标签:from word ase 密码 box for 家电 family 登陆
flask代码:
from flask import Flask,render_template
app = Flask(__name__)
@app.route(‘/‘)
def shouye():
return render_template(‘shouye.html‘)
@app.route(‘/tt‘)
def tt():
return render_template(‘tt.html‘)
@app.route(‘/zhuce‘)
def zhuce():
return render_template(‘zhuce.html‘)
if __name__ == ‘__main__‘:
app.run(debug=True)
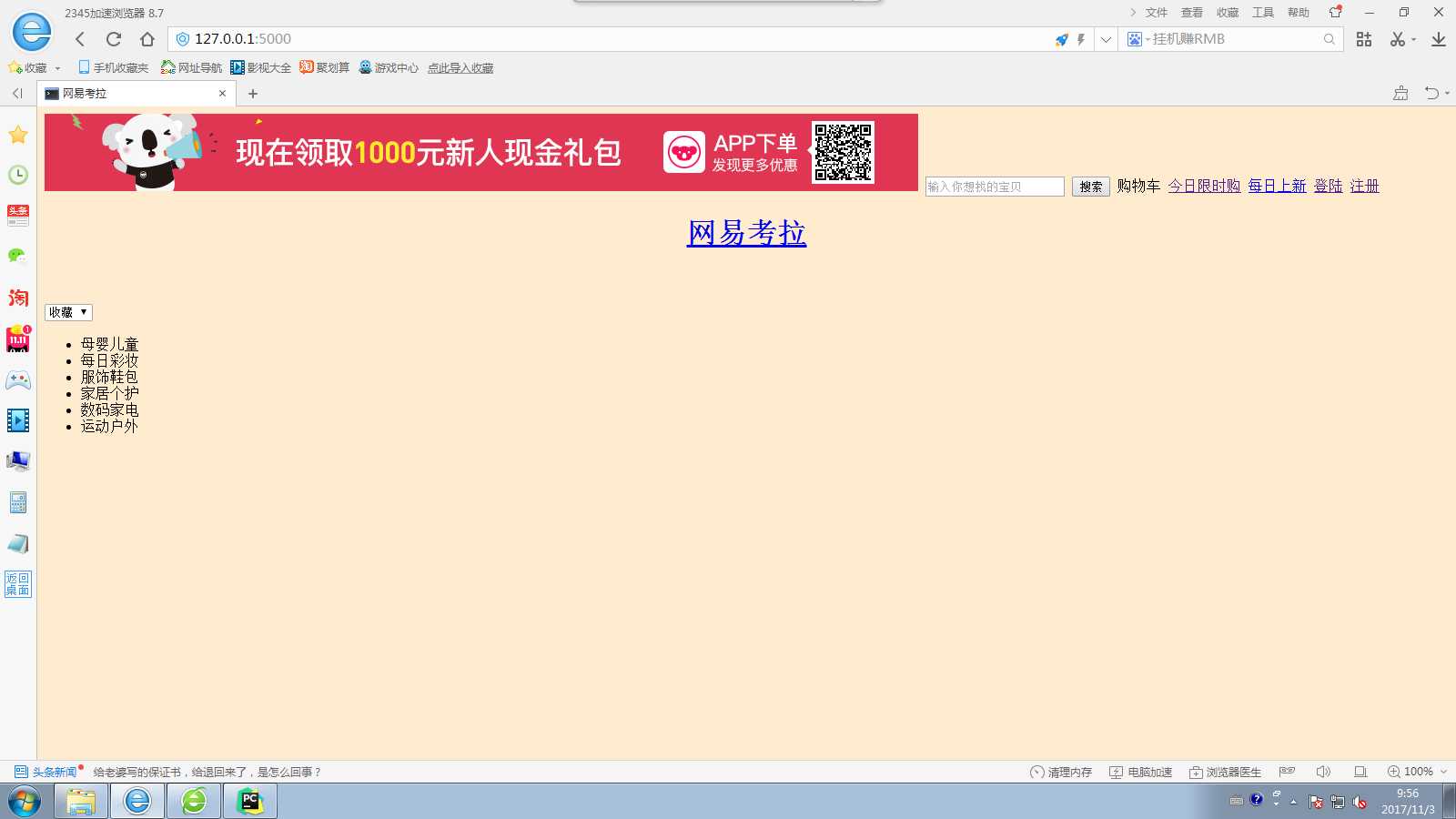
首页代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>网易考拉</title> <style> .li{ background-color: blanchedalmond ; } .ziti{ font-family: "Adobe 仿宋 Std R";font-size: small; } .zix{ font-family: "Adobe 黑体 Std R";font-size: medium; } </style> </head> <nav style="background-color: blanchedalmond"> <img src="https://haitao.nos.netease.com/e740ea878fa94730b3d86579a8e68a26.jpg"> <input type="text" placeholder="输入你想找的宝贝"> <input type="button" value="搜索"> <a>购物车</a> <a href="https://www.kaola.com/activity/flashSaleIndex/show.html?navindex=2&zn=top">今日限时购</a> <a href="https://www.kaola.com/activity/newArrival.html?navindex=3&zn=top">每日上新</a> <a