标签:src url tle png doc 导航条 utf-8 ref banner
1.新建Flask项目。
2.设置调试模式。
3.理解Flask项目主程序。
4.使用装饰器,设置路径与函数之间的关系。
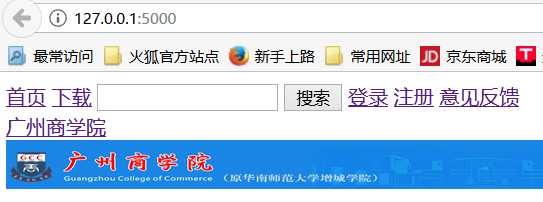
5.使用Flask中render_template,用不同的路径,返回首页、登录员、注册页。
6.用视图函数反转得到URL,{{url_for(‘login’)}},完成导航条里的链接。
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <nav> <<a href="{{ url_for(‘index‘) }}">首页</a> <a href="http://www.gzcc.cn/">下载</a> <input type="text" name="search"> <button type="submit">搜索</button> <a href="{{ url_for(‘login‘) }}">登录</a> <a href="{{ url_for(‘zhuce‘) }}">注册</a> <a href="http://www.gzcc.cn/">意见反馈</a> </nav> <a href="http://www.gzcc.cn/">广州商学院 <br> <img src="http://www.gzcc.cn/2016/images/banner.png" width="500" height="39" alt="gzcc.cn"/></a> </body> </html>
from flask import Flask,render_template app = Flask(__name__) @app.route(‘/‘) def index(): return render_template(‘index.html‘) @app.route(‘/login/‘) def login(): return render_template(‘login.html‘) @app.route(‘/zhuce/‘) def zhuce(): return render_template(‘zhuce.html‘) if __name__ == ‘__main__‘: app.run(debug=True)



标签:src url tle png doc 导航条 utf-8 ref banner
原文地址:http://www.cnblogs.com/gdlyzx/p/7780344.html