标签:五步 arc defs org com html sed 截图 切片
1)下载leaflet.js插件, 官网传送:http://leafletjs.com/
2)下载esri-leaflet.js插件, 官网传送:http://esri.github.io/esri-leaflet/
3)下载heatmap.js插件, 官网传送:https://www.patrick-wied.at/static/heatmapjs/
也可以直接在此下载,所有插件已压缩打包 https://files.cnblogs.com/files/mengjiaxing/lib.zip
1)在html文件中引入所有需要用到的插件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>heatmap</title> <link rel="stylesheet" href="lib/leaflet/leaflet.css"> <script src="lib/leaflet/leaflet.js"></script> <script src="lib/proj4-compressed.js"></script> <script src="lib/proj4leaflet.js"></script> <script src="lib/heatmap/heatmap.js"></script> <script src="lib/heatmap/leaflet-heatmap.js"></script> <script src="lib/leaflet/esri-leaflet.js"></script> </head> <body>
<div id="map" style="height: 900px;width: 900px;"></div>
</body> </html>
2)加载arcgis切片服务
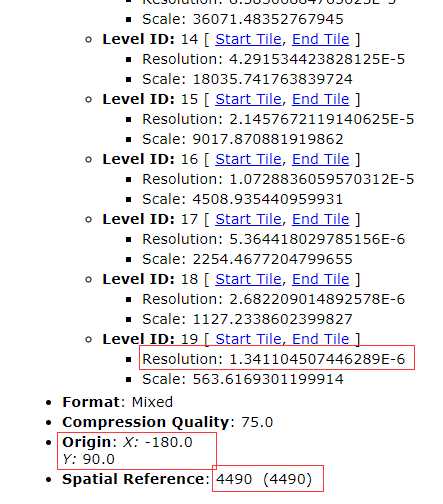
第一步:打开需要加载的服务,记下红线中的数据

第二步:将不同等级的Resolution拷下来放进数组里面
var res=[ 0.703125, // Level 0 0.3515625, // Level 1 0.17578125, // Level 2 0.087890625, // Level 3 0.0439453125, // Level 4 0.02197265625, 0.010986328125, 0.0054931640625, 0.00274658203125, 0.001373291015625, 6.866455078125E-4, 3.4332275390625E-4, 1.71661376953125E-4, 8.58306884765625E-5, 4.291534423828125E-5, 2.1457672119140625E-5, 1.0728836059570312E-5, 5.364418029785156E-6, 2.682209014892578E-6, 1.341104507446289E-6 ];
第三步:进入http://spatialreference.org/ref/sr-org/ 搜索你的空间参考系,找到相应的参考系,点击去,点击Proj4得到字符串
第四步:生成坐标参考系
var crs = new L.Proj.CRS(‘你的参考系‘, ‘第三步得到的字符串‘, { resolutions: 第二步得到的res, origin:第一步记下的origin值, }); 例如: var crs = new L.Proj.CRS(‘SR-ORG:7408‘, ‘+proj=longlat +ellps=GRS80 +no_defs‘, { resolutions: res, origin: [-180,90], });
第五步:生成地图
baselayer = L.esri.tiledMapLayer( {url: "http://192.168.1.156:6080/arcgis/rest/services/vec2/MapServer/"}); var res=[ 0.703125, // Level 0 0.3515625, // Level 1 0.17578125, // Level 2 0.087890625, // Level 3 0.0439453125, // Level 4 0.02197265625, 0.010986328125, 0.0054931640625, 0.00274658203125, 0.001373291015625, 6.866455078125E-4, 3.4332275390625E-4, 1.71661376953125E-4, 8.58306884765625E-5, 4.291534423828125E-5, 2.1457672119140625E-5, 1.0728836059570312E-5, 5.364418029785156E-6, 2.682209014892578E-6, 1.341104507446289E-6 ]; var crs = new L.Proj.CRS(‘SR-ORG:7408‘, ‘+proj=longlat +ellps=GRS80 +no_defs‘, { resolutions: res, origin: [-180,90], }); L.map(‘map‘, { center: new L.LatLng(26.565052,106.691417), zoom: 10, crs: crs, layers: [baselayer] });
第六步:生成地图渲染数据
var data={"max":108,"data":[{"x":104.54040688300006,"y":24.79143100700003,"value":83},{"x":104.81660000100004,"y":24.804038889000026,"value":98},.....] //数据过多只粘贴一部分
第七步:生成渲染函数
function rendererHeatMap(data){ var cfg = { "radius": 0.04, "maxOpacity": .8, "scaleRadius": true, "useLocalExtrema": true, latField: ‘y‘, lngField: ‘x‘, valueField: ‘value‘ }; heatmapLayer = new HeatmapOverlay(cfg); map.addLayer(heatmapLayer); heatmapLayer.setData(data); }
第八步:调用渲染生成热力图
rendererHeatMap(data);
第九步:结果截图

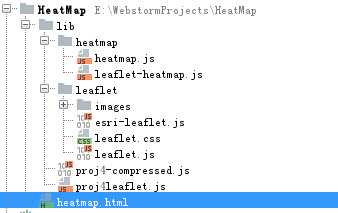
项目结构:

完整代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>heatmap</title> <link rel="stylesheet" href="lib/leaflet/leaflet.css"> <script src="lib/leaflet/leaflet.js"></script> <script src="lib/proj4-compressed.js"></script> <script src="lib/proj4leaflet.js"></script> <script src="lib/heatmap/heatmap.js"></script> <script src="lib/heatmap/leaflet-heatmap.js"></script> <script src="lib/leaflet/esri-leaflet.js"></script> </head> <body> <div id="map" style="height: 900px;width: 900px;"></div> <script> baselayer = L.esri.tiledMapLayer( {url: "http://localhost:6080/arcgis/rest/services/vec2/MapServer/"}); var res=[ 0.703125, // Level 0 0.3515625, // Level 1 0.17578125, // Level 2 0.087890625, // Level 3 0.0439453125, // Level 4 0.02197265625, 0.010986328125, 0.0054931640625, 0.00274658203125, 0.001373291015625, 6.866455078125E-4, 3.4332275390625E-4, 1.71661376953125E-4, 8.58306884765625E-5, 4.291534423828125E-5, 2.1457672119140625E-5, 1.0728836059570312E-5, 5.364418029785156E-6, 2.682209014892578E-6, 1.341104507446289E-6 ]; var crs = new L.Proj.CRS(‘SR-ORG:7408‘, ‘+proj=longlat +ellps=GRS80 +no_defs‘, { resolutions: res, origin: [-180,90], }); map=L.map(‘map‘, { center: new L.LatLng(26.565052,106.691417), zoom: 7, crs: crs, layers: [baselayer] }); var data={"max":108,"data":[{"x":104.54040688300006,"y":24.79143100700003,"value":83},.....]; //数据过多只粘贴一部分 function rendererHeatMap(data){ var cfg = { "radius": 0.2, "maxOpacity": .8, "scaleRadius": true, "useLocalExtrema": true, latField: ‘y‘, lngField: ‘x‘, valueField: ‘value‘ }; heatmapLayer = new HeatmapOverlay(cfg); map.addLayer(heatmapLayer); heatmapLayer.setData(data); } rendererHeatMap(data); </script> </body> </html>
leaflet+esri-leaflet+heatmap实现热力图
标签:五步 arc defs org com html sed 截图 切片
原文地址:http://www.cnblogs.com/mengjiaxing/p/7766924.html