标签:before 渲染 钩子 vue ref 执行 remount fun cti
每个 Vue 实例在被创建之前都要经过一系列的初始化过程。
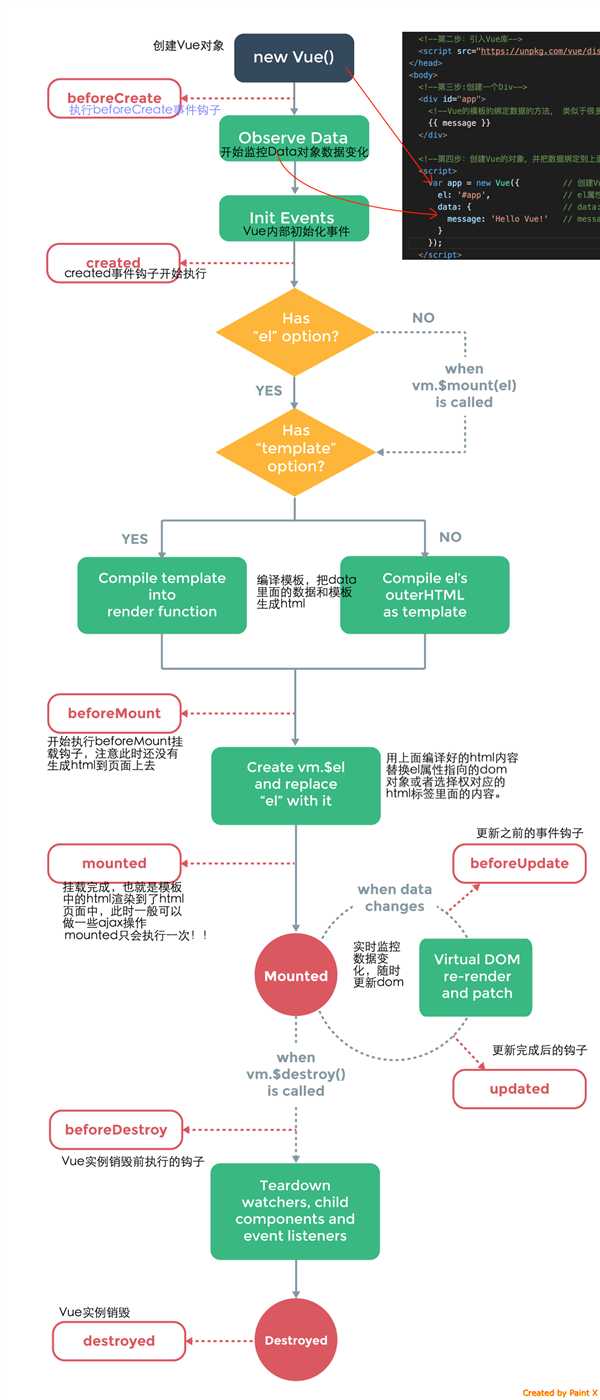
例如,实例需要配置数据观测(data observer)、编译模版、挂载实例到 DOM ,然后在数据变化时更新 DOM 。
在这个过程中,实例也会调用一些 生命周期钩子 ,这就给我们提供了执行自定义逻辑的机会。例如,created 这个钩子在实例被创建之后被调用
var vm = new Vue({ data: { a: 1 }, created: function () { // `this` 指向 vm 实例 console.log(‘a is: ‘ + this.a) // -> "a is: 1" } })
也有一些其它的钩子,在实例生命周期的不同阶段调用,如 mounted、updated、destroyed。钩子的 this 指向调用它的 Vue 实例。

