标签:otto containe article 视图 sheet ima creat charset ati
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>planting</title> <link rel="stylesheet" type="text/css" href="../css/20.css"> </head > <body > <div> <div class="img"> <a href="https://image.baidu.com/"> <img src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=4071790924,2914289697&fm=27&gp=0.jpg"> </a> <div class="desc"><a href="login.html">登陆</a> </div> </div> <div class="img"> <a href="https://image.baidu.com/"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508478993164&di=21005bc9d7cbc500390e5b62c3b859a7&imgtype=0&src=http%3A%2F%2Fwapfile.desktx.com%2Fpc%2F161122%2Fbigpic%2F5832b76c05a7e.jpg"> </a> <div class="desc"><a href="rege.html">注册</a> </div> </div> </div> <div class="clearfloat"> <img src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=4071790924,2914289697&fm=27&gp=0.jpg"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508478993164&di=21005bc9d7cbc500390e5b62c3b859a7&imgtype=0&src=http%3A%2F%2Fwapfile.desktx.com%2Fpc%2F161122%2Fbigpic%2F5832b76c05a7e.jpg"> </div> </body> </html>
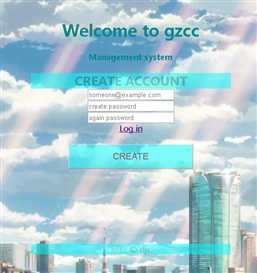
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title >GZCC</title> <link rel="stylesheet" type="text/css" href="../css/200.css"> <script src="../js/aaa.js"></script>> </head> <body class="abc"> <h1 align="center" class="ads">Welcome to gzcc</h1> <h4 align="center"class="ads"> Management system</h4> <div style="margin:0" align="center"> <div id="container" style="width:400px " > <div class="touming" id="header" style="background-color: aqua;color: darkcyan;"><h2 align="center" style="margin-bottom:0;"> CREATE ACCOUNT</h2></div> <form align="center" > <input id="uname" type="text"name="username"placeholder="someone@example.com"><br> <input id="upass" type="password"name="password" placeholder="create password"><br> <input id="oupass" type="password"name="apassword" placeholder="again password"><br> <a href="https://image.baidu.com/">Log in </a> <div id="error_box"> <br></div> <input class="body" type="button" onclick="myLogin()" value="CREATE"style="width: 250px;height: 50px;background-color: aqua;"> <div id="content" style=";height:150px;width:400px;float:left;"></div> <div class="touming" id="footer" style="background-color:aqua;clear:both;text-align:center;color: darkcyan;">版权 ? djc</div> </form> </div> </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title >GZCC</title> <link rel="stylesheet" type="text/css" href="../css/200.css"> <script src="../js/39.js"></script>> </head> <body class="abc"> <h1 align="center" class="ads">Welcome to gzcc</h1> <h4 align="center"class="ads"> Management system</h4> <div style="margin:0" align="center"> <div id="container" style="width:400px " > <div class="touming" id="header" style="background-color: aqua;color: darkcyan;"><h2 align="center" style="margin-bottom:0;">LOG IN TO GZCC</h2></div> <form align="center" > username:<input id="uname" type="text"name="username"placeholder="username"><br> password:<input id="upass" type="password"name="password" placeholder="password"><br> <a href="https://image.baidu.com/">Forgot Password?</a> <div id="error_box"> <br></div> <input class="body" type="button" onclick="myLogin()" value="Log In"style="width: 250px;height: 50px;background-color: aqua;"> <div id="content" style=";height:150px;width:400px;float:left;"></div> <div class="touming" id="footer" style="background-color:aqua;clear:both;text-align:center;color: darkcyan;">版权 ? djc</div> </form> </div> </div> </body> </html>
from flask import Flask,render_template app = Flask(__name__) @app.route(‘/‘) def index(): return render_template(‘index.html‘) @app.route() def login(): return render_template(‘login.html‘) @app.route() def rege(): return render_template(‘rege.html‘) if __name__=="__main__": app.run(debug=True)



标签:otto containe article 视图 sheet ima creat charset ati
原文地址:http://www.cnblogs.com/dujiacheng789/p/7780574.html