标签:函数调用 点击 www arc 汇总 导航 cti name cdn
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>SWITCH</title> <script> function mySwitch() { var myele = document.getElementById("on_off"); if(myele.src.match("bulbon")) { myele.src="http://www.runoob.com/images/pic_bulboff.gif"; document.getElementById("myBody").style.background="black"; document.getElementById("myBody").style.color = "white"; } else { myele.src="http://www.runoob.com/images/pic_bulbon.gif"; document.getElementById("myBody").style.background="white"; document.getElementById("myBody").style.color = "black"; } } </script> </head> <body id="myBody"> <img id="on_off" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="50px"> <script> document.write(Date()) </script> </body> </html>


from flask import Flask,render_template app = Flask(__name__) @app.route(‘/‘) def index(): return render_template(‘base.html‘) @app.route(‘/login/‘) def login(): return render_template(‘js23.html‘) @app.route(‘/register‘) def register(): return render_template(‘js24.html‘) if __name__ == ‘__main__‘: app.run(debug=True)
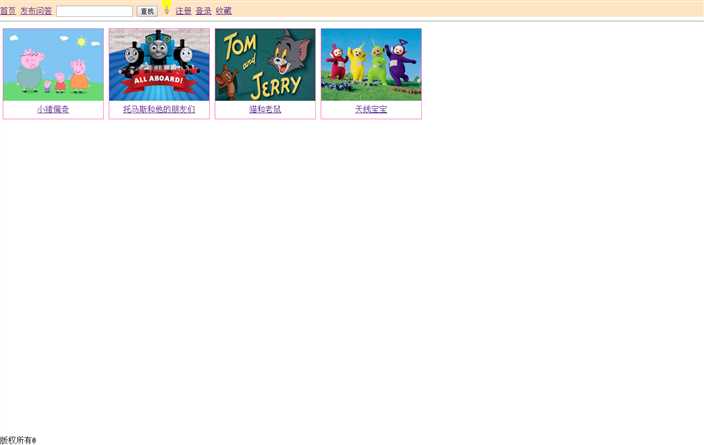
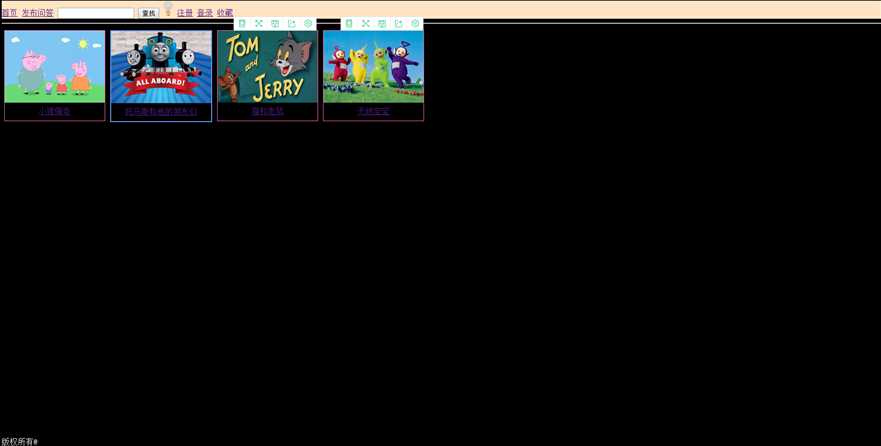
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>BASE</title> <script src="../static/js/base.js"></script> <link rel="stylesheet" type="text/css" href="../static/css/base.css"> </head> <body id="myBody"> <div class="a"> <nav> <a href="{{ url_for(‘index‘) }}">首页</a> <a href="">发布问答</a> <input type="text" name="search"> <button type="submit">查找</button> <img class="navi" id="on_off" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif " width="20px"> <a class="navi" href="{{ url_for(‘register‘) }}">注册</a> <a class="navi" href="{{ url_for(‘login‘) }}">登录</a> <a class="navi" href="">收藏</a> </nav> </div> <hr> <div> <div class="img"> <a href="https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=0&rsv_idx=1&tn=baidu&wd=%E5%B0%8F%E7%8C%AA%E4%BD%A9%E5%A5%87&rsv_pq=f77d08900001a419&rsv_t=45ebl8vOLWaojJB%2BJqWl4G2jgewDoaq6Eal6j0Zx2EIT96apylRhpP3Koqg&rqlang=cn&rsv_enter=1&rsv_sug3=6&rsv_sug1=6&rsv_sug7=100"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508477292746&di=b4d222e641b5c06b07c55cd205bba706&imgtype=0&src=http%3A%2F%2Fimg.mp.itc.cn%2Fupload%2F20161220%2Fca4c1e06ab854a40bb2590408a7b2f19_th.jpg"></a> <div class="desc"><a href="http://www.baidu.com/">小猪佩奇</a></div> </div> </div> <div> <div class="img"> <a href="https://www.baidu.com/s?ie=utf-8&f=3&rsv_bp=1&rsv_idx=1&tn=baidu&wd=%E6%89%98%E9%A9%AC%E6%96%AF%E5%92%8C%E4%BB%96%E7%9A%84%E6%9C%8B%E5%8F%8B%E4%BB%AC&oq=%25E5%25B0%258F%25E7%258C%25AA%25E4%25BD%25A9%25E5%25A5%2587&rsv_pq=eb12f7da00019eba&rsv_t=de8cbtTwyWVcQv6xzo8AEbWJhamBkxPdSWJh9Imdf5qYr8rt2NZHXCfYWNg&rqlang=cn&rsv_enter=1&inputT=3189&rsv_sug3=14&rsv_sug1=14&rsv_sug7=100&rsv_sug2=1&prefixsug=tuomasi&rsp=2&rsv_sug4=3188"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508477829747&di=fd07b5cc8dd393392af74d2b90404779&imgtype=0&src=http%3A%2F%2Ffdfs.xmcdn.com%2Fgroup23%2FM06%2F8A%2F7E%2FwKgJL1h52lGCOLCQAAEaqmTeglU035.jpg"></a> <div