标签:width border button bsp 版权 china UI js代码 技术
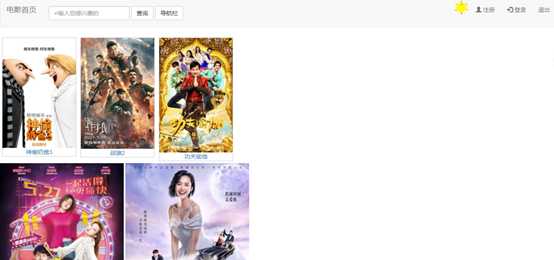
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> <link rel="stylesheet" type="text/css" href="../static/css/base.css"> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="../static/js/base.js"></script> </head> <body> <body id="myBody"> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">电影首页</a> </div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="?输入您感兴趣的"> </div> <button type="submit" class="btn btn-default">查找</button> <button type="button" class="btn btn-default navbar-btn">导航栏</button> </form> <ul class="nav navbar-nav navbar-right" id="myBody"> <li ><img class="tupian" id="myOnOff" onclick="myswitch()" src="../static/image/sun.png"></li> <li><a href="sy.html"><span class="glyphicon glyphicon-user"></span> 首页</a></li> <li><a href="zc.html"><span class="glyphicon glyphicon-user"></span> 注册</a></li> <li><a href="dl.html"><span class="glyphicon glyphicon-log-in"></span> 登录</a></li> <li><a href="sy.html"><span class=""></span> 退出</a></li> </ul> </div> </nav> <div class="img"> <a href="http://www.360kan.com/m/haTkZBH4QXf1Sh.html"><img src="http://p9.qhimg.com/d/dy_7e49149397944084925287b00b6d7720.jpg"alt=""></a> <div class="desc"><a href="http://www.360kan.com/m/haTkZBH4QXf1Sh.html">神偷奶爸3</a></div> </div> <div class="img"><a href="http://www.360kan.com/m/hKPiZRH4QHP7Tx.html"><img src="http://n.sinaimg.cn/ent/transform/20170825/N2u_-fykiuex6343198.jpg"alt=""></a> <div class="desc"><a href="http://www.360kan.com/m/hKPiZRH4QHP7Tx.html">战狼2</a></div> </div> <div class="img"> <a href="http://www.360kan.com/m/hqPnaRH3S0H2Sx.html"><img src="http://ent.chinadaily.com.cn/img/attachement/jpg/site1/20170217/64006a47a4491a109ee53e.jpg" alt=""></a> <div class="desc"><a href="http://www.360kan.com/m/hqPnaRH3S0H2Sx.html">功夫瑜伽</a></div> </div> </div> <div class="aaa"> <a href="http://www.360kan.com/m/hqXnaRH4QXf0Sx.html"><img src="http://img.67.com/upload/images/2017/05/15/enhuMTQ5NDgwNzM2Ng==_2.jpg" alt=""></a> <a href="http://www.360kan.com/m/f6LnYRH4QXr4UR.html"><img src="http://n.sinaimg.cn/ent/transform/20170904/XOqx-fykpysa3179399.jpg" alt=""></a> </div> <nav class="navbar navbar-default" role="navigation"> <hr> <P>友情链接</P> <a href="http://www.360kan.com/dianying/index.html"><img class="lianjie" src="http://p8.qhimg.com/t019bf1952b1ad22b90.png"></a> <a href="http://www.youku.com/"><img class="lianjie2" src="http://www.techweb.com.cn/special/zt/2012video/images/youku.jpg"></a> <a href="https://v.qq.com/?ptag=360.kuzhan"><img class="lianjie2" src="http://jx.cnr.cn/caijing/sykx/20160302/W020160302541423772482.png"></a> <div id="footer" style="background-color:#dcd8dd;clear:both;text-align:center;">版权@duym</div> </nav> </body> </body> </html>
css文件:
img { width: 300px; } div.img{ border: 1px solid #cccccc; width: 180px; float: left; margin: 5px; } div.img img{ width: 100%; height: auto; } div.desc{ text-align: center; psdding:5px; } div.img:hover{ border: 1px solid #777777; } div.aaa{ clear: both; } .tupian{ width:40px; height:40px; } .lianjie{ width:300px; height:55px; } .lianjie2{ width:300px; height:110px; }
JS文件:
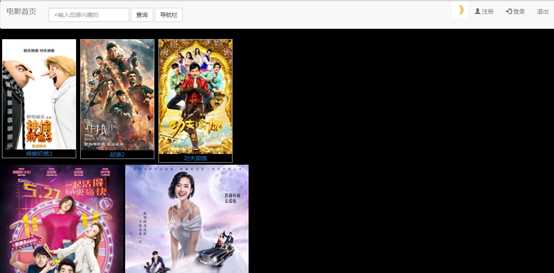
function myswitch() {
var oBody = document.getElementById("myBody");
var oOnoff = document.getElementById("myOnOff");
if(oOnoff.src.match("sun")){
oOnoff.src="../static/image/moon.jpg";
oBody.style.background="black";
oBody.style.color ="white";
}else{
oOnoff.src="../static/image/sun.png";
oBody.style.background="white";
oBody.style.color ="black";
}
}


导航:
底部导航:
标签:width border button bsp 版权 china UI js代码 技术
原文地址:http://www.cnblogs.com/qisq/p/7777911.html