标签:val pre 模式 url www. image 主程序 css 设置
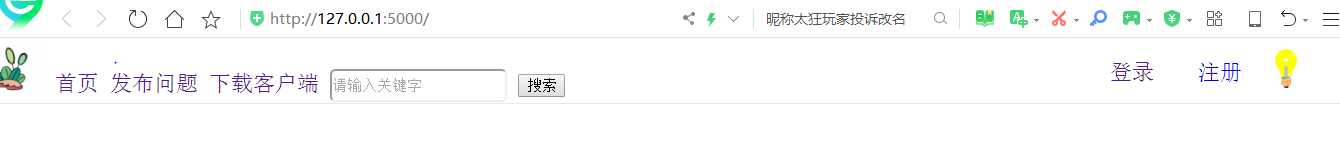
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> <script src="../static/js/base.js" type="text/javascript"></script> <link href="../static/css/base.css" rel="stylesheet" type="text/css"> <base href="http://scimg.jb51.net/allimg/160409/"> </head> <body id="myBody"> <nav> <div class="container"> <img id="images" src="13-160409203RY12.jpg" > <a class="one" href="">首页</a> <a class="one" href="">发布问题</a> <a class="one" href="">下载客户端</a> <input id="keyword" type="text" name="search" placeholder="请输入关键字"> <input type="submit" value="搜索"> <a class="login" href="{{ url_for("login") }}">登录</a> <a class="register" href="{{ url_for("register") }}">注册</a> <img id="on_off" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif"> </div> </nav> <footer> <div class="footer_box"> Copyright@ 2017-2022 个人版权,版权所有 </div> </footer> </body> </html>
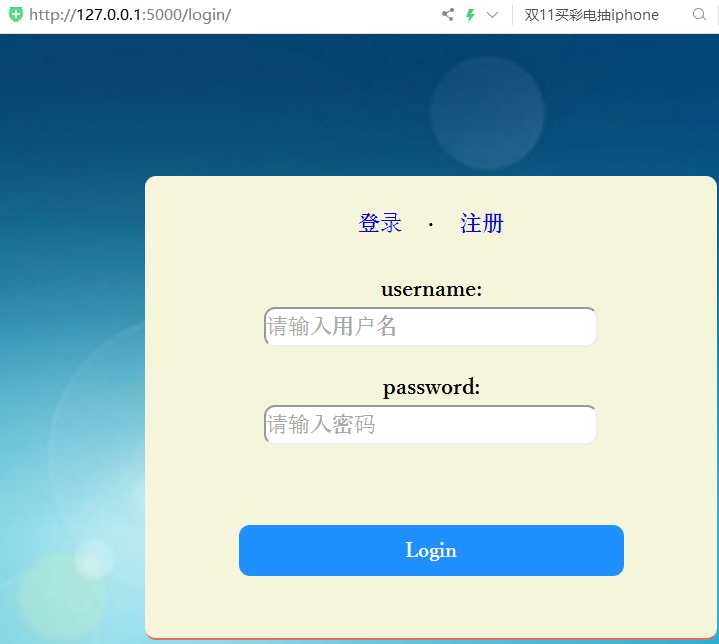
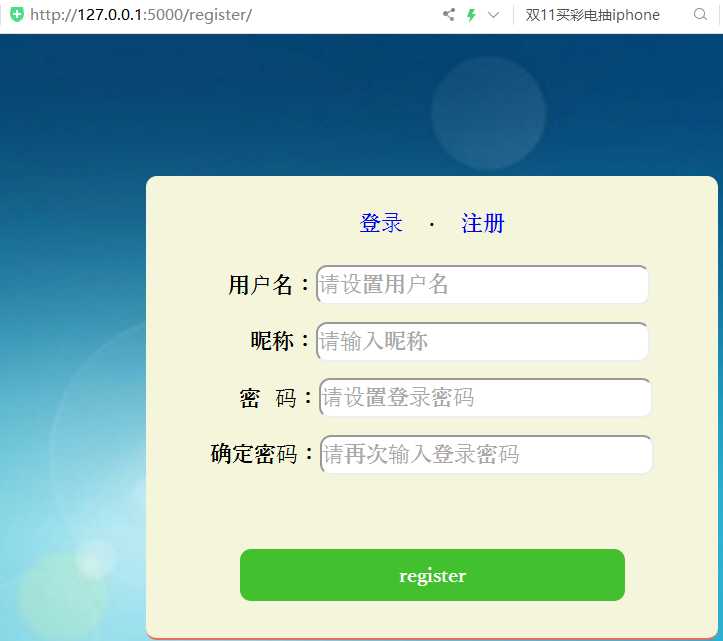
from flask import Flask,render_template app = Flask(__name__) @app.route(‘/‘) def base(): return render_template(‘base.html‘) @app.route(‘/login/‘) def login(): return render_template(‘login.html‘) @app.route(‘/register/‘) def register(): return render_template(‘register.html‘) if __name__ == ‘__main__‘: app.run()



标签:val pre 模式 url www. image 主程序 css 设置
原文地址:http://www.cnblogs.com/lqx12/p/7780183.html