标签:center ati logs 记住密码 art 标准 是否一致 amp body
完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括:
用户名6-12位
首字母不能是数字
只能包含字母和数字
密码6-12位
注册页两次密码是否一致
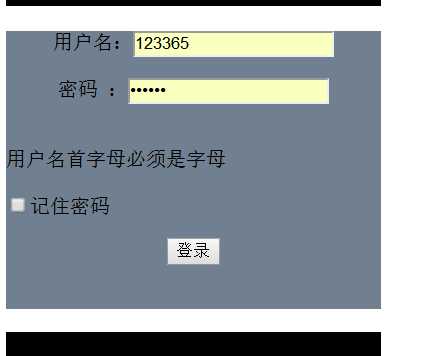
登陆界面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>欢迎来到登录界面,请登录</title> <script type="text/javascript" src="../static/js/cao.js"></script> </head> <body> <div id="container" style="width: 300px;margin-left: auto;margin-right: auto"> <div id="header" style="background-color: black"><h2 align="center">登陆界面</h2></div> <div id="content" style="background-color: slategray"> <p align="center">用户名:<input id="uname" type="text" name="user" placeholder="请输入账号"> </p> <p align="center"> 密码 :<input id="upass" type="password" name="psw" placeholder="请输入密码"></p> <br> <div id="error_box"><br> </div> <br> <input type="checkbox" value="true">记住密码 <br> <p align="center"><button onclick="fnLogin()">登录</button></p>     </div> <div id="footer" style="background-color: black"><h3 align="center">版权所有@</h3></div> <p id="meto">中国标准时间</p> <script>document.getElementById("meto").innerHTML = Date()</script> </div> </body> </html>
java script
function fnLogin() { var oUname = document.getElementById("uname") var oUpass = document.getElementById("upass") var oUpass2=document.getElementById("upass2"); var oError = document.getElementById("error_box") oError.innerHTML="<br>" if (oUname.value.length > 20 || oUname.value.length < 6) { oError.innerHTML = "请输入用户名6-20位字符" return; }else if ((oUname.value.charCodeAt(0)>=48)&&(oUname.value.charCodeAt(0)<=57)){ oError.innerHTML="用户名首字母必须是字母" return; }else for(var i=0; i<oUname.value.length;i++){ if((oUname.value.charCodeAt(i)<48)||(oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97)||(oUname.value.charCodeAt(i)>122)){ oError.innerHTML="用户名必须为字母或数字"; return; } } if (oUpass.value.length > 20 || oUpass.value.length < 6) { oError.innerHTML = "请输入密码 6-20位字符" return; } else if (oUpass.value!==oUpass2.value){ oError.innerHTML="两次密码不一致"; return; } window.alert("注册成功")

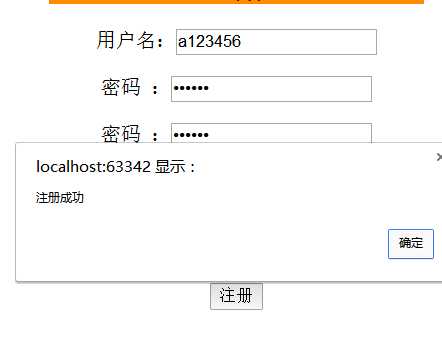
注册界面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>欢迎来到注册界面</title> <script type="text/javascript" src="../static/js/cao.js"></script> </head> <body> <div id="container" style="width: 300px;margin-left: auto;margin-right: auto"> <div id="header" style="background-color: darkorange"><h2 align="center">注册</h2></div> <div id="content"> <p align="center">用户名:<input id="uname" type="text" name="user" placeholder="请输入账号"> </p> <p align="center"> 密码 :<input id="upass" type="password" name="psw" placeholder="请输入密码"></p> <p align="center">密码 :<input id="upass2" type="password" name="psw2" placeholder="请再次输入密码"></p> <br> <div id="error_box"><br> </div> <br> <input type="checkbox" value="true">记住密码 <br> <p align="center"><button onclick="fnLogin()">注册</button></p>     </div> <p id="meto">中国标准时间</p> <script>document.getElementById("meto").innerHTML = Date()</script> </div> </body> </html>

标签:center ati logs 记住密码 art 标准 是否一致 amp body
原文地址:http://www.cnblogs.com/cyj5201314/p/7767955.html