标签:list add ges and keyboard click function title text
作为传统企业网站的联系我们页面里,一般都会加个地图,如果只有文字描述,会显得很LOW。
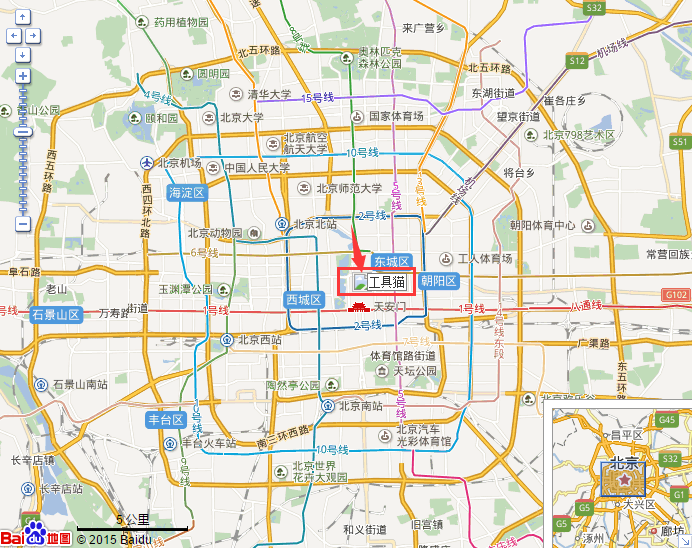
百度地图生成器(http://api.map.baidu.com/lbsapi/creatmap/)就很好的满足了这一部分用户的诉求,快速简单的给自己网页添加一个加标注的地图,但是美中不足的,现在这个百度地图生成器添加标注后,标注图标不显示,如下图:

解决方法也很简单,只要找到生成的代码中的icon地址:
http://app.baidu.com/map/images/us_mk_icon.png
替换成这个地址即可:
http://api.map.baidu.com/lbsapi/creatmap/images/us_mk_icon.png
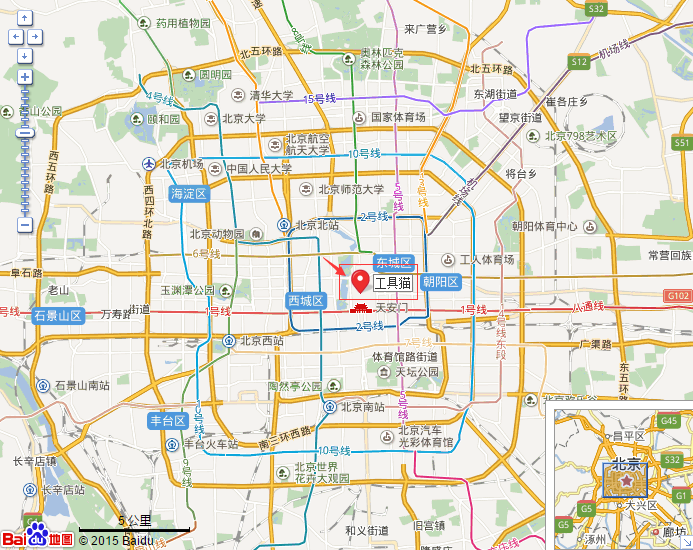
替换后的效果:

最后的script部分代码如下:
1 <script type="text/javascript"> 2 //创建和初始化地图函数: 3 function initMap(){ 4 createMap();//创建地图 5 setMapEvent();//设置地图事件 6 addMapControl();//向地图添加控件 7 addMarker();//向地图中添加marker 8 } 9 10 //创建地图函数: 11 function createMap(){ 12 var map = new BMap.Map("dituContent");//在百度地图容器中创建一个地图 13 var point = new BMap.Point(109.002755,34.301121);//定义一个中心点坐标 14 map.centerAndZoom(point,17);//设定地图的中心点和坐标并将地图显示在地图容器中 15 window.map = map;//将map变量存储在全局 16 } 17 18 //地图事件设置函数: 19 function setMapEvent(){ 20 map.enableDragging();//启用地图拖拽事件,默认启用(可不写) 21 map.enableScrollWheelZoom();//启用地图滚轮放大缩小 22 map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写) 23 map.enableKeyboard();//启用键盘上下左右键移动地图 24 } 25 26 //地图控件添加函数: 27 function addMapControl(){ 28 //向地图中添加缩放控件 29 var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE}); 30 map.addControl(ctrl_nav); 31 //向地图中添加缩略图控件 32 var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1}); 33 map.addControl(ctrl_ove); 34 //向地图中添加比例尺控件 35 var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT}); 36 map.addControl(ctrl_sca); 37 } 38 39 //标注点数组 40 var markerArr = [{title:"陕西顺义物流有限公司",content:"陕西顺义物流有限公司",point:"109.002279|34.301509",isOpen:1,icon:{w:23,h:25,l:46,t:21,x:9,lb:12}} 41 ]; 42 //创建marker 43 function addMarker(){ 44 for(var i=0;i<markerArr.length;i++){ 45 var json = markerArr[i]; 46 var p0 = json.point.split("|")[0]; 47 var p1 = json.point.split("|")[1]; 48 var point = new BMap.Point(p0,p1); 49 var iconImg = createIcon(json.icon); 50 var marker = new BMap.Marker(point,{icon:iconImg}); 51 var iw = createInfoWindow(i); 52 var label = new BMap.Label(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)}); 53 marker.setLabel(label); 54 map.addOverlay(marker); 55 label.setStyle({ 56 borderColor:"#808080", 57 color:"#333", 58 cursor:"pointer" 59 }); 60 61 (function(){ 62 var index = i; 63 var _iw = createInfoWindow(i); 64 var _marker = marker; 65 _marker.addEventListener("click",function(){ 66 this.openInfoWindow(_iw); 67 }); 68 _iw.addEventListener("open",function(){ 69 _marker.getLabel().hide(); 70 }) 71 _iw.addEventListener("close",function(){ 72 _marker.getLabel().show(); 73 }) 74 label.addEventListener("click",function(){ 75 _marker.openInfoWindow(_iw); 76 }) 77 if(!!json.isOpen){ 78 label.hide(); 79 _marker.openInfoWindow(_iw); 80 } 81 })() 82 } 83 } 84 //创建InfoWindow 85 function createInfoWindow(i){ 86 var json = markerArr[i]; 87 var iw = new BMap.InfoWindow("<b class=‘iw_poi_title‘ title=‘" + json.title + "‘>" + json.title + "</b><div class=‘iw_poi_content‘>"+json.content+"</div>"); 88 return iw; 89 } 90 //创建一个Icon 91 function createIcon(json){ 92 var icon = new BMap.Icon("http://api.map.baidu.com/lbsapi/creatmap/images/us_mk_icon.png", new BMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)}) 93 return icon; 94 } 95 96 initMap();//创建和初始化地图 97 </script>

小鬼PSer
本文链接:http://www.cnblogs.com/php-qiuwei/p/7783121.html
标签:list add ges and keyboard click function title text
原文地址:http://www.cnblogs.com/php-qiuwei/p/7783121.html