标签:代码 必须 near blog alt nlog 独立 hold log
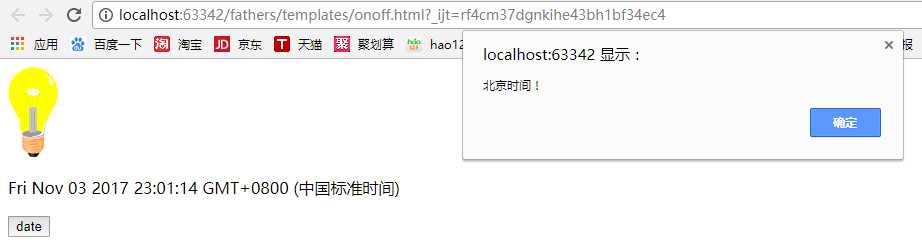
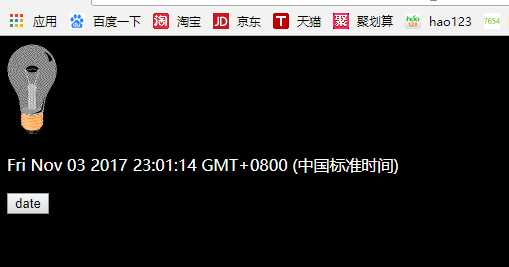
1.夜间模式的开启与关闭
<!DOCTYPE html> <html lang="en" xmlns:color="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8" > <title>Title</title> <script> function mySwitch() { var myele=document.getElementById("on_off") if (myele.src.match("bulbon")) { myele.src="http://www.runoob.com/images/pic_bulboff.gif" document.getElementById("myBody").style.background="black" document.getElementById("demo").style.color="white" } else { myele.src="http://www.runoob.com/images/pic_bulbon.gif" document.getElementById("myBody").style.background="white" document.getElementById("demo").style.color="black" } } </script> </head> <body id="myBody"> <img id="on_off" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="50px"> <p id="demo">pppp</p> <script> document.getElementById("demo").innerHTML=Date();</script> <button type="button" onclick=window.alert("北京时间!")>date</button> </body> </html>


2.父模板的制作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>维尼乐园</title> </head> <body> <link rel="stylesheet" type="text/css" href="../static/css/20.css"> </head> <body> <div id="div"> <div class="clearfloat"></div> <li class="a"><a href="base.html" >首页</a></li> <li class="a"><a href="https://baike.so.com/doc/6087123-6300228.html" >维尼简介</a></li> <li class="a"><a href="https://baike.so.com/doc/4326998-4531580.html" >维尼与蜂蜜</a></li> <li class="a"><a href="http://wenda.so.com/q/1364865961066962?src=150" >维尼的朋友</a></li> <li class="a"><a href="http://mp.weixin.qq.com/s?__biz=MzIzMDE5NzAyNg%3D%3D&idx=1&mid=2655984055&sn=2fc1652e208cd62fe87dc070a137cfea" >维尼日常</a></li> <li class="a"><a href="denglu.html" >登录</a></li> <li class="a"><a href="zhuce.html" >注册</a></li> <li class="a"><a href="onoff.html">夜间模式</a></li> </div></div> </body> </body></html>
body { background: -webkit-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.15) 30%, rgba(255,255,255,.3) 32%, rgba(255,255,255,0) 33%) 0 0, -webkit-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.1) 11%, rgba(255,255,255,.3) 13%, rgba(255,255,255,0) 14%) 0 0, -webkit-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 17%, rgba(255,255,255,.43) 19%, rgba(255,255,255,0) 20%) 0 110px, -webkit-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 11%, rgba(255,255,255,.4) 13%, rgba(255,255,255,0) 14%) -130px -170px, -webkit-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 11%, rgba(255,255,255,.4) 13%, rgba(255,255,255,0) 14%) 130px 370px, -webkit-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.1) 11%, rgba(255,255,255,.2) 13%, rgba(255,255,255,0) 14%) 0 0, -webkit-linear-gradient(45deg, #343702 0%, #184500 20%, #187546 30%, #006782 40%, #0b1284 50%, #760ea1 60%, #83096e 70%, #840b2a 80%, #b13e12 90%, #e27412 100%); background-color: #840b2a; background: -moz-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.15) 30%, rgba(255,255,255,.3) 32%, rgba(255,255,255,0) 33%) 0 0, -moz-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.1) 11%, rgba(255,255,255,.3) 13%, rgba(255,255,255,0) 14%) 0 0, -moz-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 17%, rgba(255,255,255,.43) 19%, rgba(255,255,255,0) 20%) 0 110px, -moz-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 11%, rgba(255,255,255,.4) 13%, rgba(255,255,255,0) 14%) -130px -170px, -moz-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 11%, rgba(255,255,255,.4) 13%, rgba(255,255,255,0) 14%) 130px 370px, -moz-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.1) 11%, rgba(255,255,255,.2) 13%, rgba(255,255,255,0) 14%) 0 0, -moz-linear-gradient(45deg, #343702 0%, #184500 20%, #187546 30%, #006782 40%, #0b1284 50%, #760ea1 60%, #83096e 