beforeCreate:在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用
created:实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见
beforeMount:在挂载开始之前被调用:相关的 render 函数首次被调用
mounted:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
beforeUpdate:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。当这里获取数据时是更新后的数据
updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。
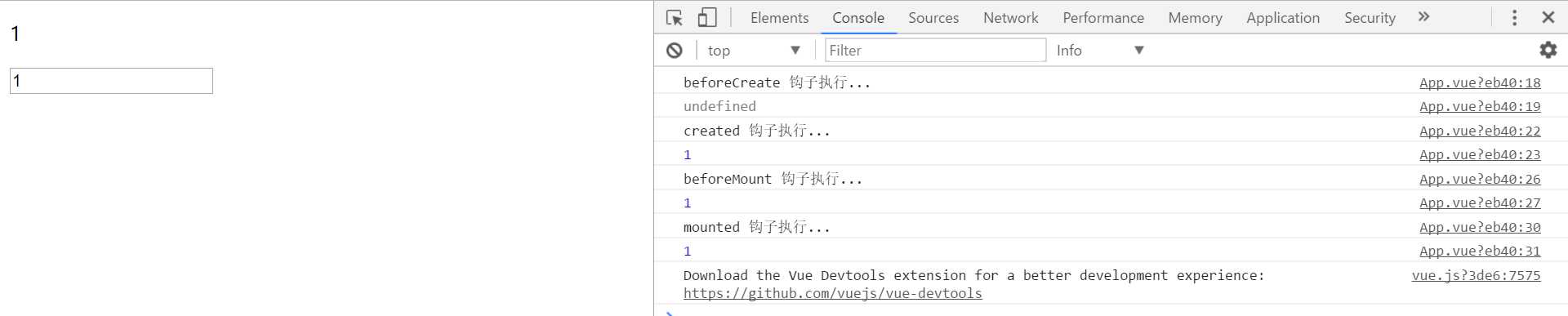
接下来做一个例子,看一下Vue中所有的生命周期怎么用的
<template> <div id="app"> <p>{{ number }}</p> <input type="text" name="btnSetNumber" v-model="number"> </div> </template> <script> export default { name: ‘app‘, data () { return { number: 1 } }, beforeCreate: function () { console.log(‘beforeCreate 钩子执行...‘) console.log(this.number) }, created: function () { console.log(‘created 钩子执行...‘) console.log(this.number) }, beforeMount: function () { console.log(‘beforeMount 钩子执行...‘) console.log(this.number) }, mounted: function () { console.log(‘mounted 钩子执行...‘) console.log(this.number) }, beforeUpdate: function () { console.log(‘beforeUpdate 钩子执行...‘) console.log(this.number) }, updated: function () { console.log(‘updated 钩子执行...‘) console.log(this.number) }, beforeDestroy: function () { console.log(‘beforeDestroy 钩子执行...‘) console.log(this.number) }, destroyed: function () { console.log(‘destroyed 钩子执行...‘) console.log(this.number) } } </script> <style> </style>

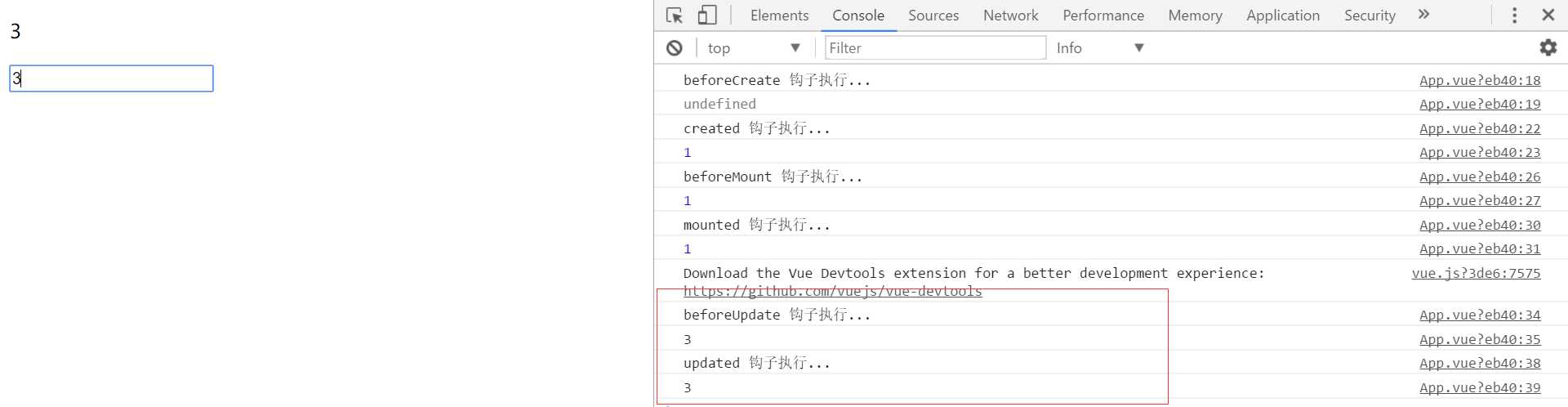
当更新数据是调用update钩子函数

标签:before 渲染 钩子 vue ref 执行 remount fun cti
原文地址:http://www.cnblogs.com/LO-ME/p/7347543.html