标签:官方文档 style pat books 时间 组件 控件 star 列表
注意:要使用bookstarp框架前,要先有css的基础
因为主要是研究后台的使用方法,就引入前端的框架,简化html上的耗时(主要是不想把时间浪费在前端上-_-)
https://getbootstrap.com
static/css文件夹

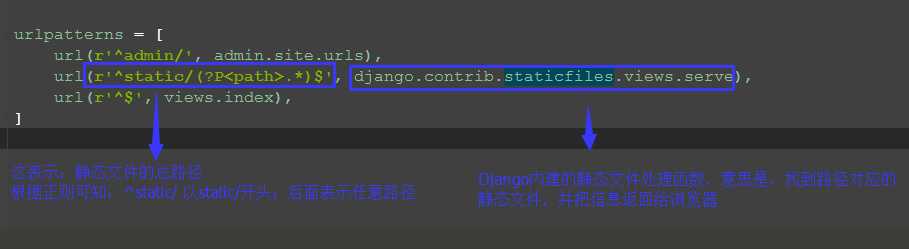
url(r‘^static/(?P<path>.*)$‘, django.contrib.staticfiles.views.serve),

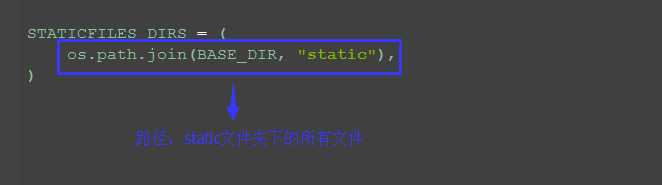
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)

<link>标签里的href部分替换为css静态文件的绝对路径
1.1 css布局的使用
1.2 控件的使用
标签:官方文档 style pat books 时间 组件 控件 star 列表
原文地址:http://www.cnblogs.com/1fengchen1/p/7787263.html