标签:ima extend html 使用 return 字符 template vue input
一.Vue的计算属性:get和set属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue的计算属性</title> </head> <body> <div id="app"> <p>初始值:{{name}}</p> <!-- 字符串的反转 gnep is--> <p> 反转字符串:{{name.split(‘‘).reverse().join(‘‘)}} </p> <p>函数调用:{{this.reverseStr()}}</p> <p>计算属性get调用:{{reverse}}</p> <button @click="deal()">调用计算属性的set方法</button> </div> <script src="js/vue.js"></script> <script> // 创建vue的实例 let vm = new Vue({ el: ‘#app‘, data: { name: ‘si peng‘ }, methods: { reverseStr() { return this.name.split(‘‘).reverse().join(‘‘) }, // set方法 deal() { this.name = "si---si"; // 调用setter方法 } }, // 计算属性 computed: { // get方法 reverse() { return this.name.split(‘‘).reverse().join(‘‘) } }, name: { get() { return this.name.split(‘‘).reverse().join(‘‘) }, // set方法 set(str) { // alert(0); this.name = str; } } }); </script> </body> </html>
二.Vue的全局组件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue的全局组件</title> </head> <body> <div id="app"> <!-- 3.调用全局组件 --> <my-date></my-date> <my-date></my-date> </div> <div id="app1"> <!-- 3.调用全局组件 --> <my-date></my-date> <my-date></my-date> </div> <script src="js/vue.js"></script> <script> // 1.创建组件构造器 let profile = Vue.extend({ // 1.1模版选项 template:` <div> <input type=‘date‘> <p>今天已经是冬天了</p> </div> ` }); // 2.注册全局的组件 Vue.component(‘my-date‘, profile); // 创建vue的实例 let vm = new Vue({ el: ‘#app‘, data: { name: ‘si peng‘ }, }); let vm1 = new Vue({ el: ‘#app1‘, data: { name: ‘si peng‘ }, }); </script> </body> </html>
三.Vue的局部组件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue的局部组件</title> </head> <body> <div id="app"> <my-date></my-date> <my-color></my-color> </div> <!-- 这里调用不到的,会报错 --> <div id="app1"> <my-date></my-date> <my-color></my-color> </div> <script src="js/vue.js"></script> <script> // 1.创建组件构造器 let profile = Vue.extend({ // 1.1模版选项 template:` <div> <input type=‘date‘> <p>今天已经是冬天了</p> </div> ` }); let profile2 = Vue.extend({ // 1.1模版选项 template:` <div> <input type=‘color‘> <p>我是色板</p> </div> ` }); // 创建vue的实例 let vm = new Vue({ el: ‘#app‘, data: { name: ‘si peng‘ }, components: { ‘my-date‘: profile, ‘my-color‘: profile2 } }); // 创建vue的实例 let vm1 = new Vue({ el: ‘#app1‘, data: { name: ‘si peng‘ }, }); </script> </body> </html>
