标签:for val ddl html+css fun err styles size meta
完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括:
登录页面HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <link rel="stylesheet"type="text/css" href="../static/css/login.css"> <script src="../static/js/login.js"></script> </head> <body> <div class="box"> <h2>登录</h2> <div class="input_box"> <input id="uname" type="text"placeholder="请输入用户名"> </div> <div class="input_box"> <input id="upass" type="text"placeholder="请输入密码"> </div> <div class="input_box"> <a href="../templates/enroll.html">没有账号?立即注册</a> </div> <div id="error_box"><br></div> <div class="input_box"> <button class="button" onclick="fnLogin()">登录</button> </div> </div> </body> </html>
登陆页面CSS:
html{
overflow: hidden;
}
body {
width: 100%;
height: 100%;
margin: 0;
background: rgba(6, 41, 61, 1);
}
h2{
background: rgba(0, 90, 120, 0.9);
color: #fff;
font-weight: normal;
font-size: 2em;
padding: 10px 10px 10px 20px;
margin-top: 0;
}
.box{
text-align: center;
vertical-align: middle;
position: absolute;
top: 50%;
left: 50%;
margin: -150px 0 0 -150px;
border: 1px solid #ccc;
width: 300px;
height: auto;
}
.input-box{
padding: 5px;
min-width: 50%;
height: 20px;
border-radius: 4px;
border: none;
font-family: ‘Nunito‘, sans-serif;
font-weight: normal;
}
.button{
text-align: center;
display: block;
width: 100%;
color: #fff;
background: #0f88eb;
}
登录页面JS:
function fnLogin() { var oUname=document.getElementById("uname"); var oUpass=document.getElementById("upass"); var oError=document.getElementById("error_box"); oError.innerHTML="<br>" if ((oUname.value.length < 6) || (oUname.value.length > 20)) { oError.innerHTML = "用户名要6-20位" return; }else if ((oUname.value.charCodeAt(0)>=48)&&(oUname.value.charCodeAt(0)<=57)){ oError.innerHTML="首字母必须是字母" return; }else for(var i=0;i<oUname.value.length;i++){ if ((oUname.value.charCodeAt(i)<48)||(oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97) ||(oUname.value.charCodeAt(i)>122)){ oError.innerHTML="用户名只能是字母和数字" return; } } if ((oUpass.value.length < 6 )|| (oUpass.value.length > 20)) { oError.innerHTML = "密码要6-20位" return; } window.alert("登录成功!") }
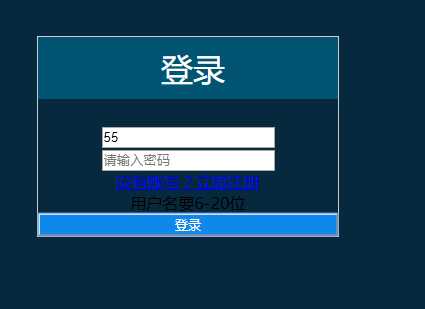
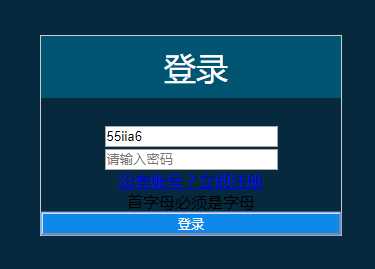
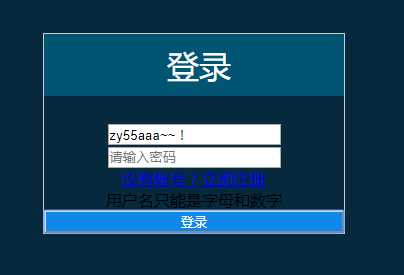
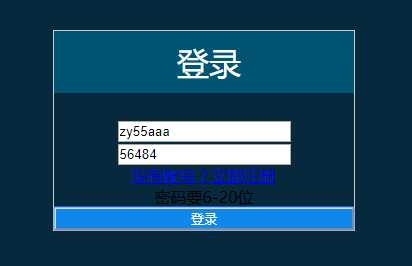
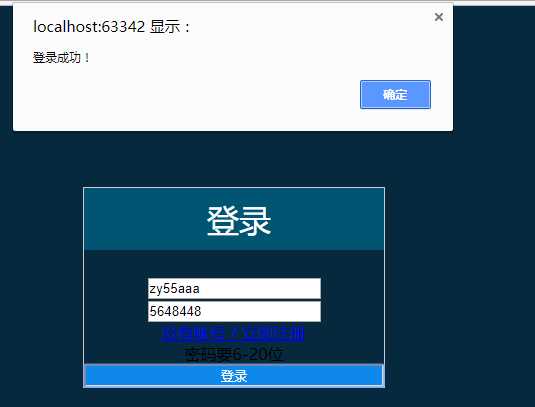
运行结果是:
1.用户名是6-12位 
2.用户名首字母不能是数字 
3.用户名只包含数字和字母 
4.密码是6-12位 
5.登录成功 
