标签:put table dem blog 自定义变量 -name display es2017 entryset
velocity的基本使用要求:掌握jsp的jstl技术,因为velocity的用法和jstl非常相似。语法上差别不大,但是velocity的示例明显比jstl少,解释也少,所以使用velocity必须熟练掌握jsp的jstl技术,否则velocity用起来不是那么顺手。
学习velocity之前,务必学习jstl。
velocity的基本使用:
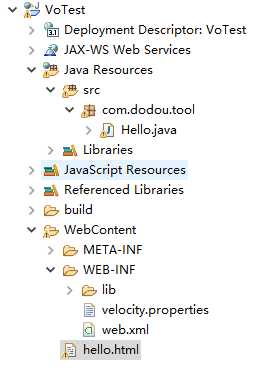
目录:
其中需要引入的lib里面的jar包,自行百度,这里不做阐述。
具体配置如下:
首先写web.xml文件,这个是java web项目都必须准备的东西,不可缺少:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1"> <display-name>VoTest</display-name> <welcome-file-list> <welcome-file>hello.html</welcome-file> </welcome-file-list> <!-- Velocity 的配置文件 --> <servlet> <servlet-name>Hello</servlet-name> <!-- 这个servlet-name要和下面那个servlet-name相同,但不一定和class相同 --> <servlet-class>com.dodou.tool.Hello</servlet-class> <!-- 如果你有包名就是com.dodou.tool.Hello --> <init-param> <param-name>org.apache.velocity.properties</param-name> <param-value>/WEB-INF/velocity.properties</param-value> <!-- velocity配置文件 --> </init-param> </servlet> <servlet-mapping> <servlet-name>Hello</servlet-name> <url-pattern>/hello.html</url-pattern> <!-- 当你访问hello.html时就运行Hello.java这个类,所以你可以改成其它文件即可 --> </servlet-mapping> </web-app>
然后是velocity.properties 这个文件只是防止乱码而已
input.encoding=utf-8 output.encoding=utf-8 default.contenttype=text/html;charset\=utf-8
编写基本的demo的类文件,这个文件为了方便,取名为Hello.java,文件内容如下:
package com.dodou.tool; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.velocity.Template; import org.apache.velocity.context.Context; import org.apache.velocity.tools.view.VelocityViewServlet; public class Hello extends VelocityViewServlet { private static final long serialVersionUID = 1L; protected Template handleRequest(HttpServletRequest request, HttpServletResponse response, Context ctx) { ctx.put("var","汪政");//给$var变量赋值为"汪政" ctx.put("var2", "给你讲个笑话"); // map的操作,前台取出 Map<String,String> paramValues=new HashMap<String, String>(); paramValues.put("1", "汪政01"); paramValues.put("2", "汪政02"); paramValues.put("3", "汪政03"); paramValues.put("4", "汪政04"); paramValues.put("5", "汪政05"); request.setAttribute("pv", paramValues); // list操作,前台取出 List list = new ArrayList(); list.add("汪政01"); list.add("汪政02"); list.add("汪政03"); ctx.put("list",list); return getTemplate("hello.html");//模板名称 } }
最后一个是hello.html文件,这个文件的后缀不一定是html 使用vm也行,但是需要在配置类里面进行改变,一定要对应,没有任何原因
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>VoTest</title>
</head>
<body>
<!-- 这里是前端看不到的内容,注释使用## -->
##这里是注释,前端页面看不到的
<!-- 测试Hello类里面设置的值的传递 -->
<h1>Hello, $var</h1>
<!-- 自定义变量的运算(赋值) -->
<h1>
#set($name ="汪政")
#set($hello ="Hello, $name")
$hello
</h1>
<!-- 感叹号用来强制把不存在的变量显示为空白,var2已在Hello类文件中赋值 -->
<h1>$!var2</h1>
<!-- 静态引用标识符(正式应用和静态引用经常一起使用) -->
<h1>
示例1:<input type="text" name="email" value="$!email" />
示例2:<input type="text" name="email" value="$!{email}" />
</h1>
<!-- 表格逻辑显示(表格模版的宏的写法) -->
#macro(tablerows $color $somelist)
#foreach($something in $somelist)
<tr>
<td bgcolor=$color>$something</td>
</tr>
#end
#end
#set($greatlakes =["汪政01","汪政02","汪政03","汪政04","汪政05"])
#set($color="red")
<table>
#tablerows($color $greatlakes)
</table>
<!-- 模版中的map使用foreach循环的操作(Hello类中的map,这里取出,常用写法) -->
<table style="border:1px solid #F00;text-align: center;">
<tr>
<th>编号</th>
<th>姓名</th>
</tr>
#foreach($info in $pv.entrySet())
<tr>
<td>$info.key</td>
<td>$info.value<td>
</tr>
#end
</table>
<!-- 模版中的list使用foreach循环的操作(Hello类中的map,这里取出,常用写法) -->
<ui>
#foreach($index in $list)
<li>$index</li>
#end
</ui>
<!--
注:①map和list中的是两种写法,可以换用的,根据情况,这里只是循环,具体情况根据值来决定,怎么决定请百度:java基础---map和list
②除宏操作外,以上写法和后台的对应处理,请参照JSTL的写法和用法
-->
</body>
</html>
在使用velocity请学习或者预习jstl标签的语法,基本上是差不多的,这点要注意。
demo的下载地址如下:(里面包含了lib的jar包,全部都是最新的)
https://share.weiyun.com/55594809b57c67075175c74aa4a9b5a2
标签:put table dem blog 自定义变量 -name display es2017 entryset
原文地址:http://www.cnblogs.com/ceet/p/7771520.html