标签:line log 绿色 hang 范围 www. padding containe add
转载http://www.cnblogs.com/ScauZhang/p/4525652.html
|
1
|
<div class="block" style="height: 300px;line-height: 100px;">张张张</div> |
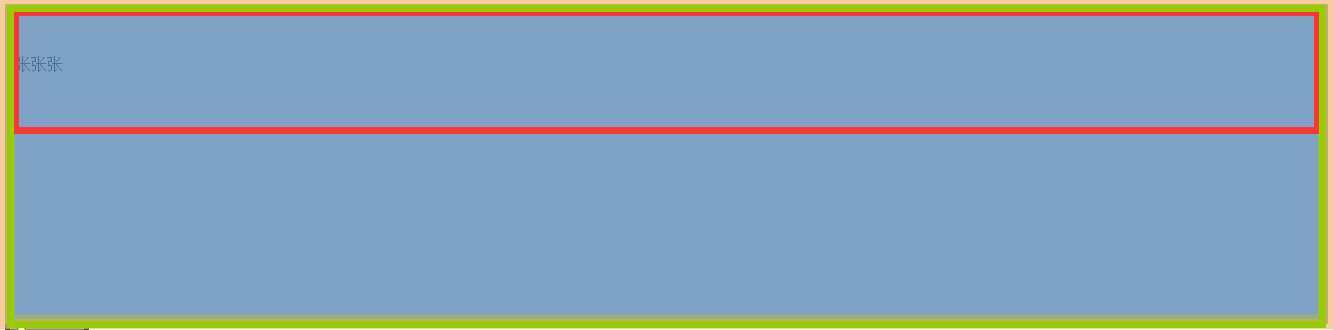
显示如图:

绿色表示height,红色表示 line-height;
应用的话大家都懂了!!
标签:line log 绿色 hang 范围 www. padding containe add
原文地址:http://www.cnblogs.com/LYT731013/p/7782711.html