70%, #840b2a 80%, #b13e12 90%, #e27412 100%); background-color: #840b2a; background: -o-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.15) 30%, rgba(255,255,255,.3) 32%, rgba(255,255,255,0) 33%) 0 0, -o-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.1) 11%, rgba(255,255,255,.3) 13%, rgba(255,255,255,0) 14%) 0 0, -o-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 17%, rgba(255,255,255,.43) 19%, rgba(255,255,255,0) 20%) 0 110px, -o-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 11%, rgba(255,255,255,.4) 13%, rgba(255,255,255,0) 14%) -130px -170px, -o-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 11%, rgba(255,255,255,.4) 13%, rgba(255,255,255,0) 14%) 130px 370px, -o-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.1) 11%, rgba(255,255,255,.2) 13%, rgba(255,255,255,0) 14%) 0 0, -o-linear-gradient(45deg, #343702 0%, #184500 20%, #187546 30%, #006782 40%, #0b1284 50%, #760ea1 60%, #83096e 70%, #840b2a 80%, #b13e12 90%, #e27412 100%); background-size: 1000px 1000px, 410px 410px, 610px 610px, 530px 530px, 730px 730px, 1000px 1000px; background-color: #840b2a; } div{ margin: auto; } *{ margin: 0px; padding: 0px; } li{ list-style-type: none; background-color: sandybrown; } .a{ float: left; } .b{ float: right; } a{ background-color: #000; color: #FFF; font-weight: bold; background-repeat: no-repeat; background-position: right; font-size: 18px; text-decoration: none; padding: 0px 20px; } a:hover{ background-color: #F30; }
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <link href="../static/css/denglu.css" rel="stylesheet" type="text/css"> <script src="../static/js/12.js"></script> </head> <body bgcolor="#a9a9a9"> <div class="box"> <div class="titulo">登录</div> <div class="input_box1" > <input type="text" id="uname" placeholder="请输入用户名" > </div> <div class="input_box2"> <input type="password" id="upass" placeholder="请输入密码"> </div> <div id="error_box"><br></div> <div class="input_box3"> <a href="#" class="enviar">登录</a> </div> </div> </div> </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <link href="../static/css/denglu.css" rel="stylesheet" type="text/css"> <script src="../static/js/12.js"></script> </head> <body bgcolor="#a9a9a9"> <div class="box"> <div class="titulo">注册</div> <div class="input_box1" > <input type="text" id="uname" placeholder="请输入用户名" > </div> <div class="input_box2"> <input type="password" id="upass" placeholder="请输入密码"> <input type="password1" id="upass" placeholder="请确认密码"> </div> <div id="error_box"><br></div> <div class="input_box3"> <a href="#" class="enviar">注册</a> </div> </div> </div> </div> </body> </html>
body { background: -webkit-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.15) 30%, rgba(255,255,255,.3) 32%, rgba(255,255,255,0) 33%) 0 0, -webkit-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.1) 11%, rgba(255,255,255,.3) 13%, rgba(255,255,255,0) 14%) 0 0, -webkit-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 17%, rgba(255,255,255,.43) 19%, rgba(255,255,255,0) 20%) 0 110px, -webkit-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 11%, rgba(255,255,255,.4) 13%, rgba(255,255,255,0) 14%) -130px -170px, -webkit-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 11%, rgba(255,255,255,.4) 13%, rgba(255,255,255,0) 14%) 130px 370px, -webkit-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.1) 11%, rgba(255,255,255,.2) 13%, rgba(255,255,255,0) 14%) 0 0, -webkit-linear-gradient(45deg, #343702 0%, #184500 20%, #187546 30%, #006782 40%, #0b1284 50%, #760ea1 60%, #83096e 70%, #840b2a 80%, #b13e12 90%, #e27412 100%); background-color: #840b2a; background: -moz-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.15) 30%, rgba(255,255,255,.3) 32%, rgba(255,255,255,0) 