标签:完整 eth hold 模板 arm fun ace 夜间模式 img
1.夜间模式的开启与关闭
1.放置点击的按钮或图片。
2.定义开关切换函数。
3.onclick函数调用。
HTML代码:
1 <div class="layui-col-md4"> 2 <button class="layui-btn layui-btn-radius layui-btn-warm" onclick="light()" type="button" id="light">关灯</button> 3 </div>
JS代码:
1 function light() { 2 var light = document.getElementById(‘light‘); 3 var switch_ = document.getElementById(‘body‘); 4 var box = document.getElementById(‘box‘); 5 if (light.innerHTML == ‘关灯‘) { 6 light.className = "layui-btn layui-btn-radius layui-btn-primary"; 7 light.innerHTML = ‘开灯‘ 8 switch_.className = "off" 9 box.className = "regis_box regis_box_off" 10 } else { 11 light.className = "layui-btn layui-btn-radius layui-btn-warm"; 12 light.innerHTML = ‘关灯‘ 13 switch_.className = "on" 14 box.className = "regis_box regis_box_on" 15 } 16 }
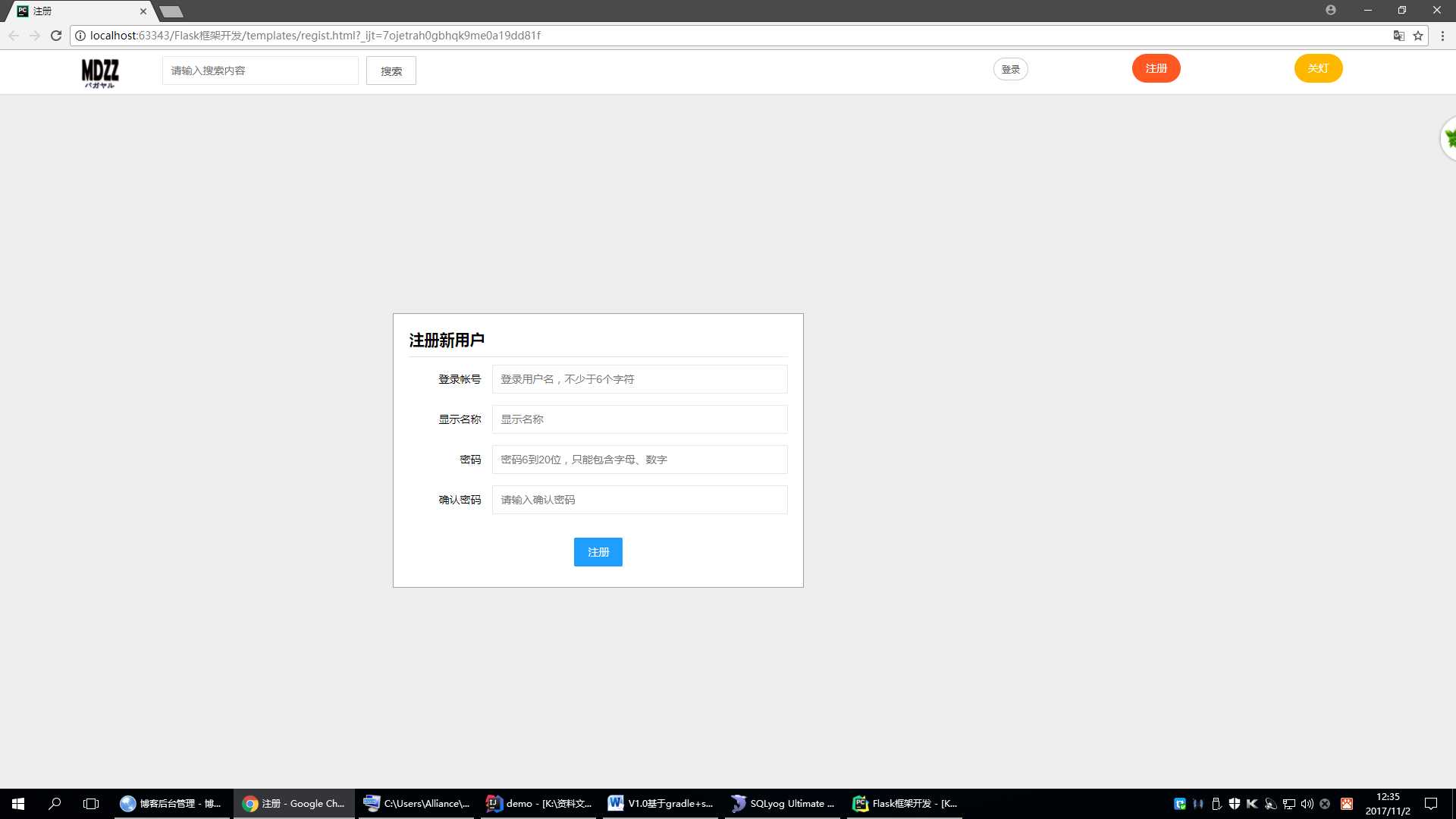
运行结果:(开灯)

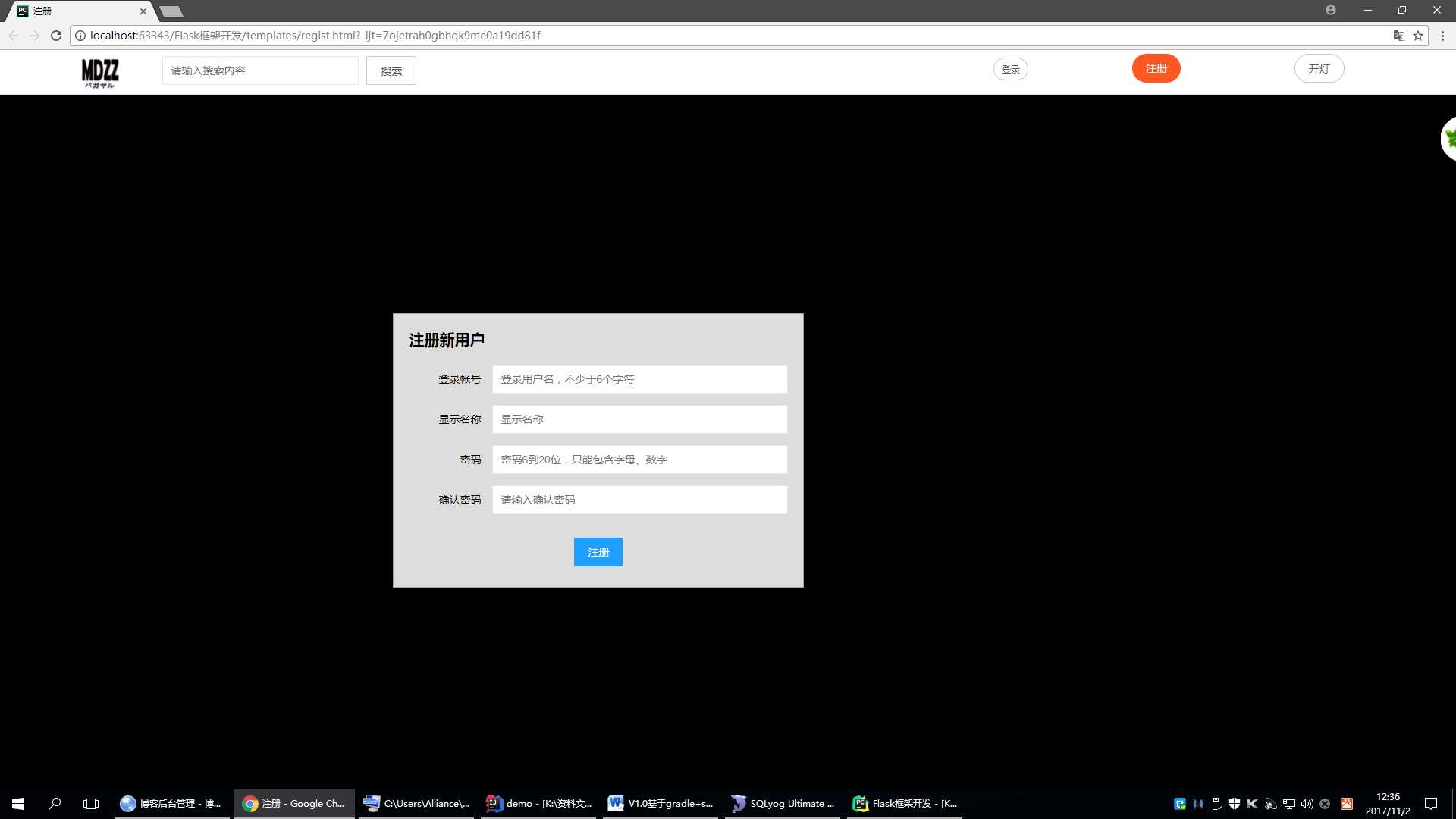
