标签:hit 开关 gre html off map 制作网站 fun button
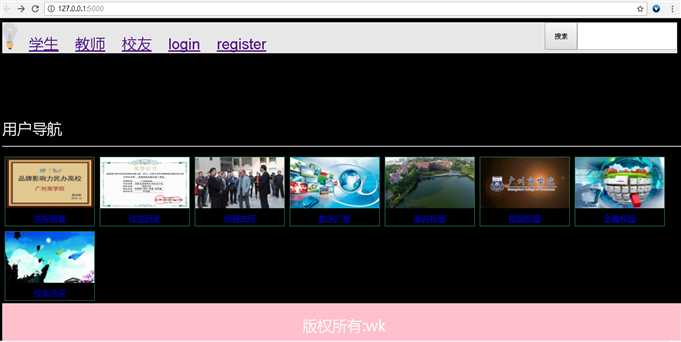
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>父模板</title> <script src="../static/js/base.js" type="text/javascript"></script> <link rel="stylesheet" href="../static/css/base.css"> </head> <body id="myBody"> <nav id="nav" > <img id="on_off" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" > <a id="href" href="">学生</a> <a id="href" href="">教师</a> <a id="href" href="">校友</a> <input id="search" type="text" name="search"> <input id="button1" type="button" name="sousuo" value="搜索"> <!--<input onclick="window.location.replace(‘login.html‘)" id="button" type="button" name="login" value="登录"> <input onclick="window.location.replace(‘register.html‘)" id="button" type="button" name="login" value="注册"><br>--> <a id="href" href="{{ url_for(‘login‘) }}">login</a> <a id="href" href="{{ url_for(‘register‘) }}">register</a> </nav> <div class="daohang"> <div class="map"> 用户导航 <hr> </div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="http://www.gzcc.cn/2016/images/yhdh/01.jpg"> </a> <div class="desc"><a href="http://www.gzcc.cn/html/xueyuanrongyu/">学校荣誉</a> </div> </div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="http://www.gzcc.cn/2016/images/yhdh/02.jpg"> </a> <div class="desc"><a href="http://www.gzcc.cn/html/banxuechengguo/">师生获奖</a> </div> </div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="http://www.gzcc.cn/2016/images/yhdh/03.jpg"> </a> <div class="desc"><a href="http://www.gzcc.cn/html/xygk/ldgh/">领导关怀</a> </div> </div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="http://www.gzcc.cn/2016/images/yhdh/08.jpg"> </a> <div class="desc"><a href="http://i.gzcc.cn" target="_blank">数字广商</a> </div> </div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="http://www.gzcc.cn/2016/images/yhdh/05.jpg"> </a> <div class="desc"><a href="http://www.gzcc.cn/html/xygk/xiaoyuanfengguang/">画说校园</a> </div> </div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="http://www.gzcc.cn/2016/images/yhdh/06.jpg"> </a> <div class="desc"><a href="http://www.gzcc.cn/html/shipinxiaoyuan/">视频校园</a> </div> </div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="http://www.gzcc.cn/2016/images/yhdh/07.jpg"> </a> <div class="desc"><a href="http://www.gzcc.cn/quanjingxiaoyuan/tour.html">全景校园</a> </div> </div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="http://www.gzcc.cn/2016/images/yhdh/04.jpg"> </a> <div class="desc"><a href="http://www.gzcc.cn/html/xiaoyoufengcai/">校友风采</a></div> </div> </div> <div class="footer" > 版权所有:wk </div> </body> </html>
base.css
*{ box-sizing:border-box; } #nav{ background-color: #e7e7e7; font-size: 30px; font-family: Helvetica ; } #button{ margin:0 15px; float:right; height:55px; width:65px; } #search{ float:right; height:55px; width:200px; } #button1{ margin-left: 15px; float:right; height:55px; width:65px; } #on_off{ width:30px; margin-right: 15px; } #href{ margin-right: 25px; } .footer{ sclear:both; text-align:center; position:absolute; bottom:0; width:100%; height:75px; background-color:#ffc0cb;; font-size: 30px; line-height:90px; } .map{ font-size: 30px; font-family: Helvetica ; } img{ width: 300px; } div.img{ border: 1px solid seagreen; width: 180px; float: left; margin: 5px; } div.img img{ width: 100%; height: auto; } div.desc{ text-align: center; padding: 5px; } div.img:hover{ border:1px solid blue; } .clearfloat{ clear: both; } .daohang{ position:absolute; width:100%; bottom: 75px; }
base.js
function mySwitch() { var myele = document.getElementById("on_off"); if (myele.src.match("bulbon")){ myele.src="http://www.runoob.com/images/pic_bulboff.gif"; document.getElementById("myBody").style.background="black"; document.getElementById("myBody").style.color="white"; } else { myele.src="http://www.runoob.com/images/pic_bulbon.gif"; document.getElementById("myBody").style.background="white"; document.getElementById("myBody").style.color="black"; } }


标签:hit 开关 gre html off map 制作网站 fun button
原文地址:http://www.cnblogs.com/wk15/p/7780533.html