(具体内容如下),代码暂时托管在她的码云账号上,会尽快更新到我们的GitHub的repository上的。

项诗茹学姐也是继续学习了有关前端的bootstrap架构
针对上次总结中刘老师对我们从后端获取数据并显示在前端的方式的提问,在组内讨论后决定还是用JQuery 从后端获取数据并显示,以减轻实习中的学长学姐的项目压力,有余力的组员还是会尝试通过 Vue-Resources + RESTful API 的方式从后端获取数据并显示在前端的。
Javascript学习方法:如何正确的学习Javascript
Javascript在线学习平台:Codecademy
Vue框架下的一些网页控件元素设计:Element 2.0 (可关注该团队【官网】基于 Vue 2.0 的组件库更新,组件的审美和可访问性都是值得学习和模仿的)
海量vue.js库整合:http://www.cnblogs.com/huyong/p/6517949.html
标签:restful 参与 方法 学习方法 团队 rip 订餐 nbsp 项目
原文地址:http://www.cnblogs.com/lexyg/p/7750515.html