标签:程序 导航 static .com www from turn img def
from flask import Flask,render_template
app = Flask(__name__)
@app.route(‘/‘)
def index():
return render_template(‘test.html‘)
@app.route(‘/kk‘)
def kk():
return render_template(‘js23.html‘)
@app.route(‘/yy‘)
def yy():
return render_template(‘f.html‘)
if __name__ == ‘__main__‘:
app.run(debug=True)
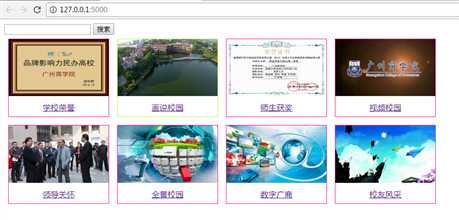
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>img</title> <link rel="stylesheet" type="text/css" href="../static/css/test.css"> </head> <body> <input type="text"> <button>搜索</button> <div class="recommend"> <div class="img"> <a href="http://www.gzcc.cn"> <img src="http://www.gzcc.cn/2016/images/yhdh/01.jpg"></a> <div class="desc"> <a href="http://www.gzcc.cn">学校荣誉</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn"> <img src="http://www.gzcc.cn/2016/images/yhdh/05.jpg"></a> <div class="desc"> <a href="http://www.gzcc.cn">画说校园</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn"> <img src="http://www.gzcc.cn/2016/images/yhdh/02.jpg"></a> <div class="desc"> <a href="http://www.gzcc.cn">师生获奖</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn"> <img src="http://www.gzcc.cn/2016/images/yhdh/06.jpg"></a> <div class="desc"> <a href="http://www.gzcc.cn">视频校园</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn"> <img src="http://www.gzcc.cn/2016/images/yhdh/03.jpg"></a> <div class="desc"> <a href="http://www.gzcc.cn">领导关怀</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn"> <img src="http://www.gzcc.cn/2016/images/yhdh/07.jpg"></a> <div class="desc"> <a href="http://www.gzcc.cn">全景校园</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn"> <img src="http://www.gzcc.cn/2016/images/yhdh/08.jpg"></a> <div class="desc"> <a href="http://www.gzcc.cn">数字广商</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn"> <img src="http://www.gzcc.cn/2016/images/yhdh/04.jpg"></a> <div class="desc"> <a href="http://www.gzcc.cn">校友风采</a></div> </div> </div> </body> </html>



标签:程序 导航 static .com www from turn img def
原文地址:http://www.cnblogs.com/095lqt/p/7780456.html