标签:为我 为什么 color 作用 idt padding contain 容器 背景
当我们刚开始学习html/css的时候,对于padding 、float、行内元素、块级元素用起来可能会混淆,但是呢我们可以通过一个简单的nav案例来清楚各自具体作用。
1.首先我们创建一个大的容器,用来固定我们的nav在屏幕上展示
 我们给它设置一个宽度和背景色。
我们给它设置一个宽度和背景色。
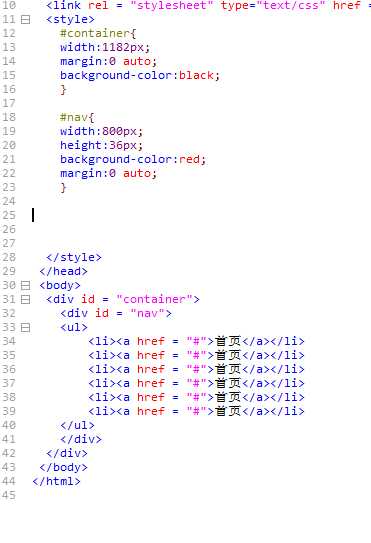
2.我们设置nav的<div>标签属性,并让他依据它的父元素container给它居中显示。

这里的nav我们给它一个width和height。
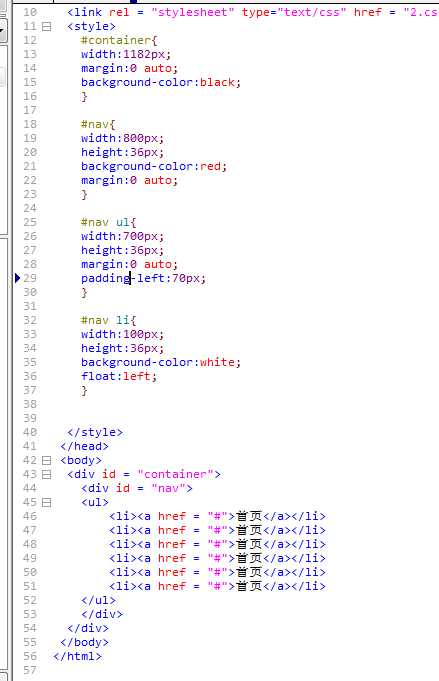
3.我们再设置<ul>的属性,因为它是nav里面文字总的一个宽度,我们对它设置属性来进行文字位置的调整


黑色底部是container容器、 红色是nav、 白色是每个<li>标签设置相应的宽和高度 ,给<ul>设定一个padding-left:70px的内边距(注意:因为这里的白色区域加起来是600,所以说还有100你是看不见的)并对<li>进行左浮动float:left;
padding一般用于文字内容与父元素的距离。
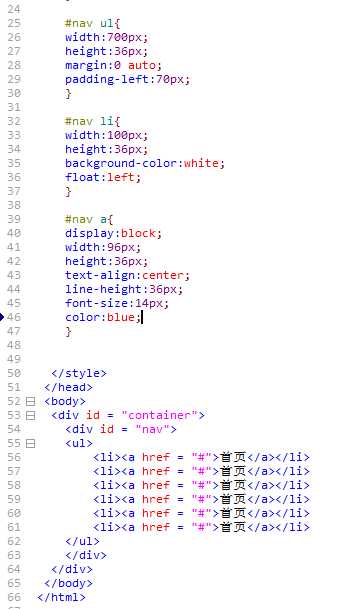
4.最后我们设置标签<a>文字属性

我们首先给<a>文字设置宽和高度 宽度要小于<li>设置的宽度 ,高度一致。然后在这里可能有疑问,前面<li>设置了宽和高这里为什么又要设置。因为我们在这里设置宽和高是要根据<li>的宽和高来进行居中和行高对齐。
因为<a>标签又是行内元素,所以我们先要对它进行转化成块元素display:block;然后可以设置字体的样式。最后我们再把黑色背景块和白色背景块去掉,这样一个简单的nav就完成了。

标签:为我 为什么 color 作用 idt padding contain 容器 背景
原文地址:http://www.cnblogs.com/newjsblogs/p/7767444.html