标签:反馈 文件 静态 中心 file html tle click trap
bass父模板:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{% block title %}{% endblock %}</title> <!-- 引入 Bootstrap --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link href="{{url_for("static",filename="CSS/bass.css")}}" type="text/css" rel="stylesheet" charset="UTF-8"> {% block head %}{% endblock %} </head> <body class="body"> <!-- 顶部导航 --> <nav class="navbar navbar-default" role="navigation"> <ul class="nav nav-tabs"> <li class="active"><a href={{ url_for("index") }}>首页</a></li> <li><a href="#">游戏中心</a></li> <li><a href="#">直播</a></li> <li><a href="#">周边</a></li> <li><a href="#">同人站</a></li> <li><a href="#">客户端</a></li> <ul class="nav navbar-nav navbar-right"> <li><a href={{ url_for("register") }}><span class="glyphicon glyphicon-user"></span> 注册</a></li> <li><a href={{ url_for("login") }}><span class="glyphicon glyphicon-log-in"></span> 登录</a></li> <li><a href={{ url_for("index") }}><img src="{{ url_for("static",filename="Img/90sheji.png") }}" style="width: 30px "></a></li> </ul> <form class="navbar-form navbar-right" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default"> 搜索 </button> </form> </ul> </div> </div> </nav> {% block main %}{% endblock %} <!-- 底部导航 --> <nav class="navbar navbar-default navbar-fixed-bottom" role="navigation"> <ul class="nav navbar-nav"> <li class="active"><a href="#">友情链接</a></li> <li><a href="#">联系我们</a></li> <li><a href="#">加入我们</a></li> <li><a href="#">关于我们</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#"> 帮助中心</a></li> <li><a href="#"> 反馈论坛</a></li> </ul> </div> </div> </nav> </body> </html>
首页:
{% extends "base.html" %}
{% block title %}首页{% endblock %}
{% block head %}{% endblock %}
{% block main %}{% endblock %}
登陆:
{% extends "base.html" %} {% block title %}登陆{% endblock %} {% block head %} <link href="{{ url_for("static",filename="CSS/login_zhuce.css") }}" rel="stylesheet" type="text/css" charset="UTF-8"> <script src="{{ url_for("static",filename="JS/login_zhuce.js") }}"></script> {% endblock %} {% block main %} <div class="center-block" id="loginbox"> <div class="panel panel-primary" id="loginbox1_1"> <div class="panel-heading"> <h2 class="panel-title">登陆</h2> </div> <br> <form class="bs-example bs-example-form" role="form"> <div class="input-group"> <span class="input-group-addon"></span> <input type="text" class="form-control" id="id" placeholder="请输入用户名"> </div> <br> <div class="input-group"> <span class="input-group-addon"></span> <input type="password" class="form-control" id="password" placeholder="请输入密码"> </div> <div id="error_box"> <br> </div> <div class="checkbox"> <label> <input type="checkbox">记住我 </label> </div> <br> <label><input type="button" class="btn btn-default" onclick="Login()" value="登陆"></input></label> </form> </div> </div> {% endblock %} </html>
注册:
{% extends "base.html" %} {% block title %}注册{% endblock %} {% block head %} <link href="{{ url_for("static",filename="CSS/login_zhuce.css") }}" rel="stylesheet" type="text/css" charset="UTF-8"> <script src="{{ url_for("static",filename="JS/login_zhuce.js") }}"></script> {% endblock %} {% block main %} <div class="center-block" id="zhucebox"> <div class="panel panel-primary" id="zhucebox1_1"> <div class="panel-heading"> <h2 class="panel-title">注册</h2> </div> <br> <form class="bs-example bs-example-form" role="form"> <div class="input-group"> <span class="input-group-addon"></span> <input type="text" class="form-control" id="zcid" placeholder="请输入用户名"> </div> <br> <div class="input-group"> <span class="input-group-addon"></span> <input type="password" class="form-control" id="zcpassword" placeholder="请设置密码"> </div> <br> <div class="input-group"> <span class="input-group-addon"></span> <input type="password" class="form-control" id="repassword" placeholder="请再次输入密码"> </div> <div id="error_box1"> <br> </div> <br> <label><input type="button" class="btn btn-default" value="注册" onclick="Zhuce()"></input></label> </form> </div> </div> {% endblock %}
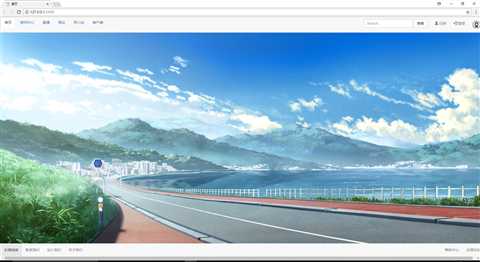
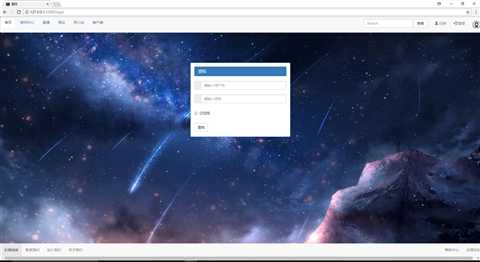
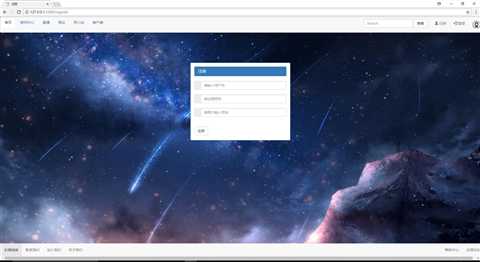
效果图:



标签:反馈 文件 静态 中心 file html tle click trap
原文地址:http://www.cnblogs.com/Naiky/p/7787403.html