(关灯)

2.父模板的制作
1.制作网站网页共有元素的父模板html,包括顶部导航,中间区块划分,底部导航,底部说明等。
2.汇总相关的样式形成独立的css文件。
3.汇总相关的js代码形成独立的js文件。
4.形成完整的base.html+css+js
HTML代码:
1 <nav> 2 <div class="layui-row" style="padding-top:5px;"> 3 <div class="layui-col-md8"> 4 <div class="layui-row"> 5 <div class="layui-col-md1"> </div> 6 <div class="layui-col-md11"> 7 <div class="layui-row"> 8 <div class="layui-col-md1"> 9 <div class="layui-nav-img"><img src="../static/img/logo.png" alt="logo" width="50px"></div> 10 </div> 11 <div class="layui-col-md11" style="padding-top:3px;"> 12 <form method="get" action="#"> 13 <div class="layui-row"> 14 <div class="layui-col-md3" style="padding-left: 10px;"> 15 <input type="text" name="title" required lay-verify="required" 16 placeholder="请输入搜索内容" 17 autocomplete="off" class="layui-input"> 18 </div> 19 <div class="layui-col-md3" style="padding-left: 10px;"> 20 <button type="submit" class="layui-btn layui-btn-primary">搜索</button> 21 </div> 22 </div> 23 </form> 24 </div> 25 </div> 26 </div> 27 </div> 28 </div> 29 <div class="layui-col-md4"> 30 <div class="layui-row"> 31 <div class="layui-col-md4" style="padding-top: 5px;padding-left: 30px;"> 32 <a class="layui-btn layui-btn-small layui-btn-radius layui-btn-primary" href="login.html">登录</a> 33 </div> 34 <div class="layui-col-md4"> 35 <a class="layui-btn layui-btn-radius layui-btn-danger" href="regist.html">注册</a> 36 </div> 37 <div class="layui-col-md4"> 38 <button class="layui-btn layui-btn-radius layui-btn-warm" onclick="light()" type="button" id="light">关灯</button> 39 </div> 40 </div> 41 </div> 42 </div> 43 </nav>
CSS代码:用的是layui架构的,没有放上来
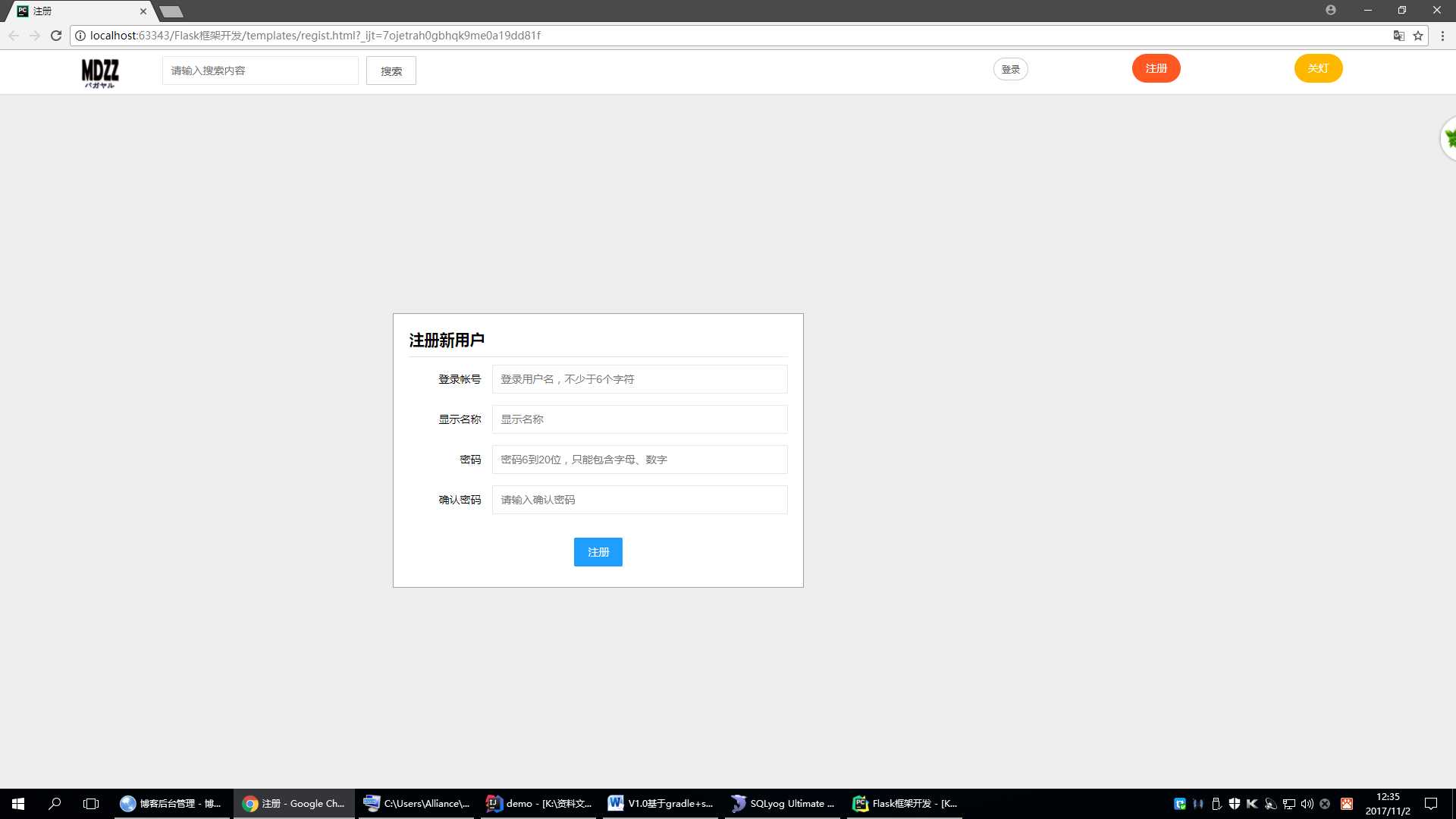
运行结果:

标签:完整 eth hold 模板 arm fun ace 夜间模式 img
原文地址:http://www.cnblogs.com/alliancehacker/p/7771675.html