标签:eui color label ble code nta source str strong
有时按钮会有一个需求。放置一个按钮底图,按钮文字是特效字体,也是一张图。
1 1个普通按钮


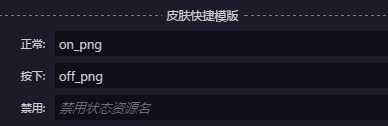
<e:Button label="" x="288" y="294"> <e:skinName> <e:Skin states="up,down,disabled"> <e:Image width="100%" height="100%" source="on_png" source.down="off_png"/> <e:Label id="labelDisplay" horizontalCenter="0" verticalCenter="0"/> </e:Skin> </e:skinName> </e:Button>
2 可以在exml 按钮源码里加上一张图

<e:Button label="" x="263" y="240" anchorOffsetX="0" width="161" anchorOffsetY="0" height="57"> <e:skinName> <e:Skin states="up,down,disabled"> <e:Image width="100%" height="100%" source="on_png" source.down="off_png"/> <e:Image source="btn_png" verticalCenter="0" horizontalCenter="0"/> <e:Label id="labelDisplay" horizontalCenter="0" verticalCenter="0"/> </e:Skin> </e:skinName> </e:Button>

标签:eui color label ble code nta source str strong
原文地址:http://www.cnblogs.com/gamedaybyday/p/7753647.html