标签:布局 页面 scale 浏览器兼容 兼容 不能 截图 width 总结
先总结下上面表面所见的差异:
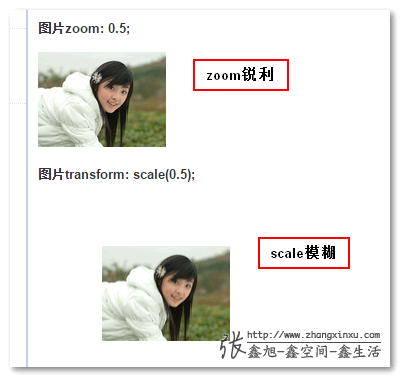
zoom更全面,但是不能是负数,只能等比例控制;而scale虽然只能是数值,但是能负数,可以只控制1个维度。然而,更深层次的差异才是更重要的。
从demo我们看出如下几点差异:


5.还有一个肉眼看不见却更重要的差异,渲染的性能差异明显,scale性能比zoom好。
由于zoom的缩放会改变元素的真实空间大小,换句话说,实时影响了其他小伙伴。
标签:布局 页面 scale 浏览器兼容 兼容 不能 截图 width 总结
原文地址:http://www.cnblogs.com/amiezhang/p/7772813.html