href="{{ url_for(‘tt‘) }}">登陆</a> <a href="{{ url_for(‘zhuce‘) }}">注册</a> </nav> <body class="li"> <h1 align="center"><a href="https://www.kaola.com/?zn=top"target="_blank">网易考拉</a></h1> <br> <br> <div> <select class="ziti"> <option>收藏</option> <option>点赞</option> <option>评论</option> </select> <ul class="zix"> <li>母婴儿童</li> <li>每日彩妆</li> <li>服饰鞋包</li> <li>家居个护</li> <li>数码家电</li> <li>运动户外</li> </ul> </div> </body> </html>
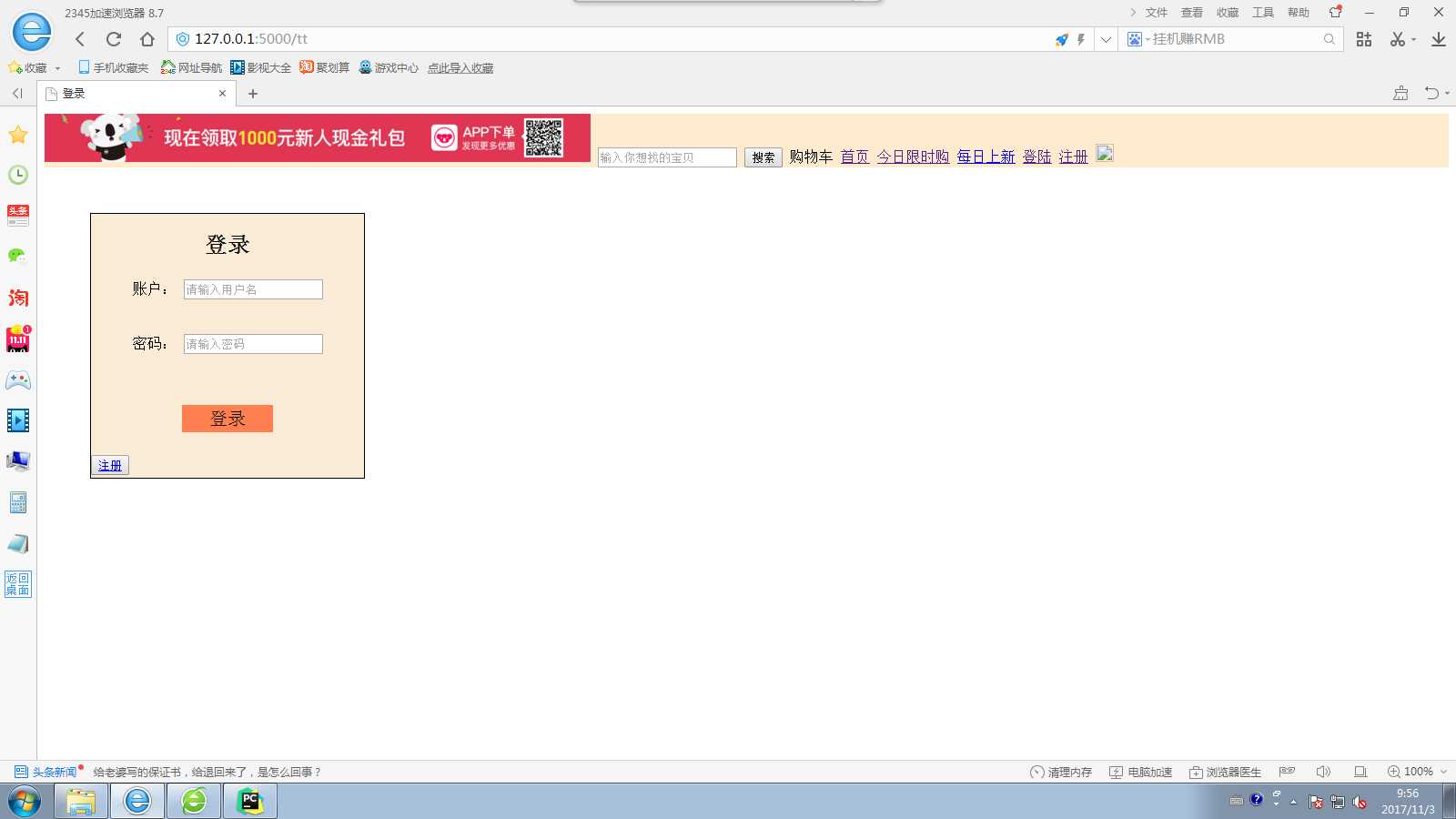
登陆页代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <link rel="stylesheet" type="text/css" href="../static/css/dl.css"> <script src="../static/js/denlu.js"></script> </head> <nav style="background-color: blanchedalmond"> <img src="https://haitao.nos.netease.com/e740ea878fa94730b3d86579a8e68a26.jpg" width="600px"> <input type="text" placeholder="输入你想找的宝贝"> <input type="button" value="搜索"> <a>购物车</a> <a href="{{ url_for(‘shouye‘) }}">首页</a> <a href="https://www.kaola.com/activity/flashSaleIndex/show.html?navindex=2&zn=top">今日限时购</a> <a