标签:guid 生命周期 数据 html component 朋友 UI bsp htm
最近在用Vue做一个商城后台系统,碰到了一些‘神秘‘的坑,这些坑容易在数据传输的过程中埋下深水炸弹。
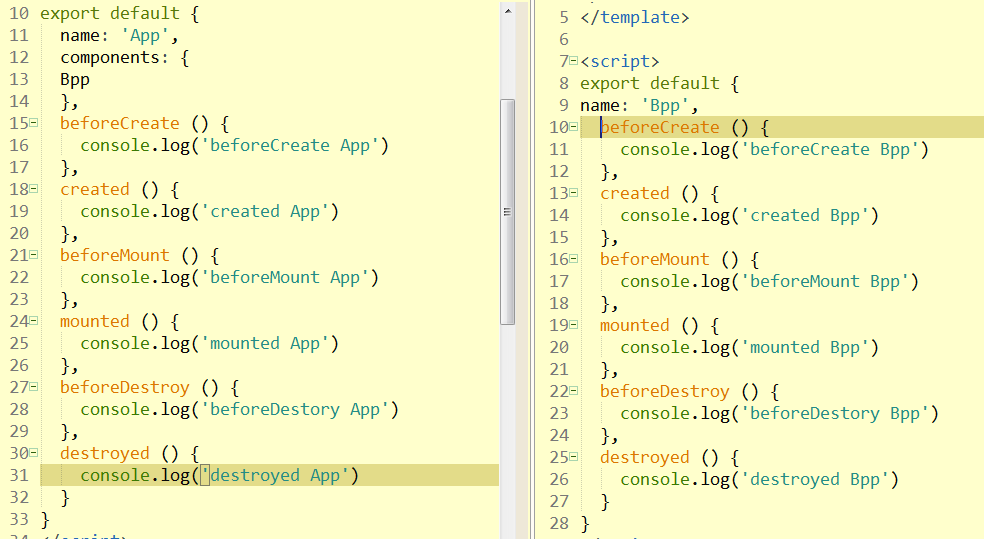
现在我来说下这个的场景。在非父子组件通信的过程中,子组件通过属性(Props)的方式进行数据交互,这点是常用的,因为简单粗暴。但是这个使用的过程中需要了解一些东西,就是父子组件中的生命周期。请看下面


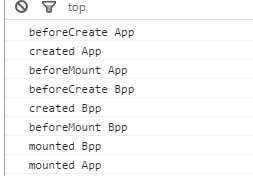
上面大家看到了。两个生命周期的关系。‘父组件‘先进行他的‘生命旅程‘,当它的声明站点到达mounted之前,去执行了子组件的生命周期。当你看到结果,再想一下,你就应该会动为什么是这样子。如果有兴趣的朋友,请通过邮箱联系我,我就不在这做阐述了 15158614067@163.com----这是将数据从父组件传到子组件
第二种情况就是子组件传递数据到父组件
这里我目前就只会官方推荐的 $emit方式去传递,详情请看官方链接: https://cn.vuejs.org/v2/guide/components.html#非父子组件的通信
标签:guid 生命周期 数据 html component 朋友 UI bsp htm
原文地址:http://www.cnblogs.com/winnieKing/p/7751553.html