标签:外边距 根据 red 16px span primary html布局 float line
这里是根据精通css书籍总结的,这里介绍了如何利用浮动进行两列和三列布局!当然,两列布局以及三列布局还有其他的方式来实现,比如css3中的多列布局,以及利用table等...
基于浮动的布局:
利用浮动进行布局,这应该是最简单的方式了,虽说进行浮动有时候对于IE某些元素不是天生拥有布局,会存在一些潜在的BUG,但是通过一些解决方法可以做到更好的跨浏览器兼容效果。在基于浮动布局中,只需要设置元素的宽度,再将它们左右浮动即可达到布局效果。但是,有一点值得注意,就是由于浮动元素不占据文档流中的布局,因此需要进行浮动清除;对于这个问题,有几种解决的方式,这里仅利用给父元素添加overflow:hidden;方法(关于如何清理浮动,之后有一篇博文专门总结常用三种清除方法)。
一、两列浮动布局
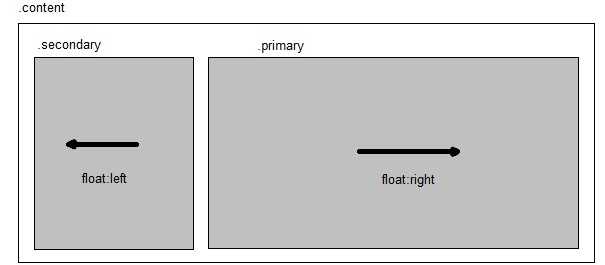
如下图所示:

其HTML布局为:
1 <div class="wrapper"> 2 3 <div class="header"> 4 <!-- Your header content goes here --> 5 </div> 6 7 <div class="content"> 8 <div class="primary"> 9 Main content goes here 10 </div> 11 12 <div class="secondary"> 13 Navigation and secondary content go here 14 </div> 15 16 </div> 17 18 <div class="footer"> 19 <!-- Your footer content goes here --> 20 </div> 21 22 </div>
其样式为:
1 /* 注意IE5/6的混杂模式并不支持margin:0 auto;规则,但是可以利用 2 text-alignIE特有的功能 */ 3 4 body { 5 text-align: center; 6 } 7 8 .wrapper { 9 width: 920px; 10 margin: 0 auto; 11 text-align: left; 12 border: 1px solid #000; 13 } 14 15 .content { 16 overflow: hidden; 17 } 18 19 .content .primary { 20 display:inline; 21 width: 650px; 22 padding-right:20px; 23 float: right; 24 /* border: 1px solid #000; */ 25 height: 200px; 26 } 27 28 .content .secondary { 29 display: inline; 30 width: 230px; 31 height: 200px; 32 float: left; 33 /* border: 1px solid #000; */ 34 }
注意:这里有几处涉及了跨浏览器兼容性以及对于老版本IE的一些DEBUG,比如:IE6以及早期版本混杂模式不支持margin: 0 auto;因此,解决方案为:利用IE特有的对于text-align属性的功能,使得所有的元素以及文本都居中对齐(而对于现代浏览器来说,text-align:center 只能使得文本居中)。再如:IE6以及早期版本浏览器对于浮动元素产生的双外边距浮动的bug,可以通过将元素的display:inline;来解决。
二、三列浮动布局
三列布局和两列布局相似,只不过就是再嵌套子元素。
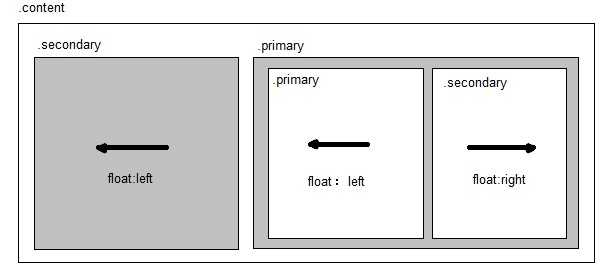
如下图:

其HTML为:
1 <div class="wrapper"> 2 <div class="header"></div> 3 <div class="content"> 4 <div class="primary"> 5 <div class="primary"> 6 1.1 7 </div> 8 <div class="secondary"> 9 1.2 10 </div> 11 </div> 12 <div class="secondary"> 13 2.0 14 </div> 15 </div> 16 <div class="footer"></div> 17 </div>
其css样式为:
1 body { 2 text-align: center; 3 } 4 5 .wrapper { 6 width: 920px; 7 margin: 0 auto; 8 text-align: left; 9 } 10 11 .content { 12 overflow: hidden; 13 } 14 15 .content .primary { 16 width: 668px; 17 float: right; 18 display: inline; 19 height: 198px; 20 border: 1px solid #000; 21 22 } 23 24 .content .secondary { 25 width: 228px; 26 float: left; 27 display: inline; 28 height: 198px; 29 border: 1px solid #000; 30 } 31 32 .content .primary .primary { 33 width: 398px; 34 float: left; 35 display: inline; 36 border: 1px solid red; 37 height: 196px; 38 } 39 40 .content .primary .secondary { 41 width: 228px; 42 float: right; 43 padding-right:20px; 44 display: inline; 45 border: 1px solid red; 46 height: 196px; 47 }
标签:外边距 根据 red 16px span primary html布局 float line
原文地址:http://www.cnblogs.com/shanefe/p/7792647.html