标签:语句 body art 对象关系映射 cal 数据库 nbsp 操作 模板
(1)什么是models
Django中以创建类的形式来创建数据表。
在编写代码的过程中,所有对数据库的操作,都是对类和类的对象进行操作。
ORM对象关系映射(Object relation mapping)实现了对象和数据库之间的映射,隐藏了数据访问的细节,不需要编写SQL语句,为开发提供了便利。
(2)blog/models内容修改:
from django.db import models
class Article(models.Model):
title = models.CharField(max_length=50,default=‘Title‘) #标题
content = models.TextField(null=True) #内容
(3)生成数据库数据表,执行两条语句
迁移准备:Python manage.py makemigrations blog #app名blog是可选的,如果不写则对项目中所有app进行数据迁移。
执行迁移:Python manage.py migrate
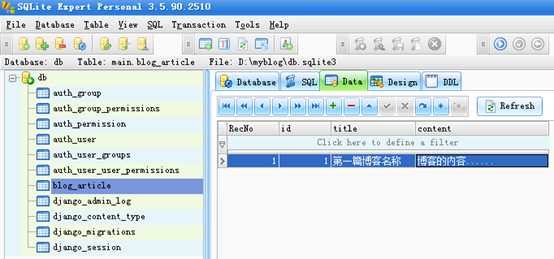
数据库就生成在项目根目录下,名为db.sqlite3,用sqlite expert personal可以看到数据库中已经建立了数据表,并且可以手工增加数据进表中:

这里使用了django默认的sqlite3数据库,如果用其他数据库则需要修改配置文件,如使用mysql,并且建立了djangodb数据库,在setting.py中修改:
DATABASES = {
‘default‘: {
‘ENGINE‘: ‘django.db.backends.mysql‘,
‘NAME‘: ‘djangodb‘,
‘USER‘:‘root‘,
‘PASSWORD‘:‘123456‘,
‘HOST‘:‘localhost‘, #ip
‘PORT‘:‘3306‘,
}
}
(4)页面呈现数据
后台步骤:
views.py中import models;
article=models.Article.objects.get(pk=1) ;
render(request,page,{‘article’:article})
blog.views.py内容修改:
from django.shortcuts import render
#from django.http import HttpResponse
from . import models
def index(request):
article = models.Article.objects.get(pk=1)
return render(request, ‘blog/index.html‘, {‘article‘: article}) #三个参数,1.请求对象本身,2.模板文件 3,后台传到前端的数据
前端步骤:
模板可直接使用对象以及对象的” . ” 操作 : {{ article.title }}
Blog/index.html中内容修改:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>{{ article.title }}</h1>
<h2>{{ article.content }}</h2>
</body>
</html>
前台展示如下:

标签:语句 body art 对象关系映射 cal 数据库 nbsp 操作 模板
原文地址:http://www.cnblogs.com/summyfly/p/7788072.html