简便写法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue的局部组件</title> </head> <body> <div id="app"> <my-date></my-date> <my-color></my-color> </div> <!-- 这里调用不到的,会报错 --> <div id="app1"> <my-date></my-date> <my-color></my-color> </div> <script src="js/vue.js"></script> <script> // 1.创建组件构造器 let profile = Vue.extend(); let profile2 = Vue.extend({ // 1.1模版选项 template:` <div> <input type=‘color‘> <p>我是色板</p> </div> ` }); // 创建vue的实例 let vm = new Vue({ el: ‘#app‘, data: { name: ‘si peng‘ }, components: { ‘my-date‘: { // 1.1模版选项 template:` <div> <input type=‘date‘> <p>今天已经是冬天了</p> </div> ` }, ‘my-color‘: profile2 } }); // 创建vue的实例 let vm1 = new Vue({ el: ‘#app1‘, data: { name: ‘si peng‘ }, }); </script> </body> </html>
四.Vue的父子组件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue的全局组件</title> </head> <body> <div id="app"> <parent></parent> </div> <script src="js/vue.js"></script> <script> // 1.创建组件构造器 let child1 = Vue.extend({ // 1.1模版选项 template:` <div> <img src="images/3.jpeg" width="200"></img> </div> ` }); // 1.创建组件构造器 let child2 = Vue.extend({ // 1.1模版选项 template:` <div> <p>思思美美哒!</p> </div> ` }); // 2.父组件构造器 Vue.component(‘parent‘, { components: { ‘my-child1‘: child1, ‘my-child2‘: child2 }, template: ` <div> <my-child1> </my-child1> <my-child2> </my-child2> </div> ` }) // 创建vue的实例 let vm = new Vue({ el: ‘#app‘, data: { name: ‘si peng‘ }, }); </script> </body> </html>
五.Vue的teplate标签和script标签:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue的template标签和script标签</title> </head> <body> <div id="app"> <div> <my-div> </my-div> </div> <!-- template标签 --> <!-- <template id=‘my-div‘> <div>我是思思</div> <div>我是思思2</div> </template> --> <!-- script标签 --> <script type=“text/template” id=‘my-div‘> <div> <p>思思,你好啊!</p> </div> </script> </div> <script src="js/vue.js"></script> <script> // 实例化组件 Vue.component(‘my-div‘, { template: ‘#my-div‘ }); // 创建vue的实例 let vm = new Vue({ el: ‘#app‘, data: { name: ‘si peng‘ }, }); </script> </body> </html>
开发中使用更多的是template标签定义子组件。
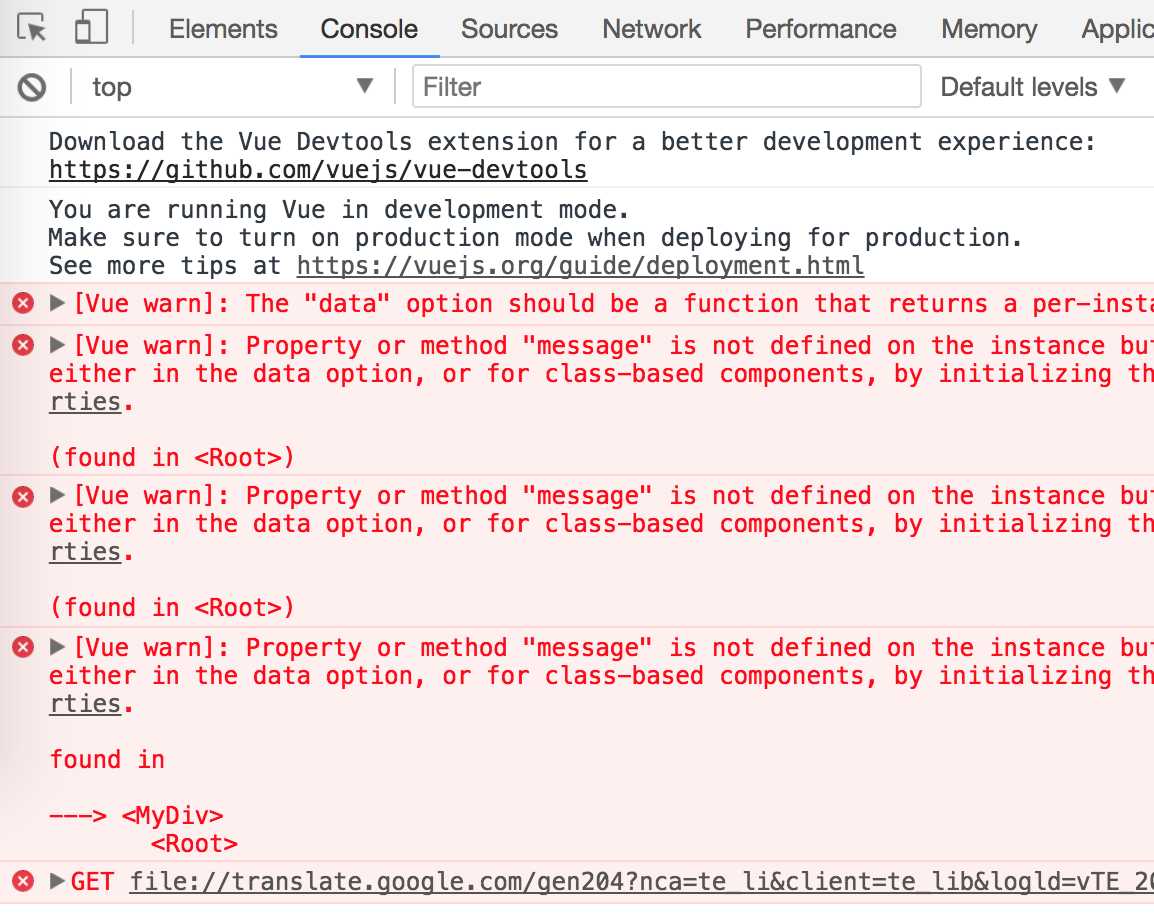
六.Vue中的data选项注意事项:
// 实例化组件 Vue.component(‘my-div‘, { template: ‘#my-div‘, // 1.这样使用会报错! // data: { // message: ‘思思‘, // } // 2.这样才是正确的,data必须以函数设置 data() { return { maessage: ‘思思‘ } } });

标签:ima extend html 使用 return 字符 template vue input
原文地址:http://www.cnblogs.com/pengsi/p/7784361.html