标签:hang confirm change es2017 code ima func nconf children
$(‘#showPicker‘).on(‘click‘, function () {
weui.picker(data, {
onChange: function (result) {
},
onConfirm: function (result) {
var start = result[0]+result[1]+"-";
$("#newPlateNo").val(start);
}
});
});
data数据位json数组,label为页面显示的值,children是级联展示的时候的值(第一列改变,第二列对应的也做出相应改变),放的也是json数组
for(var i=0;i<provincePlate.length;i++)
{
var tmp = {
label:provincePlate[i].abbreviation,
value:provincePlate[i].abbreviation,
children:provincePlate[i].code
};
data.push(tmp);
}

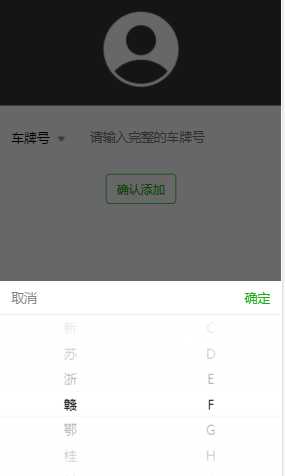
效果如图所示,点击事件最好放在documen.ready(function(){});里,会有遮罩效果
标签:hang confirm change es2017 code ima func nconf children
原文地址:http://www.cnblogs.com/secondcao/p/7772313.html