标签:晚安 生成 不同 resource rgb 颜色 sources scheme 类型
首先做一些简答的记录,护眼色 等等的设置很久以前机器上已经设置过了,今天偶尔要在其他机器上重新做一些设置反而忘记了很多步骤,
设置后的HTML页面如何所示:

默认情况下,当只是设置General通用的颜色为护眼色时,那么对于html等页面的标签色背景色等等仍然还是灰色等默认颜色,于背景色相对于及其难看,所以在此记录一下如何设置通用颜色为背景色,并且针对特定的文本格式如html,java等格式,修改所对应的tag,attribute属性等的颜色设置。等等。。。
OK,,开始:
首先设置通用的背景颜色设置;

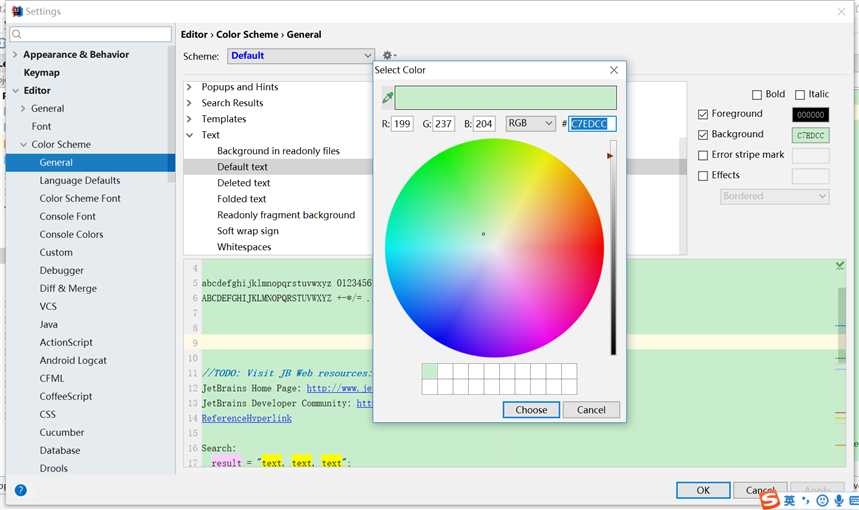