class="desc"><a href="http://www.baidu.com/">托马斯和他的朋友们</a></div> </div> </div> <div> <div class="img"> <a href="https://www.baidu.com/s?ie=utf-8&f=3&rsv_bp=1&rsv_idx=1&tn=baidu&wd=%E7%8C%AB%E5%92%8C%E8%80%81%E9%BC%A0&oq=%25E6%2589%2598%25E9%25A9%25AC%25E6%2596%25AF%25E5%2592%258C%25E4%25BB%2596%25E7%259A%2584%25E6%259C%258B%25E5%258F%258B%25E4%25BB%25AC&rsv_pq=d23a15630001b4ed&rsv_t=7430JNuHLv7607LmZ%2B%2BWE2eYL%2Fp7GhOQe3j0f5S9RCnmHRWM5plbXIAinRg&rqlang=cn&rsv_enter=1&inputT=2790&rsv_sug3=20&rsv_sug1=19&rsv_sug7=100&rsv_sug2=1&prefixsug=maohe%2520&rsp=0&rsv_sug4=2790"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508477964743&di=46e94537aabf5867005957b87cd85799&imgtype=0&src=http%3A%2F%2Fcdn.aixifan.com%2Fdotnet%2Fartemis%2Fu%2Fcms%2Fwww%2F201603%2F2615504731cpun6r.jpg"></a> <div class="desc"><a href="http://www.baidu.com/">猫和老鼠</a></div> </div> </div> <div> <div class="img"> <a href="https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=%E5%A4%A9%E7%BA%BF%E5%AE%9D%E5%AE%9D&oq=%25E7%258C%25AB%25E5%2592%258C%25E8%2580%2581%25E9%25BC%25A0&rsv_pq=8de48b3f0001c6b3&rsv_t=94c1qlZLktBv27KJJZA0Sxe9rIX64JhNE%2F7O030MAq3wDdaGuEiv99uR8Jg&rqlang=cn&rsv_enter=1&inputT=2790&rsv_sug3=27&rsv_sug1=26&rsv_sug7=100&bs=%E7%8C%AB%E5%92%8C%E8%80%81%E9%BC%A0"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508478000480&di=5fe3f1bdcea73b098ec174ea6a7b5f8b&imgtype=0&src=http%3A%2F%2Fd2xosoyzehxi5w.cloudfront.net%2Fwp-content%2Fuploads%2F2014%2F12%2Fteletubbies-sun-baby-jess-smith-3.jpg"></a> <div class="desc"><a href="http://www.baidu.com/">天线宝宝</a></div> </div> </div> <footer> <div class="footer_box"> 版权所有@ </div> </footer> </body> </html>
.a{ background-color: bisque; font-family: 方正姚体; height: 50px; color: darkblue; } .footer_box{ position: absolute; bottom: 0; margin: 0; padding: 0; } img{ width: 300px; height: 200px; } div.img{ border: 1px solid hotpink; width: 200px; height: 180px; float: left; margin: 5px; } div.img img{ width: 100%; height: 80%; } div.desc{ text-align: center; padding: 5px; } div.img:hover{ border: 2px solid cornflowerblue; } #on_off{ width: 20px; height: 30px; } #logo{ width: 50px; height: 50px; } .navi{ float: right; }
function mySwitch() { var myele = document.getElementById("on_off"); if(myele.src.match("bulbon")) { myele.src="http://www.runoob.com/images/pic_bulboff.gif"; document.getElementById("myBody").style.background="black"; document.getElementById("myBody").style.color = "white"; } else { myele.src="http://www.runoob.com/images/pic_bulbon.gif"; document.getElementById("myBody").style.background="white"; document.getElementById("myBody").style.color = "black"; } }


标签:函数调用 点击 www arc 汇总 导航 cti name cdn
原文地址:http://www.cnblogs.com/zsy-97/p/7784115.html