href="https://www.kaola.com/activity/newArrival.html?navindex=3&zn=top">每日上新</a> <a href="{{ url_for(‘tt‘) }}">登陆</a> <a href="{{ url_for(‘zhuce‘) }}">注册</a> <img id="myOnOff" onclick="mySwitch()" src="../static/image/on.png" width="40px"> </nav> <body id="myBody"> <div class="box"> <div id="tittle"><h2 align="center">登录</h2></div> <div class="input_box"> 账户: <input id="uname" type="text" placeholder="请输入用户名"> </div> <div class="input_box"> 密码: <input id="upass" type="password" placeholder="请输入密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="foLogin()">登录</button> </div> <button type="button" onclick="foLogin()"><a href="zhuce.html">注册</a></button> </div> </body> </html>
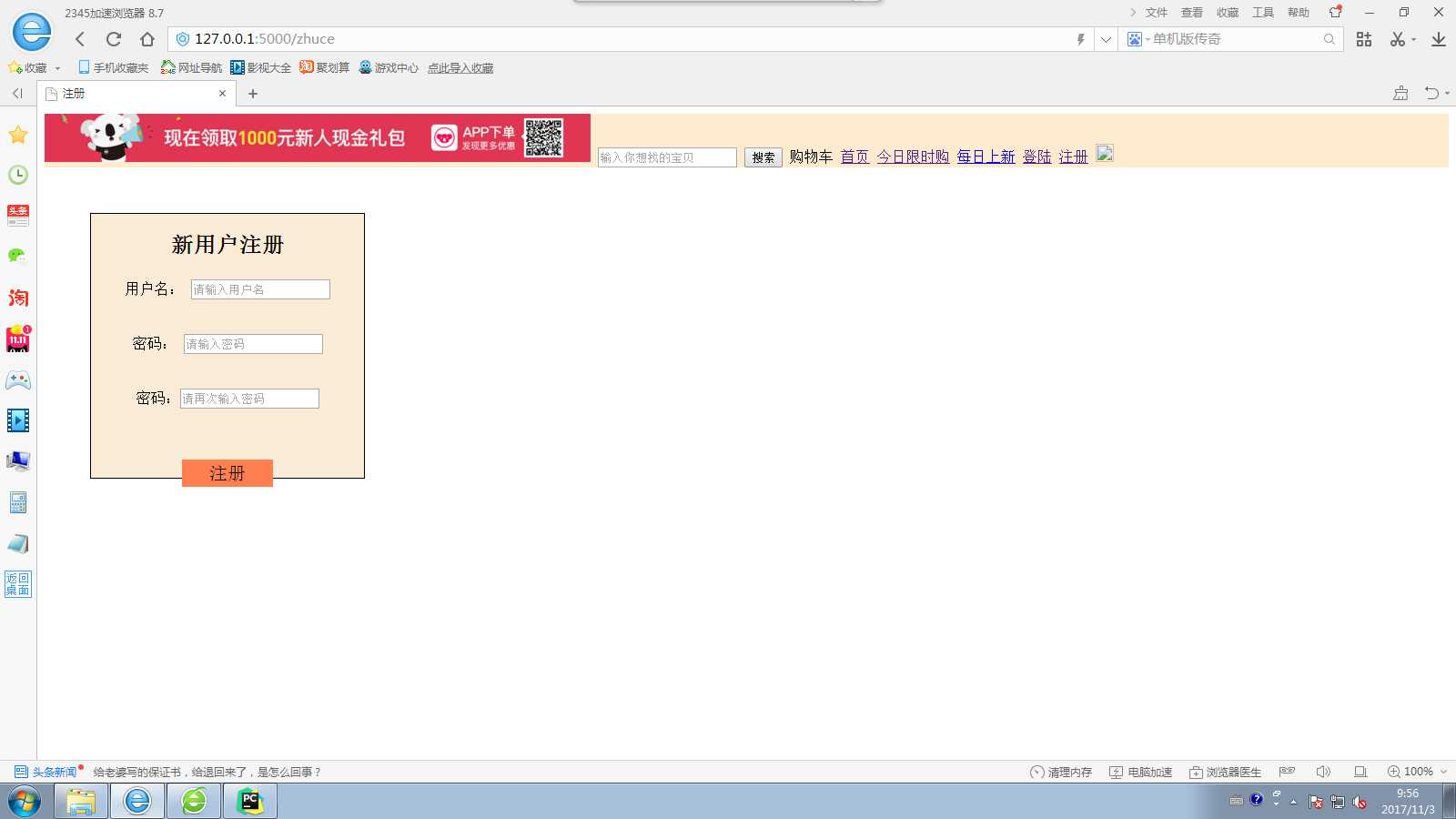
注册页代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册</title> <link rel="stylesheet" type="text/css" href="../static/css/dl.css"> <script src="../static/js/yx.js"></script> </head> <nav style="background-color: blanchedalmond"> <img src="https://haitao.nos.netease.com/e740ea878fa94730b3d86579a8e68a26.jpg" width="600px"> <input type="text" placeholder="输入你想找的宝贝"> <input type="button" value="搜索"> <a>购物车</a> <a href="{{ url_for(‘shouye‘) }}">首页</a> <a href="https://www.kaola.com/activity/flashSaleIndex/show.html?navindex=2&zn=top">今日限时购</a> <a href="https://www.kaola.com/activity/newArrival.html?navindex=3&zn=top">每日上新</a> <a href="{{ url_for(‘tt‘) }}">登陆</a> <a href="{{ url_for(‘zhuce‘) }}">注册</a> <img id="myOnOff" onclick="mySwitch()" src="../static/image/on.png" width="40px"> </nav> <body> <div class="box"> <div id="tittle"><h2 align="center">新用户注册</h2></div> <div class="input_box"> 用户名: <input id="uname" type="text" placeholder="请输入用户名"> </div> <div class="input_box"> 密码: <input id="upass" type="password" placeholder="请输入密码"> </div> <div class="input_box "> 密码:<input id="upass1" type="password" placeholder="请再次输入密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="foLogin()">注册</button> </div> </div> </body> </html>



标签:from word ase 密码 box for 家电 family 登陆
原文地址:http://www.cnblogs.com/chenyanxi123/p/7776795.html