Setting设置中,找到Color Scheme(颜色方案设置)选择General,再选择所对应的颜色设置即可,
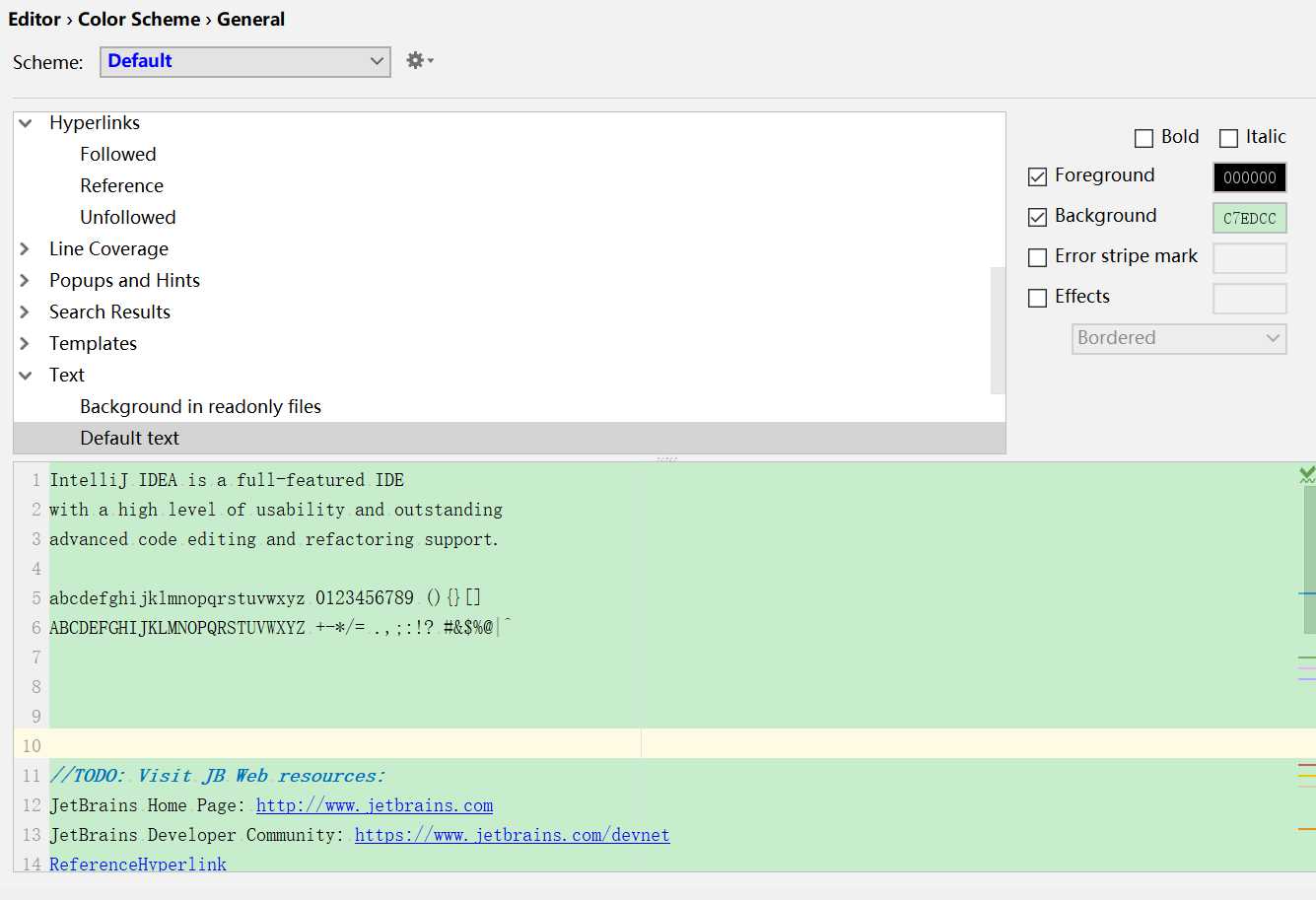
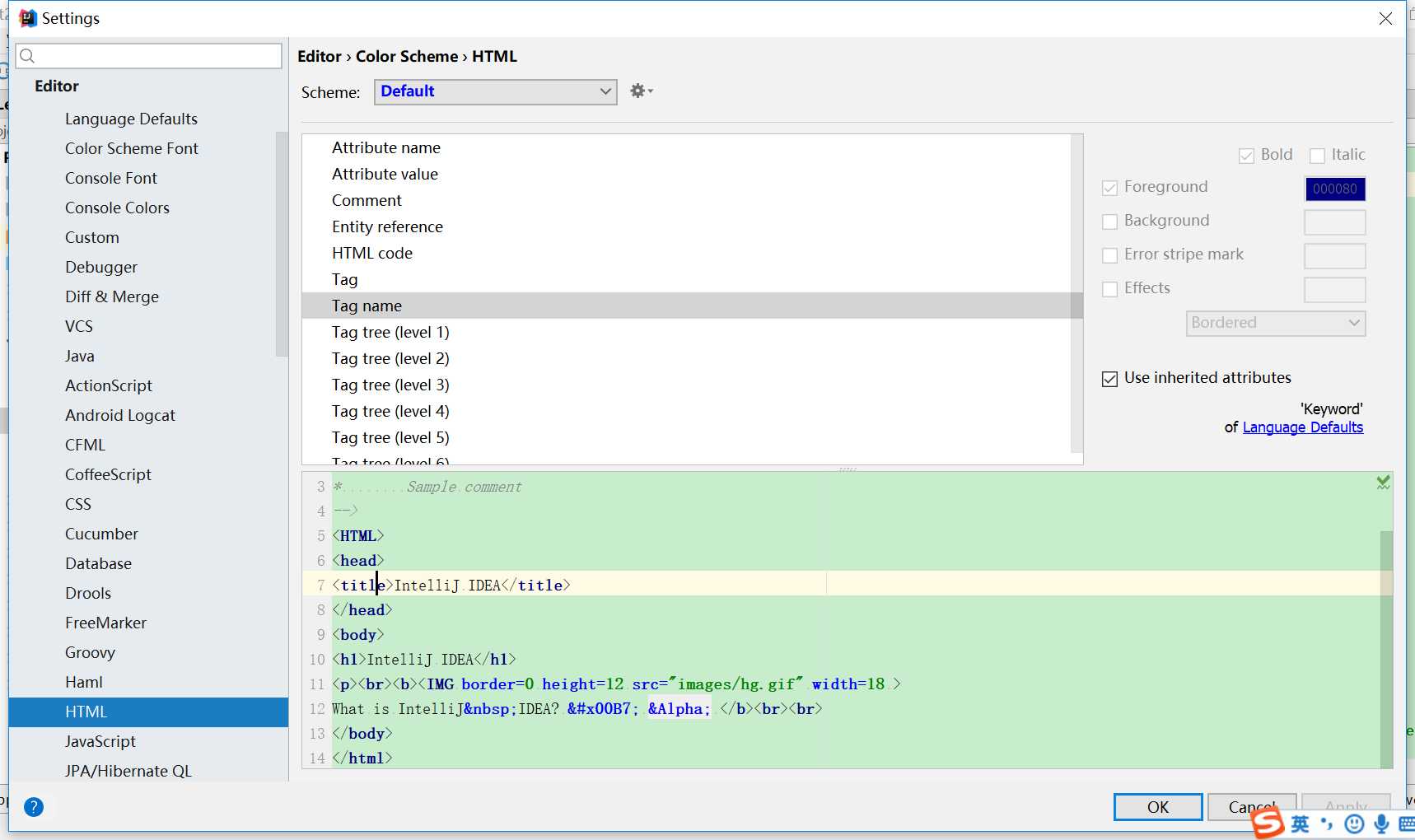
在这里IDEA有一个很有意思,也或者说很简单的功能,他会在设置上方显示出所对应的属性等等,在方案下方则会显示所对应的例子介绍等:如下图:

在此时如果你想修改所对应的 //TODO:Visit Jb Web resources: 也就是所对应的注释的颜色显示,或者所对应的背景色时,
只需鼠标点击选中所对应的 行数据即可,或者点击空白地方则将会默认选中Default Text属性,然后设置该属性背景色即可喽。
