标签:col image 网游 ntb def 视图 orange 密码 cti
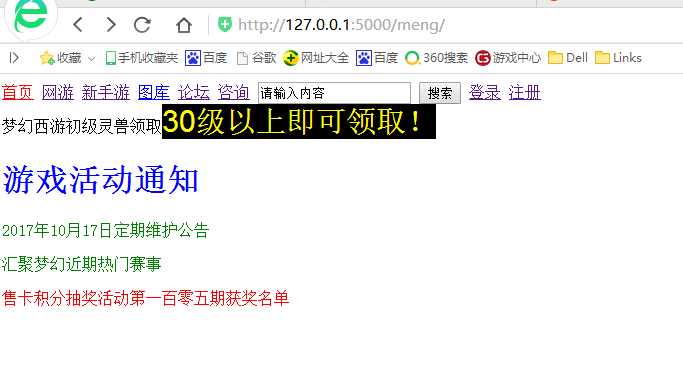
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>梦幻西游</title> <style type="text/css"> h1{ color:blue; } p{ color:green; } #water{ color:red; } </style> </head> <body> <nav> <a href=""><font size=3 color="red">首页</font></a> <a href="">网游</a> <a href="">新手游</a> <a href=""><font size=3 color="blue">图库</font></a> <a href="">论坛</a> <a href="">咨询</a> <input type="text" name="sousuo" value="请输入内容"> <input type="button" name="submit" value="搜索"> <a href="http://127.0.0.1:5000/deng/">登录</a> <a href=‘{{ url_for(‘denglu‘) }}‘></a> <a href="http://127.0.0.1:5000/zhuce/">注册</a> <a href=‘{{ url_for(‘zhuce‘) }}‘></a> </nav> <div>梦幻西游初级灵兽领取<span style="background-color:black;font-family: ‘Helvetica Neue‘, Helvetica, Arial, sans-serif;font-size: 30px;color: yellow">30级以上即可领取!</span></div> <h1>游戏活动通知</h1> <p>2017年10月17日定期维护公告</p> <p>汇聚梦幻近期热门赛事</p> <p id="water">售卡积分抽奖活动第一百零五期获奖名单</p> </body> </html>
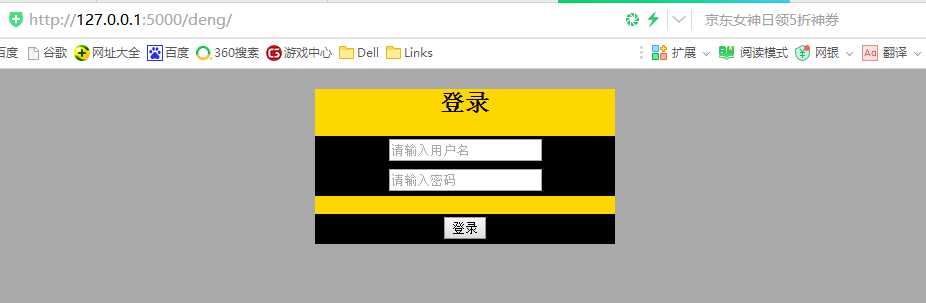
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <link rel="stylesheet" type="text/css" href="../static/css/denglu.css"> <script> function myLogin(){ var oUname=document.getElementById("uname"); var oError=document.getElementById("error_box"); if(oUname.value.length<6||oUname.value.length>20){ oError.innerHTML="用户名必须大于6位或少于20位!" } } </script> </head> <body bgcolor="#a9a9a9"> <div class="box"> <h2>登录</h2> <div class="input_box" > <input id="uname" type="text" placeholder="请输入用户名"> </div> <div class="input_box"> <input id="upass" type="password" placeholder="请输入密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="myLogin()">登录</button> </div> </div> </div> </div> </body>
h2{ color:black; text-align:center; } div{ margin: 0 auto; text-align: center; background-color:gold; width: 300px; } .input_box{ width: 300px; height: 30px; border-bottom-width: 2px; line-height: 30px; font-weight: bold; background-color:black; } .input_box{ font-size: 8px; font-weight: bold; border-color: blanchedalmond; } .error_box{ width: 80px; height: 30px; border-bottom-width: 2px; line-height: 30px; font-weight: bold; background-color:darkorange; }
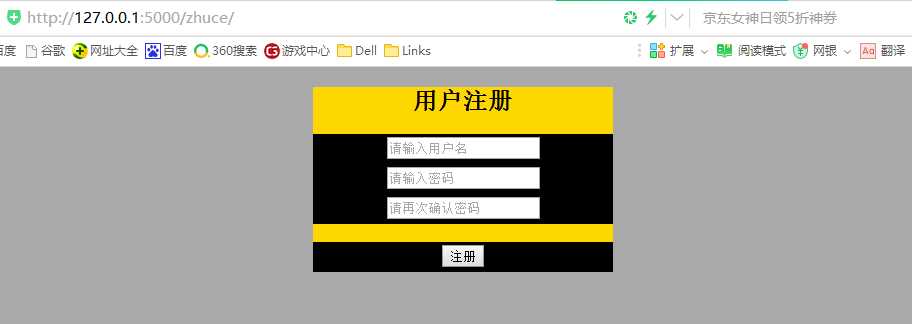