注册页面HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册</title> <link rel="stylesheet" type="text/css" href="../static/css/enroll.css"> <script src="../static/js/enroll.js"></script> </head> <body> <div class="box"> <h2>注册</h2> <div class="input_box"> 名称:<input id="zname" type="text"placeholder="设置您的用户名"> </div> <div class="input_box"> 密码:<input id="zpass1" type="text"placeholder="设置您的密码"> </div> <div class="input-box"> 重输该密码:<input id="zpass2" type="text" placeholder="重新输入一样的密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button class="button" onclick="fnEnroll()">立即注册</button> </div> </div> </body> </html>
注册页面CSS:
html{
overflow: hidden;
}
body {
width: 100%;
height: 100%;
margin: 0;
background: rgba(6, 41, 61, 1);
}
h2{
background: rgba(0, 90, 120, 0.9);
color: #fff;
font-weight: normal;
font-size: 2em;
padding: 10px 10px 10px 20px;
margin-top: 0;
}
.box{
text-align: center;
vertical-align: middle;
position: absolute;
top: 50%;
left: 50%;
margin: -150px 0 0 -150px;
border: 1px solid #ccc;
width: 300px;
height: auto;
}
.input-box{
padding: 5px;
min-width: 50%;
height: 20px;
border-radius: 4px;
border: 5px;
font-family: ‘Nunito‘, sans-serif;
font-weight: normal;
}
.button{
text-align: center;
display: block;
width: 100%;
color: #fff;
background: #0f88eb;
}
注册页面JS:
function fnEnroll() { var oZname=document.getElementById("zname"); var oZpass1=document.getElementById("zpass1"); var oZpass2=document.getElementById("zpass2"); var oError=document.getElementById("error_box"); oError.innerHTML="<br>" if ((oZname.value.length < 6) || (oZname.value.length > 12)) { oError.innerHTML = "用户名要6-12位" return; }else if ((oZname.value.charCodeAt(0)>=48)&&(oZname.value.charCodeAt(0)<=57)){ oError.innerHTML="首字母必须是字母" return; }else for(var i=0;i<oZname.value.length;i++){ if ((oZname.value.charCodeAt(i)<48)||(oZname.value.charCodeAt(i)>57)&&(oZname.value.charCodeAt(i)<97) ||(oZname.value.charCodeAt(i)>122)){ oError.innerHTML="用户名只能是字母和数字" return; } } if ((oZpass1.value.length < 6) || (oZpass1.value.length > 12)) { oError.innerHTML = "密码要6-12位" return; }else if (oZpass1.value!= oZpass2.value) { oError.innerHTML = "两次密码不一致"; return; } window.alert("注册成功!") }
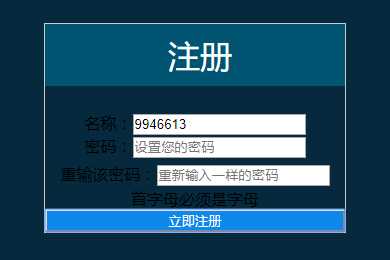
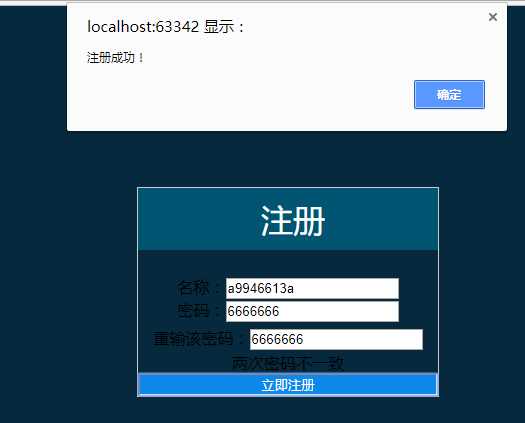
运行结果是:
1.用户名是6-12位 
2.注册名首字母不能是数字 
3.注册名只包含数字和字母 
4.密码是6-12位 
5.注册两次密码不一致 
6.注册成功 
标签:for val ddl html+css fun err styles size meta
原文地址:http://www.cnblogs.com/iamzhuangyuan/p/7760103.html