默认护眼色的RGB已经在第一个图片中显示出来了,直接按照所对应的RGB值,填写一下即可了,
按照上述所给出的方法,当需要设置不同的 属性或标签的背景色时候,只需要通过鼠标单击下方的例子测试,多点击几下测试一下即可喽。
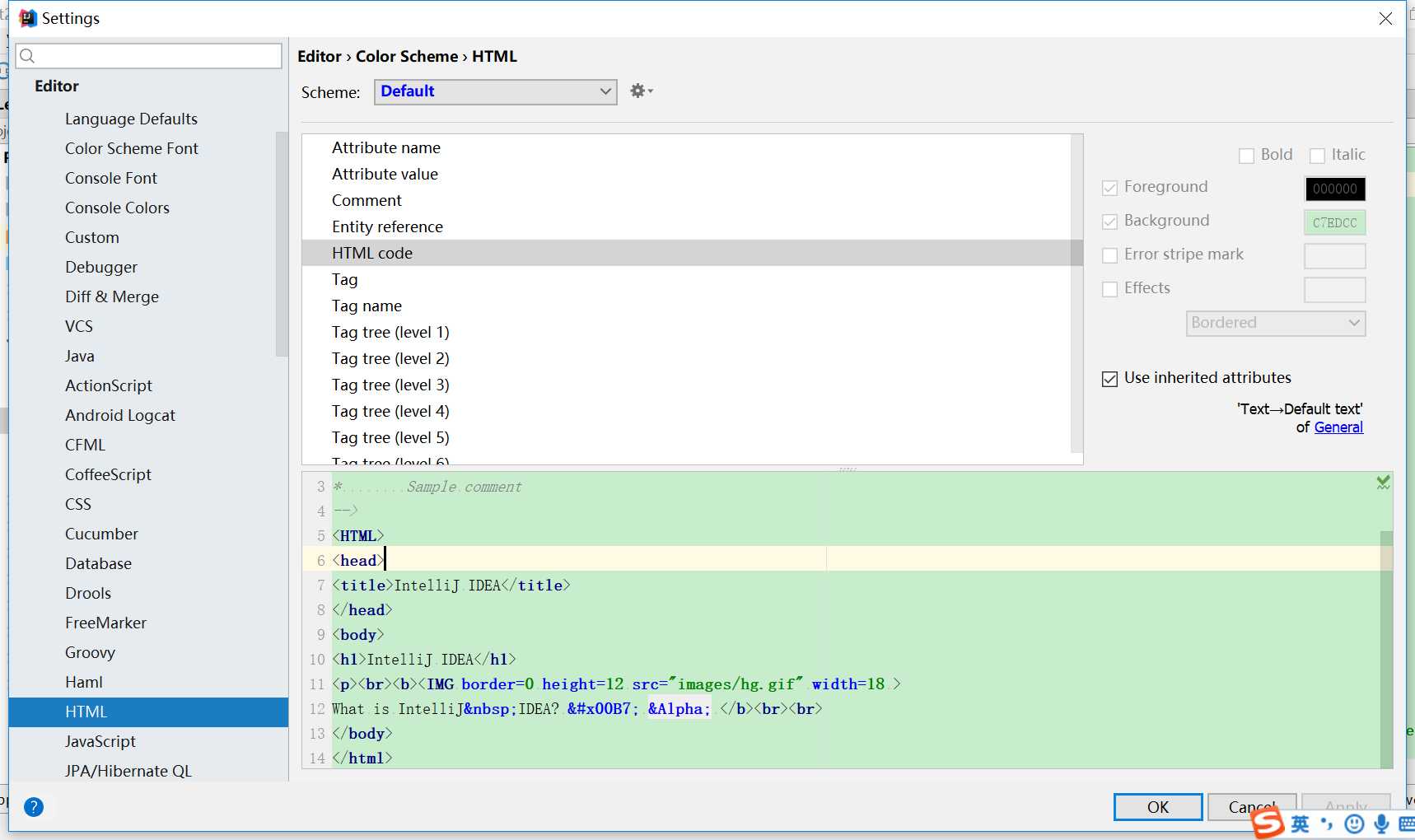
给出一个简答的小例子:,假设此时需要修改HTML 页面类型的标签名字的颜色,但是却不知道标签名字是对应的哪一个属性设置:那么
此时只需要选中任意一个标签的名称,IDEA便会自动选中所对应的属性设置,然后再设置所对应的字体颜色,背景颜色了等等都是可以的:如下图喽:
次数选中的是<title>标签中的title这几个字,便会进行自动的匹配所对应的属性,如下图1和下图2,分别表示未选择前和选择后:

点击Titile后,则此时便会直接选中 tag name该标签,OK,不再多做解释啦~~~,有点废话太多了~~~,(担心某某人不太理解,哈哈,)OK如下图所示:

;结束:
后续有时间将会记录一些常用的, 如,jdk,tomcat,生成 war包,git,maven等 常用的一些配置,担心一次配置,多年不动,哈哈,把这些简单的配置再给忘却了,
后续再翻看各种资料,简直悲催了的~~没谁啦,~~~~~~~ 所以说有时间养成记录的好习惯还是好的了,~ ,晚安
标签:晚安 生成 不同 resource rgb 颜色 sources scheme 类型
原文地址:http://www.cnblogs.com/zh94/p/7769036.html