标签:html+css doctype 按钮 click off 元素 document baidu div
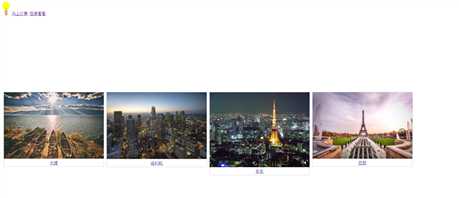
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>text</title> <link rel="stylesheet" href="../static/css/base.css" type="text/css"> <script src="../static/js/base.js"></script> </head> <body id="myBody"> <nav> <img id="myOnOff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="30px"> <a href="http://www.ctrip.com/?utm_source=baidu&utm_medium=cpc&utm_campaign=baidu81&campaign=CHNbaidu81&adid=index&gclid=&isctrip=T">马上订票</a> <a href="https://www.baidu.com/">百度看看</a> </nav> <div class="area"> </div> <div class="area1"> <div class="img"> <a href="https://baike.baidu.com/item/%E5%A4%A7%E7%90%86%E7%99%BD%E6%97%8F%E8%87%AA%E6%B2%BB%E5%B7%9E/2916136?fr=aladdin&fromid=32237&fromtitle=%E5%A4%A7%E7%90%86"><img src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=1251087566,1170374617&fm=27&gp=0.jpg"></a> <div class="desc"><a href="https://baike.baidu.com/item/%E5%A4%A7%E7%90%86%E7%99%BD%E6%97%8F%E8%87%AA%E6%B2%BB%E5%B7%9E/2916136?fr=aladdin&fromid=32237&fromtitle=%E5%A4%A7%E7%90%86">大理</a></div> </div> <div class="img"> <a href="https://baike.baidu.com/item/%E6%B4%9B%E6%9D%89%E7%9F%B6/214107?fr=aladdin"> <img src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2259975057,3769077118&fm=200&gp=0.jpg"> </a> <div class="desc"><a href="https://baike.baidu.com/item/%E6%B4%9B%E6%9D%89%E7%9F%B6/214107?fr=aladdin">洛杉矶</a></div> </div> <div class="img"> <a href="https://www.baidu.com/link?url=AcUaD9Ec8-uKUMoIOcC-npCH5OFYPFMU_JZHMrwmg-TAtVQrO1M6chfHvBVv18LHJRarpPMFHLTGiTGdQlLEPRu3GUDnwWJDR2UW1xxmj0W&wd=&eqid=b0a5ff87000182320000000659fae3ca"> <img src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1127535885,2872195181&fm=27&gp=0.jpg"></a> <div class="desc"><a href="https://www.baidu.com/link?url=AcUaD9Ec8-uKUMoIOcC-npCH5OFYPFMU_JZHMrwmg-TAtVQrO1M6chfHvBVv18LHJRarpPMFHLTGiTGdQlLEPRu3GUDnwWJDR2UW1xxmj0W&wd=&eqid=b0a5ff87000182320000000659fae3ca">东京</a> </div> </div> <div class="img"> <a href="https://baike.baidu.com/item/%E5%B7%B4%E9%BB%8E/858?fr=aladdin"><img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=2545137323,1880751186&fm=200&gp=0.jpg"></a> <div class="desc"><a href="https://baike.baidu.com/item/%E5%B7%B4%E9%BB%8E/858?fr=aladdin">巴黎</a></div> </div> </div> </body> </html>
JS:
function mySwitch() { var oBody = document.getElementById("myBody"); var oOnoff = document.getElementById("myOnOff"); if (oOnoff.src.match("bulbon")) { oOnoff.src = "http://www.runoob.com/images/pic_bulboff.gif"; oBody.style.background = "black"; oBody.style.color = "white"; } else { oOnoff.src = "http://www.runoob.com/images/pic_bulbon.gif"; oBody.style.background = "white"; oBody.style.color = "black"; } }
CSS:
.img { border: 1px solid #cccccc; width: 400px; margin: 5px; float: left; } div.img img { width: 100%; height: auto; } div.img:hover { border: 1px solid #000000; } div.desc { text-align: center; padding: 5px; } .area { height: 300px; } .subarea { height: 100px; } footer{ position:absolute; bottom:0; width:100%; } footer .footer_box{ background-color:pink; padding: 10px; color : grey; text-align: center; }


标签:html+css doctype 按钮 click off 元素 document baidu div
原文地址:http://www.cnblogs.com/123hi/p/7773407.html