标签:color idt nbsp 线性 技术 1.0 pre 颜色 contex
1、线性渐变:createLinearGradient(x0,y0,x1,y1)
x0----渐变开始点的 x 坐标。
y0----渐变开始点的 y 坐标。
x1----渐变结束点的 x 坐标。
y1----渐变结束点的 y 坐标。
createLinearGradient() 方法创建线性的渐变对象。渐变可用于填充矩形、圆形、线条、文本等等。
Tips:渐变对象可以作为 strokeStyle 或 fillStyle 属性的值。
Tips:使用 addColorStop(stop,color) 方法添加不同的颜色,以及在 gradient 对象中的何处定位颜色。
stop:取值0.0~1.0,表示渐变中开始与结束之间的位置
color:在stop位置显示的颜色值
1 const grd = context.createLinearGradient(50,50,200,50) 2 grd.addColorStop(0,‘#a1c4fd‘) 3 grd.addColorStop(1,‘#c2e9fb‘) 4 5 context.fillStyle = grd 6 context.fillRect(50,50,200,150)

2、径向渐变:createRadialGradient(x0,y0,r0,x1,y1,r1)
x0----渐变的开始圆的 x 坐标。
y0----渐变的开始圆的 y 坐标。
r0----开始圆的半径。
x1----渐变的结束圆的 x 坐标。
y1----渐变的结束圆的 y 坐标。
r1----结束圆的半径。
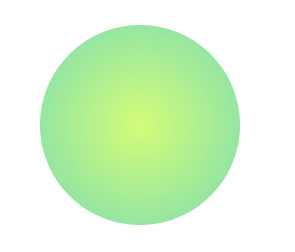
1 const grd = context.createRadialGradient(200,150,0,200,150,100) 2 grd.addColorStop(0,‘#d4fc79‘) 3 grd.addColorStop(1,‘#96e6a1‘) 4 5 context.fillStyle = grd 6 context.arc(200,150,100,0,2*Math.PI) 7 context.fill()

3、createPattern(image,"repeat-style"):createPattern() 方法在指定的方向内重复指定的元素。
image----规定要使用的模式的图片、画布或视频元素。
repeat-style----元素的重复方式。
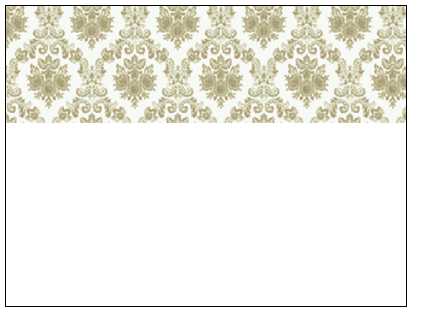
1 const IMAGE = new Image(); 2 IMAGE.src = ‘https://mdn.mozillademos.org/files/222/Canvas_createpattern.png‘; 3 IMAGE.onload = function() { 4 var pattern = context.createPattern(IMAGE, ‘repeat-x‘); 5 context.fillStyle = pattern; 6 context.fillRect(0, 0, 400, 300); 7 }

元素还可以是图片、视频,或者其他 <canvas> 元素:
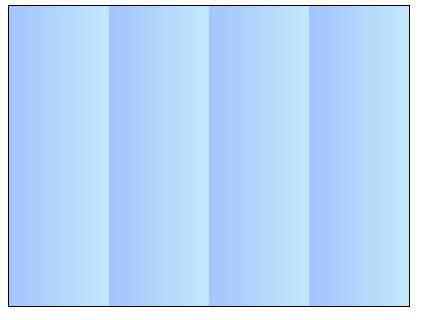
1 const createCanvas = ()=>{ 2 const CANVAS = document.createElement(‘canvas‘) 3 CANVAS.width = 100 4 CANVAS.height = 100 5 const ctx = CANVAS.getContext(‘2d‘) 6 7 const grd = ctx.createLinearGradient(0,0,100,0) 8 grd.addColorStop(0,‘#a1c4fd‘) 9 grd.addColorStop(1,‘#c2e9fb‘) 10 11 ctx.fillStyle = grd 12 ctx.fillRect(0,0,100,100) 13 14 return CANVAS 15 } 16 17 const backCanvas = createCanvas() 18 const pattern = context.createPattern(backCanvas, ‘repeat‘) 19 context.fillStyle = pattern; 20 context.fillRect(0, 0, 400, 300);

标签:color idt nbsp 线性 技术 1.0 pre 颜色 contex
原文地址:http://www.cnblogs.com/yin-1841/p/7778364.html