标签:.com 简单 统一 解决 util 一个 def 类型 通行证
它们是长这样子的滴:关键我一个界面有个状态值有10个类型

现在的解决方案是:构建一个状态映射类:
const ZxUtils = {
XzxkMain: {
ISOK: {
0: ‘不成功‘,
1: ‘成功‘
},
SFGK: {
0: ‘公开‘,
1: ‘不公开‘
},
DEALTAG: {
‘0‘: ‘填写‘,
‘1‘: ‘其他‘
},
ztLx: {
‘0‘: ‘居民身份证‘,
‘1‘: ‘军人身份有效证件‘,
‘2‘: ‘港澳居民来往内地通行证‘,
‘3‘: ‘台湾居民来往大陆通行证‘,
‘4‘: ‘护照‘,
‘5‘: ‘其他法定认可的证件‘,
‘6‘: ‘统一社会信用代码‘,
‘7‘: ‘组织机构代码‘,
‘8‘: ‘工商登记注册号‘,
‘9‘: ‘税务登记证号‘,
},
} }; export default ZxUtils;
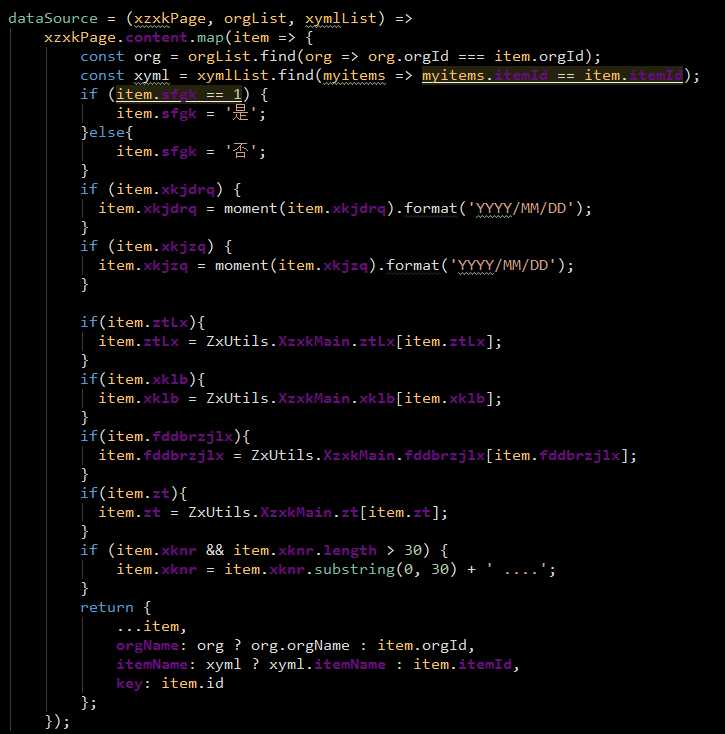
界面操作就简单多了:

标签:.com 简单 统一 解决 util 一个 def 类型 通行证
原文地址:http://www.cnblogs.com/zxyun/p/7794619.html