标签:blog http io os strong 文件 数据 2014 问题
iOS版本升级适配一直是每年这个时候的一个话题,今年iPhone6以及iPhone6 Plus推出后,iOS的开发者终于也开始了苦逼的适配之路。本文我会从手淘以及天猫客户端现有需要做的一些方案着手,描述未来需要适配的一些方案。
iPhone6适配主要从以下几个方面进行:
1.客户端UI
2.iOS8系统适配
3.UED的设计规范
4.测试增加回归
1.客户端UI适配
首先来看看iPhone6以及iPhone6 Plus的分辨率以及iOS 8中的UIScreen的宽高。
iPhone 6 分辨率 750x1334 UIScreen的bounds (0,0,375,667)
iPhone 6 Plus 分辨率 1242x2208 UIScreen的bounds (0,0,414,736)
也就是说,从现在开始创建一个新的iOS
8的全新工程,你会发现UIScreen的宽度再也不是我们写死的320了,可能是375,也可能是414。看到这里你会突然想到,9月份iPhone6
开卖后我们的App是不是死翘翘了,这里告诉你一个好消息就是NO!~你可以暂时不做任何适配,针对旧工程,debug时会发现UIScreen的
bounds依然是(0,0,320,568)iOS8系统会默认对旧工程做一个缩放的动作,以保证就工程依然可用。在双十一的紧要关头,我们可以暂时选
择重要版本不进行整体适配。(可以参考去年在双十一之后做的iOS7完美适配,双十一之前只是我一个人fix了部分iOS7兼容问题,实际的UI适配并没
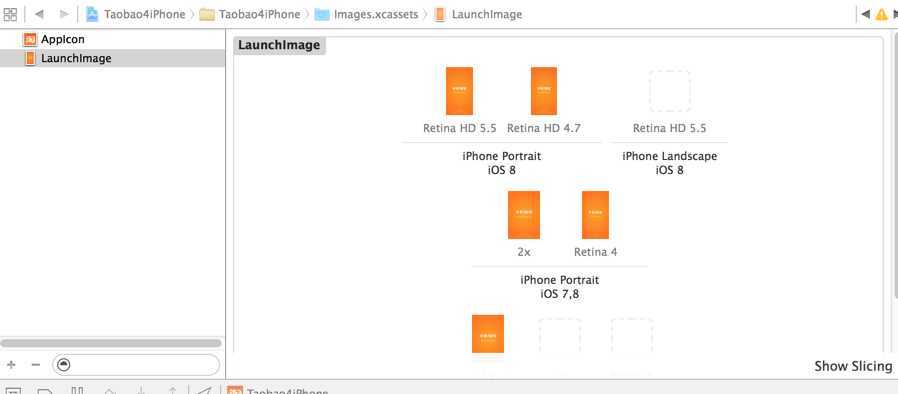
有做。)索性缩放带来的效果并不会很差,目前个人觉得还是可以接受的。但长期来讲,手淘必须做这样的适配,那么开始适配前我们需要把旧工程变成新工程,如
图所示:

大家注意,可能你建的LaunchImage没有相关的字段,比如没有上面的HD 5.5等,你可以选择新建一个LaunchImage,就会自动产生这些字段了(实际是images.xcassets配对的json描述)产生这些字段 后不要忘记同步要放入满足分辨率的图片,记住一定是满足分辨率的图片,不要偷懒复制一个图放上去,分辨率不达标的话 UIScreen的bounds依然没有变化。这一步完了以后就可以看到你的app在iPhone6上的表现了。目前看来,UI的适配由于宽度没有重大的 变化,所以主要是两种情况下的处理,一种是需要右对齐的情况,如下图所示,该情况大量存在:

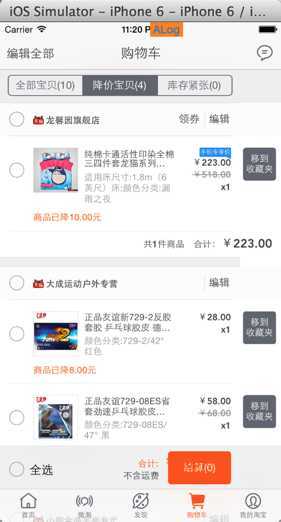
解决方案也较为简单,只需要不写死320即可,但是有一些场景下,其实写的不是320,而是290等数据,这个时候要理解成320-30然后改成 ScreenWidth-30就可以解决这些问题。另外一种就是一些字段需要居中,或者需要间距统一拉大,这种就要改变编写代码的一些方式了。如下图:

重点看订单相关的5个icon,需要等距处理,不过可以看出来主要是因为主table的宽度太窄引起的,改掉后就会自动好转。以上由每个模块的负责人完成监督,视觉走查,就可以完成。
2.iOS8系统适配
iOS8跟iOS7目前没有什么特别不兼容的地方,因此手淘可以直接run起来,由于最近做手淘天猫架构一体化,因此也针对天猫的代码进行了尝试,编译的
结果报错主要来自sdwebimage和pstcollectionview这两个开源库,主要原因是因为这两个库中有一些语法在iOS8中不兼容,
(sdwebimage用了一个声明了getter的property,但是没有synthesize,于是就悲剧了,另外
pstcollectionview中有部分声明ifdefine等判断后面加了import头文件的语法iOS8是不允许的,因此要把这部分移到最顶
上。这些大家一试就知道怎么改了,不赘述)建议大家关注这俩库的最近版本的更新,如果没有,你自己去github提交下让人家改掉咯~。
3.UED设计规范
以前UED的设计方案是通过640x1136进行设计的,但是现在可能必须是以1242x2208来设计了,且需要以该种方式切图(@3x)设计中还需要
考虑一点,就是要标注出哪些间距是右对齐的,哪些长度是可以拉伸和收缩的,以便于后续适配。当然我不是UED,只是从开发的角度来看这件事情。
4.测试回归
毫无疑问,现在iOS的测试同学们也要有一个适配小组专门做机型的适配了,@雪薇姐姐看来要更忙了。
之前我做适配的前期调研,由于resizeable iPhone的模拟器有bug,一直无法折腾出来,做的非常的浅,之前也一度非常害怕宽屏的宽度宽到设计都要做很大的改变,目前看来,这个担心是杞人忧天的。
综上所述,完成这几部既可以完成iPhone6的适配工作,基于手淘现有的bundle众多的情况,必须分而治之的方式进行工作,其实只要把适配这部分纳
入验收准则中,我们可以在10月版本内就将这件事情迅速做掉。毕竟,完美适配iPhone6是体现我们的专业程度和快速反应能力的时候。
标签:blog http io os strong 文件 数据 2014 问题
原文地址:http://www.cnblogs.com/baiyou/p/3968680.html