标签:html+css mat idt nbsp 图片 文件 onclick rip sina
夜间模式的开启与关闭
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>夜间模式</title> 6 <script src="../static/javascript/1024.js"></script> 7 8 </head> 9 10 <body id="mybody"> 11 12 <img id="myonoff" onclick="myswitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="40px"> 13 14 <img src="../static/image/a%20.png" width="40px">
1 function myswitch() { 2 var obody = document.getElementById("mybody"); 3 var oonoff = document.getElementById("myonoff"); 4 if (oonoff.src.match("bulbon")){ 5 oonoff.src="http://www.runoob.com/images/pic_bulboff.gif"; 6 obody.style.background="black"; 7 obody.style.color="white"; 8 }else { 9 oonoff.src="http://www.runoob.com/images/pic_bulbon.gif"; 10 obody.style.background="white"; 11 obody.style.color="black"; 12 } 13 14 }
父模板的制作
html
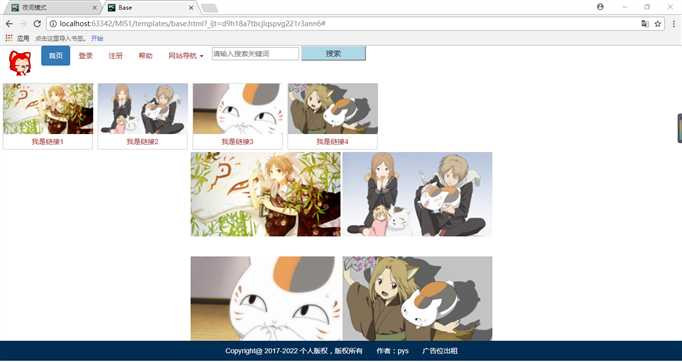
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Base</title> 6 <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> 7 <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> 8 <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> 9 <script src="../static/javascript/zhuce.js"></script> 10 <script src="../static/javascript/dl.js"></script> 11 <link rel="stylesheet" href="../static/css/base.css"> 12 13 </head> 14 <body> 15 <div> 16 <ul class="nav nav-pills"> 17 <li><a href="http://www.gzcc.cn/"><img class="ali" src="../static/image/2012100413195742694.jpg"></a></li> 18 <li class="active"><a href="#">首页</a></li> 19 <li><a href="#">登录</a></li> 20 <li><a href="#">注册</a></li> 21 <li><a href="#">帮助</a></li> 22 23 <li class="dropdown"> 24 <a class="dropdown-toggle" data-toggle="dropdown" href="#"> 25 网站导航 <span class="caret"></span> 26 </a> 27 <ul class="dropdown-menu"> 28 <li><a href="#">链接1</a></li> 29 <li><a href="#">链接2</a></li> 30 <li><a href="#">链接3</a></li> 31 <li><a href="#">链接4</a></li> 32 33 <li class="divider"></li> 34 <li><a href="#">戳一戳我</a></li> 35 </ul> 36 </li> 37 <li class="sou"> 38 <input type="text" placeholder="请输入搜索关键词"> 39 <button class="sousuo" type="submit">搜索</button> 40 </li> 41 </ul> 42 43 </div> 44 <div> 45 <div class="img"> 46 <a href="http://www.gzcc.cn/"><img src="http://www.005.tv/uploads/allimg/160428/13-16042Q43401629.jpg"></a> 47 <div class="desc"><a href="http://www.gzcc.cn/">我是链接1</a></div> 48 </div> 49 50 <div class="img"> 51 <a href="http://www.gzcc.cn/"><img src="http://www.deskier.com/uploads/allimg/170626/1-1F626213616.jpg"></a> 52 <div class="desc"><a href="http://www.gzcc.cn/">我是链接2</a></div> 53 </div> 54 55 <div class="img"> 56 <a href="http://www.gzcc.cn/"><img src="http://ww2.sinaimg.cn/large/9bfa86dcgw1f3zmypw1rwj21hc0u0765.jpg"></a> 57 <div class="desc"><a href="http://www.gzcc.cn/">我是链接3</a></div> 58 </div> 59 60 <div class="img"> 61 <a href="http://www.gzcc.cn/"><img src="http://bizhi.pcze.com/zhuomian/1920x1200_1920x1080/52504.jpg"></a> 62 <div class="desc"><a href="http://www.gzcc.cn/">我是链接4</a></div> 63 </div> 64 <div class="clearfloat"> 65 <img src="http://www.005.tv/uploads/allimg/160428/13-16042Q43401629.jpg"> 66 <img src="http://www.deskier.com/uploads/allimg/170626/1-1F626213616.jpg"><br><br><br> 67 <img src="http://ww2.sinaimg.cn/large/9bfa86dcgw1f3zmypw1rwj21hc0u0765.jpg"> 68 <img src="http://bizhi.pcze.com/zhuomian/1920x1200_1920x1080/52504.jpg"> 69 </div> 70 71 </div> 72 73 74 <div class="footer_box"> 75 Copyright@ 2017-2022 个人版权,版权所有 作者:pys 广告位出租 76 </div> 77 78 79 </body> 80 81 </html>
css
1 .ali { 2 height: 50px; 3 width: 50px 4 } 5 6 .dh { 7 text-align: center; 8 } 9 10 .sousuo { 11 font-size: 15px; 12 background-color: lightblue; 13 height: 30px; 14 width: 130px; 15 font-family: "Adobe 宋体 Std L"; 16 17 } 18 19 img { 20 width: 300px; 21 22 } 23 24 div.img { 25 width: 180px; 26 border: 1px solid #ccc; 27 float: left; 28 margin: 5px; 29 text-align: center; 30 31 } 32 33 div.img img { 34 width: 180px; 35 height: auto; 36 text-align: center; 37 38 } 39 40 div.img:hover { 41 border: 3px solid #DCDCDC; 42 43 } 44 45 div.desc { 46 text-align: center; 47 padding: 5px; 48 } 49 50 a { 51 text-decoration: none; /*去除a标签下划线*/ 52 color: brown; /*链接文本颜色为红色*/ 53 } 54 55 a:hover { 56 text-decoration: underline; /*鼠标移到链接会有下划线*/ 57 } 58 59 .clearfloat { 60 clear: both; 61 text-align: center; 62 } 63 64 .footer_box { 65 background-color: #002D54; 66 padding: 10px; 67 color: #FFFFFF; 68 text-align: center; 69 }

标签:html+css mat idt nbsp 图片 文件 onclick rip sina
原文地址:http://www.cnblogs.com/pys965085265/p/7774620.html