标签:bin png temp 动态绑定 code 因此 red 常见 case
数据绑定(v-bind指令)另一个常见需求是操作元素的内联样式。因为它是属性,我们可以用 v-bind 处理它们
我们只需要计算出表达式最终的字符串。不过,字符串拼接麻烦又易错。因此,在v-bind 用于 style 时,Vue.js 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。
对象语法
v-bind:style 的对象语法十分直观——看着非常像 CSS ,其实它是一个 JavaScript 对象。 CSS 属性名可以用驼峰式(camelCase)或短横分隔命名(kebab-case)
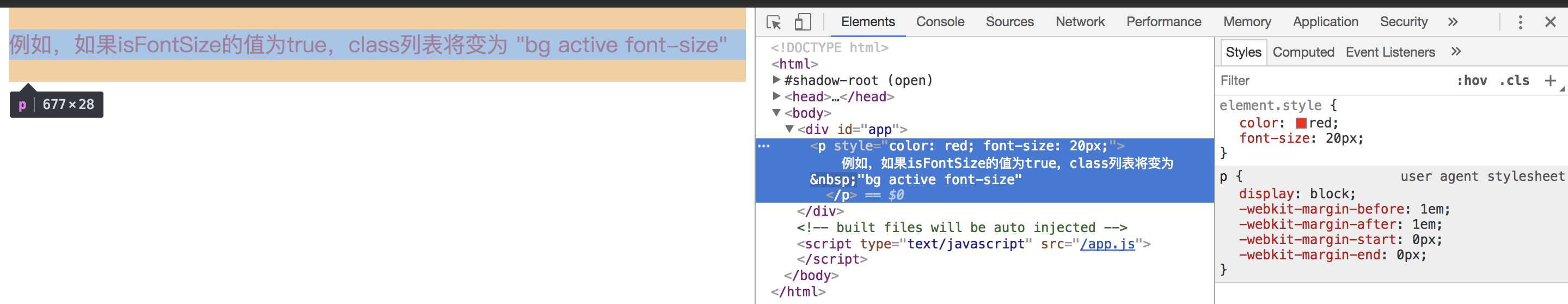
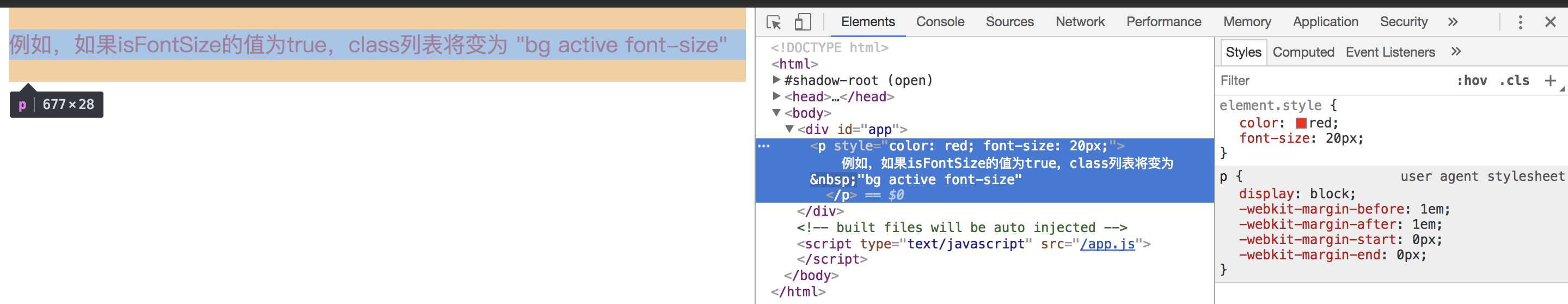
<template> <div id="app"> <p v-bind:style="{color:colorStyle,fontSize:fontSizeStyle+‘px‘}"> 例如,如果isFontSize的值为true,class列表将变为 "bg active font-size" </p> </div> </template> <script> export default { name: ‘app‘, data () { return { colorStyle: ‘red‘, fontSizeStyle: 20 } } } </script> <style> </style>

直接绑定到一个样式对象通常更好,让模板更清晰

标签:bin png temp 动态绑定 code 因此 red 常见 case
原文地址:http://www.cnblogs.com/LO-ME/p/7779184.html