标签:property ima show 加载 结构 查看 src 提示 应该

页面结构:
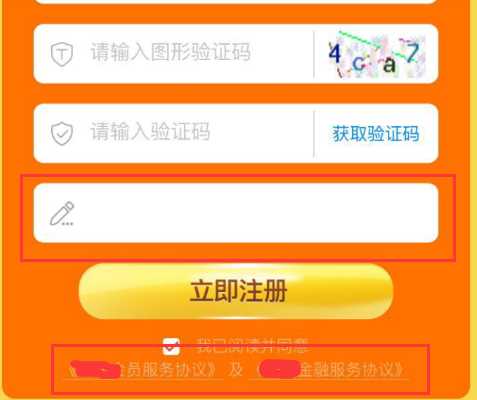
<div class="inputwrap">
<i class="loginpwd_ico"></i>
<input class="jsInptPwd" maxlength="16" type="password" placeholder="" name="loginpwd">
<div class="jsPlaceholder input-place">请设置登录密码<i>(6-16位数字及字母组成)</i></div>
</div>
<div class="protocol-wrap agreement active">
<span class="icon-cbk"></span>我已阅读并同意<br><a href="/f/special/member_protocol" id="goLink" class="protocol-link">《会员服务协议》</a> 及 <a href="/f/special/loanAgreement" style="margin-left:0;" id="goLink1" class="protocol-link">《金融服务协议》</a>
</div>
js:
window.addEventListener(‘pageshow‘, function(event) {
setTimeout(function() {
if($(".jsInptPwd").val().trim() !=‘‘){
$(".jsPlaceholder").hide();
}else{
$(".jsPlaceholder").show();
}
}, 101);
});
$(".jsInptPwd").on(‘input propertychange‘,function(){
$(this).val() != ‘‘ ? $(".jsPlaceholder").hide() : $(".jsPlaceholder").show();
});
注:setTimeout 一定要加,因为有些浏览器会延迟(如:QQ浏览器)
链接:
http://www.cnblogs.com/milo-wjh/p/6811868.html
http://blog.csdn.net/u010154120/article/details/37575041
监控页面后退前进,浏览器文档加载事件之pageshow、pagehide
标签:property ima show 加载 结构 查看 src 提示 应该
原文地址:http://www.cnblogs.com/tangbuluo/p/7771578.html