标签:性问题 for 简单的 ext 浏览器兼容 com rom style ati
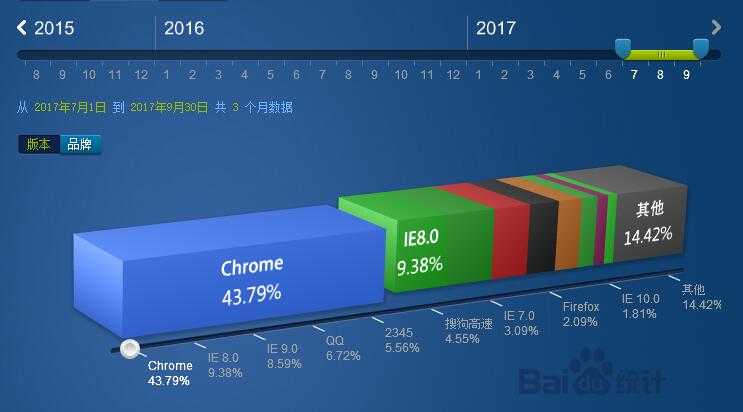
先上图:

可以看出现在主流浏览器明显就是chrome了,当然还有相当一部分IE用户,所以浏览器兼容性的讨论依然没有过期~
我们来讨论IE7+和现代浏览器的兼容性吧,我们分开两部分 样式兼容 和 脚本兼容
一.样式兼容
1)最常遇见的margin padding
当我们只写HTML,不加样式控制的情况下,各自浏览器的默认margin 和padding差异较大。
最简单的方法就是用通配符 *{margin:0;padding:0;}
当然也有一些比较好的初始话的样式定义,我个人就比较喜欢用一下这一套:
html{color:#000;} body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0;} table{border-collapse:collapse;border-spacing:0;} fieldset,img{border:0;} address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal;} li{list-style:none;} caption,th{text-align:left;} h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;} q:before,q:after{content:‘‘;} abbr,acronym{border:0;font-variant:normal;} sup{vertical-align:text-top;} sub{vertical-align:text-bottom;} input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;} input,textarea,select{*font-size:100%;} legend{color:#000;}
2)几个inline或者inline-block排列有默认空隙


个人建议用float去消除间隙,有人会用负margin解决,但是每个浏览器的默认间距不一定一样,这会有兼容性问题~
二.脚本兼容
脚本兼容无外乎浏览器支不支持哪个属性或者,哪个方法,因此绝大部分的脚本兼容性问题都是用if else来解决~
标签:性问题 for 简单的 ext 浏览器兼容 com rom style ati
原文地址:http://www.cnblogs.com/amiezhang/p/7746044.html