标签:span base inpu tom sub prim des var images
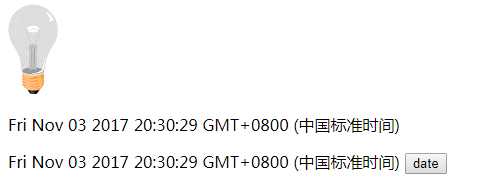
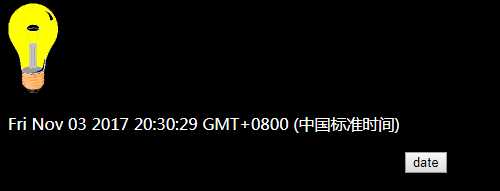
夜间模式的开启与关闭
放置点击的按钮或图片。
定义开关切换函数。
onclick函数调用。
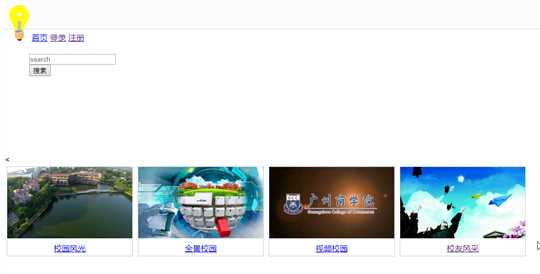
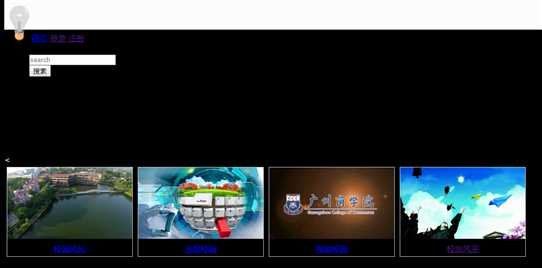
父模板的制作
制作网站网页共有元素的父模板html,包括顶部导航,中间区块划分,底部导航,底部说明等。
汇总相关的样式形成独立的css文件。
汇总相关的js代码形成独立的js文件。
形成完整的base.html+css+js
<!DOCTYPE html> <html lang="en"xmlns:color="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>夜间模式</title> <script> function mySwitch() { var myele=document.getElementById("on_off") if(myele.src.match("bulboff")) { myele.src="http://www.runoob.com/images/pic_bulbon.gif" document.getElementById("myBody").style.background="black" document.getElementById("demo").style.color="white" } else { myele.src="http://www.runoob.com/images/pic_bulboff.gif" document.getElementById("myBody").style.background="white" document.getElementById("demo").style.color="black" } } </script> </head> <body id="myBody"> <img id="on_off"onclick="mySwitch()"src="http://www.runoob.com/images/pic_bulboff.gif"width="50px"> <p id="demo">ppppppp</p> <script> document.write(Date()) document.getElementById("demo").innerHTML=Date()</script> <button type="button" onclick=window.alert("!")>date</button>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>base</title> <link rel="stylesheet" href="../static/css/111.css" type="text/css"> <script src="../static/js/111.js"></script> </head> <body id="myBody"> <nav> <div class="layui-col-md4"> <div class="layui-row" style="padding-top:10px;"> <img id="myOnOff" onclick="myswitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="40px" style="padding-left: 10px;"> <a href="http://localhost:63342/denglu1.1/templates/shouye.html?_ijt=qijfc55i74avkg8umf7nn7oqt7">首页</a> <a href="http://localhost:63342/1111/templates/denglu.html?_ijt=hl9qlogtf632i1vps0u2sg1oua">登录</a> <a href="http://localhost:63342/1111/templates/zhuce.html?_ijt=7b8j8trf1vfluugmqvr70uagkb">注册</a> </div> </div> <br> <form method="get" action="#"> <div class="layui-row"> <div class="layui-col-md3" style="padding-left: 50px;"> <input type="text" name="title" required lay-verify="required" placeholder="search" autocomplete="off" class="layui-input"> </div> <div class="layui-col-md3" style="padding-left: 50px;"> <button type="submit" class="layui-btn layui-btn-primary">搜索</button> </div> </div> </form> </nav> <div class="area"> </div> <<div> <div class="img"> <a href="http://www.gzcc.cn/html/xygk/xiaoyuanfengguang/"> <img src="http://www.gzcc.cn/2016/images/yhdh/05.jpg"></a> <div class="desc"><a href="http://www.gzcc.cn/html/xygk/xiaoyuanfengguang/">校园风光</a></div> </div > <div class="img"> <a href=http://www.gzcc.cn/quanjingxiaoyuan/tour.html"> <img src="http://www.gzcc.cn/2016/images/yhdh/07.jpg"></a> <div class="desc"><a href="http://www.gzcc.cn/quanjingxiaoyuan/tour.html">全景校园</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn/html/shipinxiaoyuan/"> <img src="http://www.gzcc.cn/2016/images/yhdh/06.jpg"></a> <div class="desc"><a href="http://www.gzcc.cn/html/shipinxiaoyuan/">视频校园</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn/html/xiaoyoufengcai/"> <img src="http://www.gzcc.cn/2016/images/yhdh/04.jpg"></a> <div class="desc"><a href="http://www.gzcc.cn/html/xiaoyoufengcai/">校友风采</a></div> </div> </div> </div> <br> <br> <footer> <div class="footer_box"> </div> </footer> </body> </html> css .img { border: 1px solid #cccccc; width: 250px; margin: 5px; float: left; } div.img img { width: 100%; height: auto; } div.desc { text-align: center; padding: 5px; } div.img:hover { border: 1px solid #000000; } .area { height: 300px; } .area1 { height: 300px; } .area2 { height: 300px; } nav{ position:fixed; top:0px; height: 58px; background-color:#FCFCFC; border-bottom:1px solid #DDDDDD; width:100%; } footer.footer_box{ background-color: #002D54; padding: 10px; color : #FFFFFF; text-align: center; } js function myswitch() { var oBody = document.getElementById("myBody"); var oOnoff = document.getElementById("myOnOff"); if(oOnoff.src.match("bulbon")){ oOnoff.src="http://www.runoob.com/images/pic_bulboff.gif"; oBody.style.background="black"; oBody.style.color ="white"; }else{ oOnoff.src="http://www.runoob.com/images/pic_bulbon.gif"; oBody.style.background="white"; oBody.style.color ="black"; } }


标签:span base inpu tom sub prim des var images
原文地址:http://www.cnblogs.com/hxl316/p/7780386.html