33%) 0 0, -moz-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.1) 11%, rgba(255,255,255,.3) 13%, rgba(255,255,255,0) 14%) 0 0, -moz-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 17%, rgba(255,255,255,.43) 19%, rgba(255,255,255,0) 20%) 0 110px, -moz-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 11%, rgba(255,255,255,.4) 13%, rgba(255,255,255,0) 14%) -130px -170px, -moz-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 11%, rgba(255,255,255,.4) 13%, rgba(255,255,255,0) 14%) 130px 370px, -moz-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.1) 11%, rgba(255,255,255,.2) 13%, rgba(255,255,255,0) 14%) 0 0, -moz-linear-gradient(45deg, #343702 0%, #184500 20%, #187546 30%, #006782 40%, #0b1284 50%, #760ea1 60%, #83096e 70%, #840b2a 80%, #b13e12 90%, #e27412 100%); background-color: #840b2a; background: -o-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.15) 30%, rgba(255,255,255,.3) 32%, rgba(255,255,255,0) 33%) 0 0, -o-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.1) 11%, rgba(255,255,255,.3) 13%, rgba(255,255,255,0) 14%) 0 0, -o-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 17%, rgba(255,255,255,.43) 19%, rgba(255,255,255,0) 20%) 0 110px, -o-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 11%, rgba(255,255,255,.4) 13%, rgba(255,255,255,0) 14%) -130px -170px, -o-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 11%, rgba(255,255,255,.4) 13%, rgba(255,255,255,0) 14%) 130px 370px, -o-radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.1) 11%, rgba(255,255,255,.2) 13%, rgba(255,255,255,0) 14%) 0 0, -o-linear-gradient(45deg, #343702 0%, #184500 20%, #187546 30%, #006782 40%, #0b1284 50%, #760ea1 60%, #83096e 70%, #840b2a 80%, #b13e12 90%, #e27412 100%); background-size: 1000px 1000px, 410px 410px, 610px 610px, 530px 530px, 730px 730px, 1000px 1000px; background-color: #840b2a; } .box{ width: 410px; height: 600px; overflow: hidden; background: #1e1e1e; border-radius: 6px; margin: 50px auto; box-shadow: 0px 0px 50px rgba(0,0,0,.8); } .titulo{ width: 410px; height: 30px; padding-top: 13px; padding-bottom: 13px; font-size: 18px; text-align: center; color: #bfbfbf; font-weight: bold; background: #121212; border: #2d2d2d solid 1px; margin-bottom: 30px; border-top-right-radius: 6px; border-top-left-radius: 6px; font-family: Arial; } .input_box1{ border: #ccc 1px solid; padding: 0.5cm 0.5cm; margin-top:1.0cm; margin-left: 2.0cm; width:210px; font-size:1em; border-radius:4px; } .input_box2{ border: #ccc 1px solid; padding: 0.5cm 0.5cm; margin-left: 2.0cm; width:210px; font-size:1em; border-radius:4px; } .input_box3{ width: 340px; height: 20px; display: block; padding-top: 14px; padding-bottom: 14px; border-radius: 6px; border: none; border-top: #4eb2a8 1px solid; border-bottom: #161616 1px solid; background: #349e92; margin-top: 2.0cm; margin-left: 1.0cm; text-align: center; text-decoration: none; font-size: 18px; font-weight: bold; color: #FFF; text-shadow: 0 -1px #1d7464, 0 1px #7bb8b3; font-family: Arial; } .error_box{ text-align: center; text-decoration-color: azure; }
function fnlogin() { var oUname = document.getElementById("uname"); var oUpass = document.getElementById("upass"); var oError = document.getElementById("error_box"); oError.innerHTML = "<br>" if (oUname.value.length < 6 || oUname.value.length > 12) { oError.innerHTML = "用户名必须大于6位或少于12位!"; return; } else if(oUname.charCodeAt(0)>=48&&oUname.charCodeAt(0)<=57){ oError.innerHTML="首字母不能是数字!"; return; } if (oUpass.value.length < 6 || oUpass.value.length > 12) { oError.innerHTML = "密码必须大于6位或少于12位!"; return; } window.alert("登录成功!") }
标签:代码 必须 near blog alt nlog 独立 hold log
原文地址:http://www.cnblogs.com/892356821qqcom/p/7781508.html