标签:sheet html esc innerhtml rds 就是 描述 fun desc
1、获取到系统时间
2、获取到当地时间字符串
3、开启延时器,每一秒刷新一次时间
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <meta name="keywords" content="关键字列表" /> <meta name="description" content="网页描述" /> <link rel="stylesheet" type="text/css" href="" /> <style type="text/css"> #box{ width:300px; height:200px; text-align:center; line-height:200px; background-color:#4d90fe; margin:0 auto; } </style> </head> <body> <div id="box"></div> <script type="text/javascript"> //肯定需要有一个延时器 //如何将str这个变量的值写入到div中 // JS想要操作HTML代码 document.getElementById() //get Element By Id() //通过标签的指定的ID属性值来获取HTML元素 function f1(){ //创建时间日期对象 var myDate = new Date(); var str = myDate.toLocaleString(); //console.log(document.getElementById("box")); //JS有一个非常可爱的属性 叫 innerHTML 它主要的作用就是用来 往双边标签中书写内容 document.getElementById("box").innerHTML = str; setTimeout(f1,1000); } f1(); </script> </body> </html>
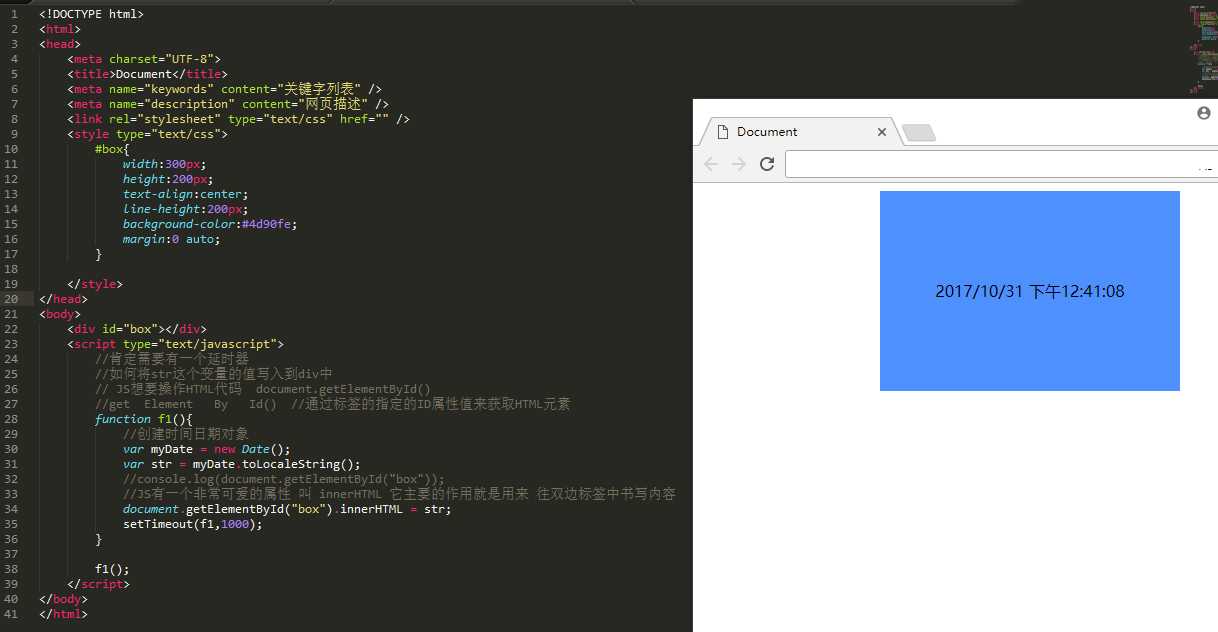
效果图预览:

标签:sheet html esc innerhtml rds 就是 描述 fun desc
原文地址:http://www.cnblogs.com/jiangliang520/p/7762615.html