标签:pac head style 定位 absolute lin ott splay src
最近遇到一个弹出层在Chrome中重复的问题,观察发现是opacity引起的
以下是代码及现象
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.fixing {
position: absolute;
top: 40px;
bottom: 0;
left: 0;
right: 0;
overflow: hidden;
z-index: 9999;
background: #ffffff;
opacity: 0.2;
}
.fixing>div {
width: 250px;
height: 100px;
position: absolute;
top: 30%;
left: 50%;
margin-left: -125px;
color: #fff;
font-size: 18px;
display: inline-block;
vertical-align: middle;
line-height: 100px;
text-align: center;
background: #000;
border-radius: 10px;
}
</style>
</head>
<body>
<div class="fixing" id="_loadingpageAuL41zL5pW">
<div> <span>正在加载</span> <img src="/static/common/images/load.gif"></div>
</div>
</body>
</html>

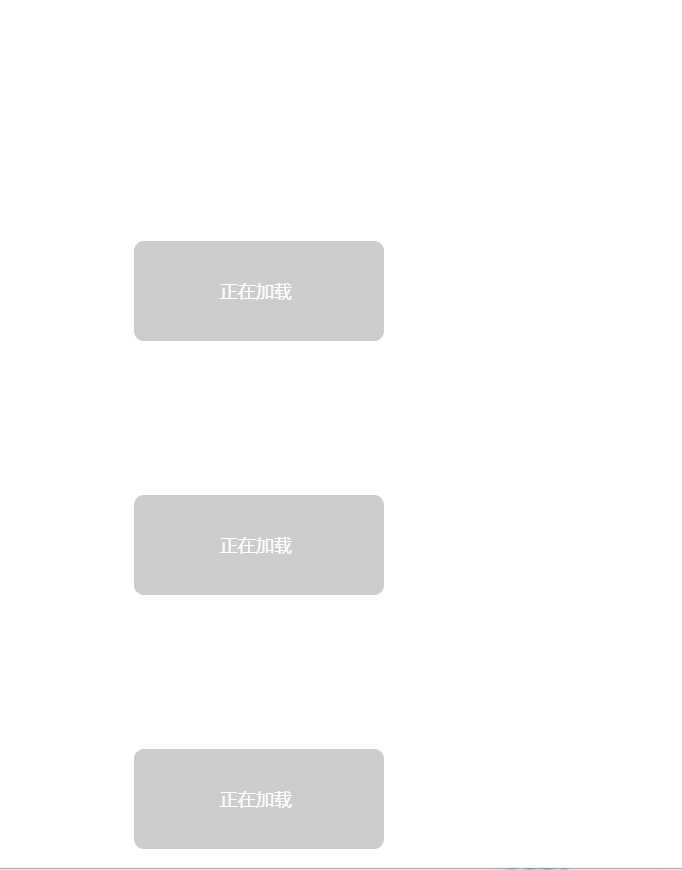
图中只有第一个灰色弹出层是能定位到节点的,其他的都不能找到对应节点,好像是第一个的影子一样。
解决方案是非IE浏览器使用background:rgba(255,255,255,0.2)来代替原来的background和opacity,IE则用原来的方式background和filter。
虽然有了解决方案但是并不能解释清楚根本原因,有哪位大神可以给出官方解释呢?
标签:pac head style 定位 absolute lin ott splay src
原文地址:http://www.cnblogs.com/carolddz/p/7791641.html