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册</title> <link rel="stylesheet" type="text/css" href="../static/css/zhuce.css"> <script src="../static/js/zhuce.js"></script> </head> <body bgcolor="#a9a9a9"> <div class="box"> <h2>用户注册</h2> <div class="input_box" > <input id="uname" type="text" placeholder="请输入用户名"> </div> <div class="input_box"> <input id="upass" type="password" placeholder="请输入密码"> </div> <div class="input_box"> <input id="upass" type="password" placeholder="请再次确认密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="myLogin()">注册</button> </div> </div> </div> </div> </body> </html>
h2{ color:black; text-align:center; } div{ margin: 0 auto; text-align: center; background-color:gold; width: 300px; } .input_box{ width: 300px; height: 30px; border-bottom-width: 2px; line-height: 30px; font-weight: bold; background-color:black; } .input_box{ font-size: 8px; font-weight: bold; border-color: blanchedalmond; } .error_box{ width: 80px; height: 30px; border-bottom-width: 2px; line-height: 30px; font-weight: bold; background-color:darkorange; }
function fnlogin() { var oUname = document.getElementById("uname"); var oUpass = document.getElementById("upass"); var oPas=document.getElementById("upas") var oError = document.getElementById("error_box"); oError.innerHTML = "<br>" if (oUname.value.length < 6 || oUname.value.length > 12) { oError.innerHTML = "name:6-20"; return; } else if(oUname.charCodeAt(0)>=48&&oUname.charCodeAt(0)<=57){ oError.innerHTML="first number."; return; }else for(var i=0;i<oUname.value.length;i++){ if((oUname.value.charCodeAt(i)<48||oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97||oUname.value.charCodeAt(i)>122)){ oError.innerHTML="only letter or number." } } if(oPas.value!=oPass.value){ oError.innerHTML=‘密码输入不正确‘ } if (oUpass.value.length < 6 || oUpass.value.length >20) { oError.innerHTML = "password:6-20"; return; } window.alert("登录成功!") }
from flask import Flask,render_template app = Flask(__name__) @app.route(‘/‘) def hello_world(): return ‘Hello World!‘ @app.route(‘/meng/‘) def menghuan(): return render_template(‘menghuan.html‘) @app.route(‘/deng/‘) def denglu(): return render_template(‘denglu.html‘) @app.route(‘/zhuce/‘) def zhuce(): return render_template(‘zhuce.html‘) if __name__ == ‘__main__‘: app.run(debug=True)



标签:col image 网游 ntb def 视图 orange 密码 cti
原文地址:http://www.cnblogs.com/renninwang/p/7780651.html